Adobe Photoshop(フォトショップ)を使って、アニメーションGIFを作成することができます。

ファイルをレイヤーとして読み込み
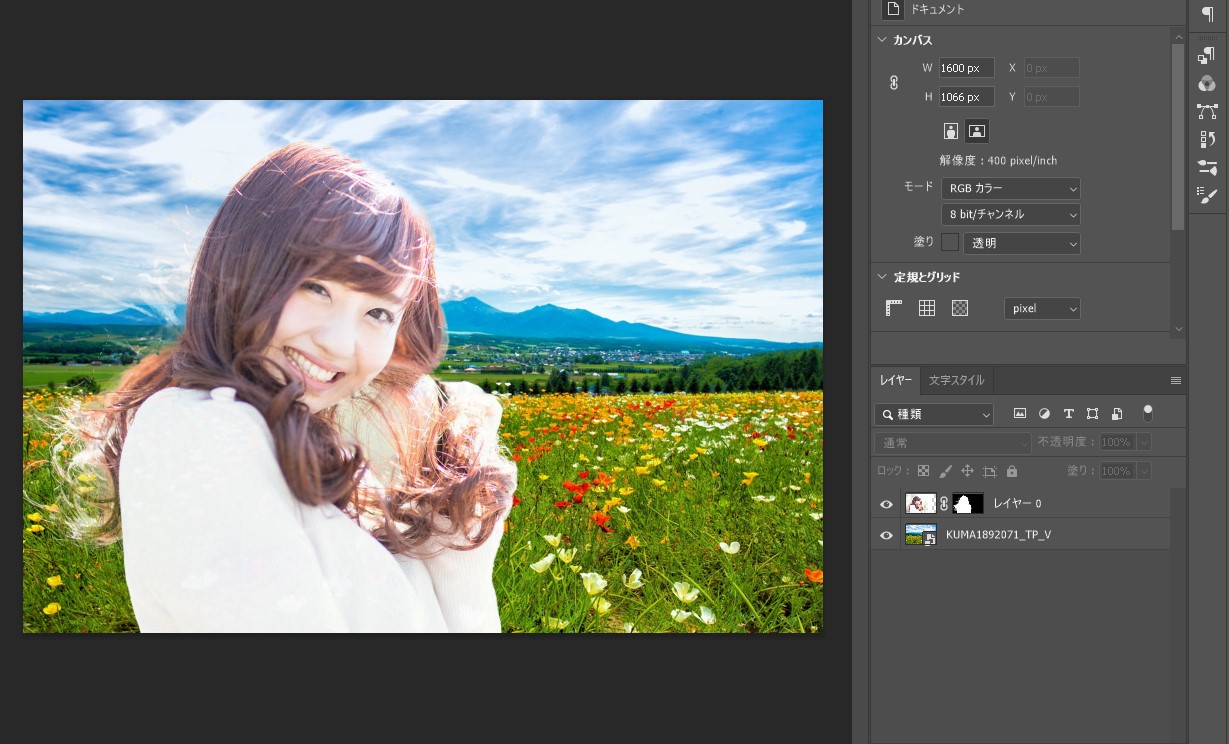
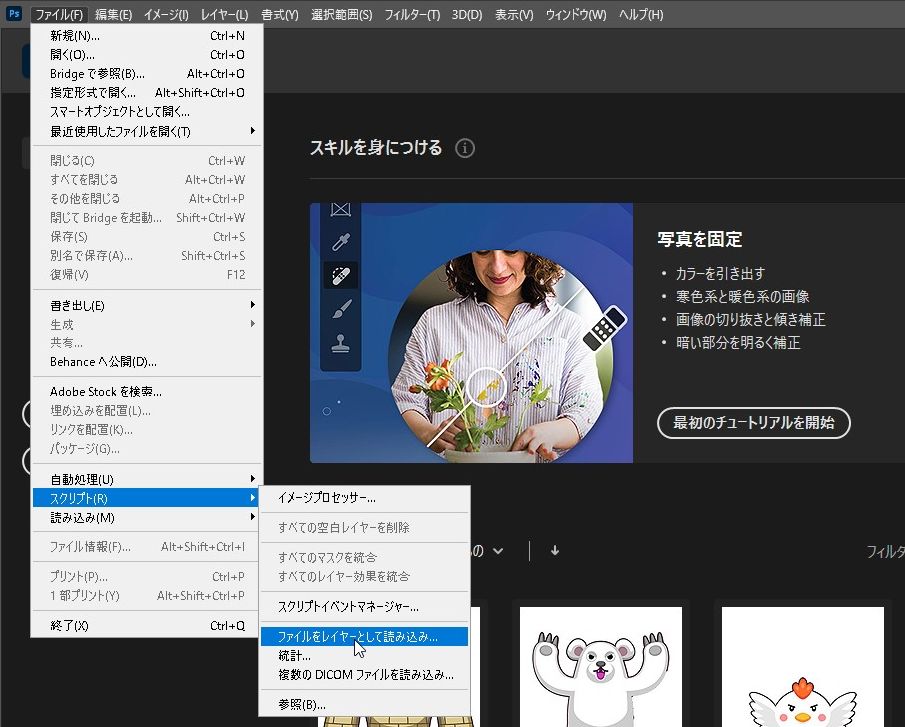
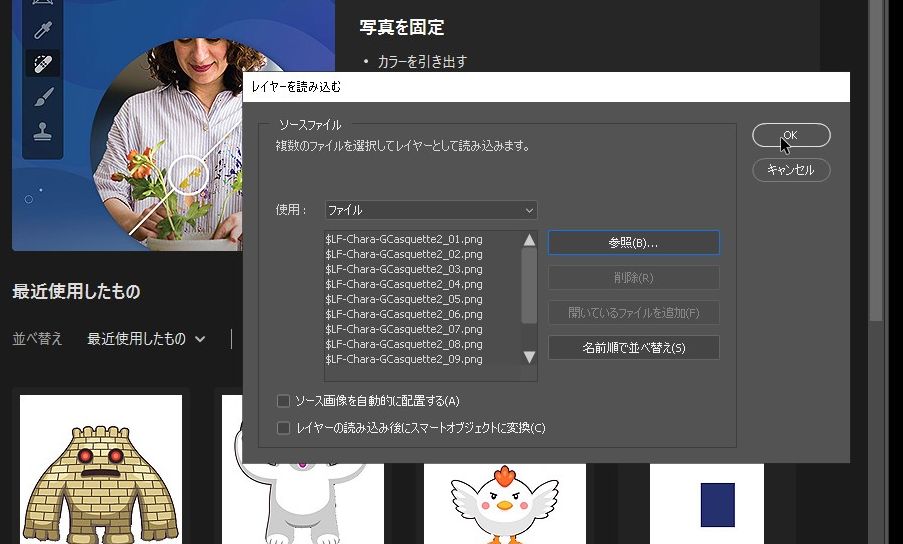
まずは、GIF画像として使うファイルを「スクリプト」>「ファイルをレイヤーとして読み込み」から、一気に読み込みます。

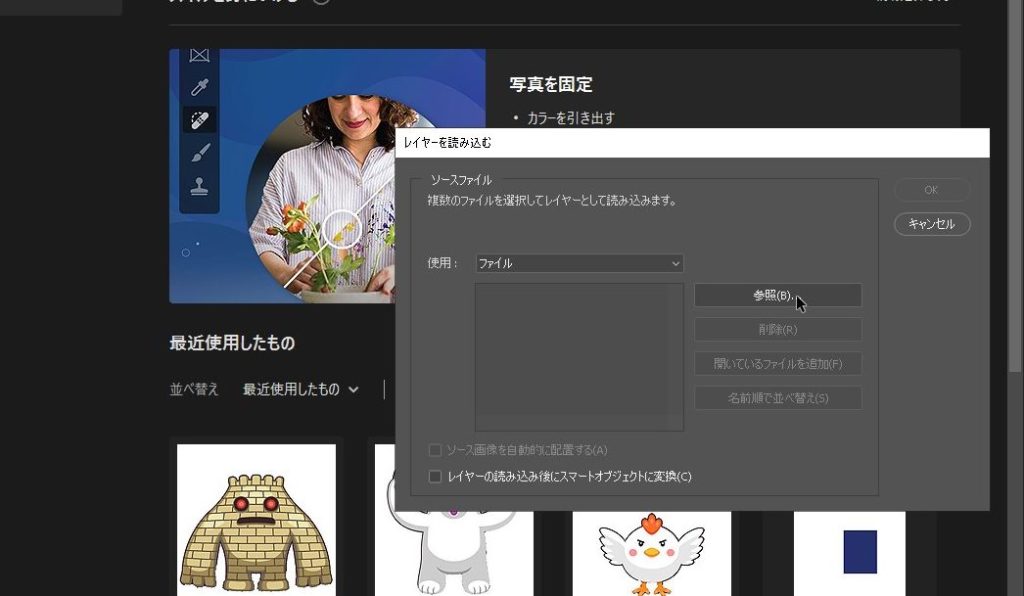
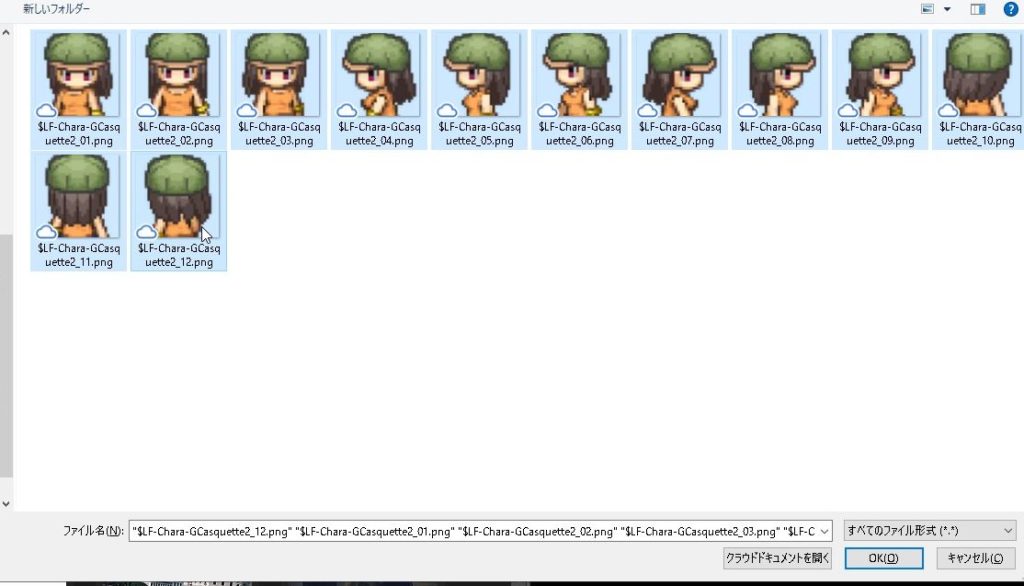
参照を押して、画像を一気に選択します。



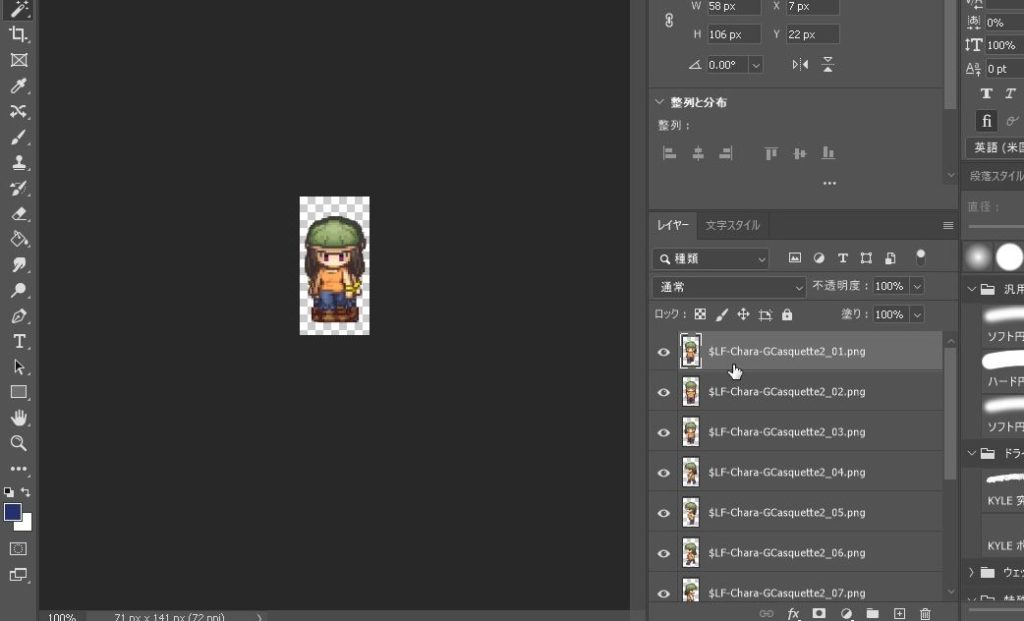
画像がレイヤーとして読み込まれました!!


タイムラインを表示
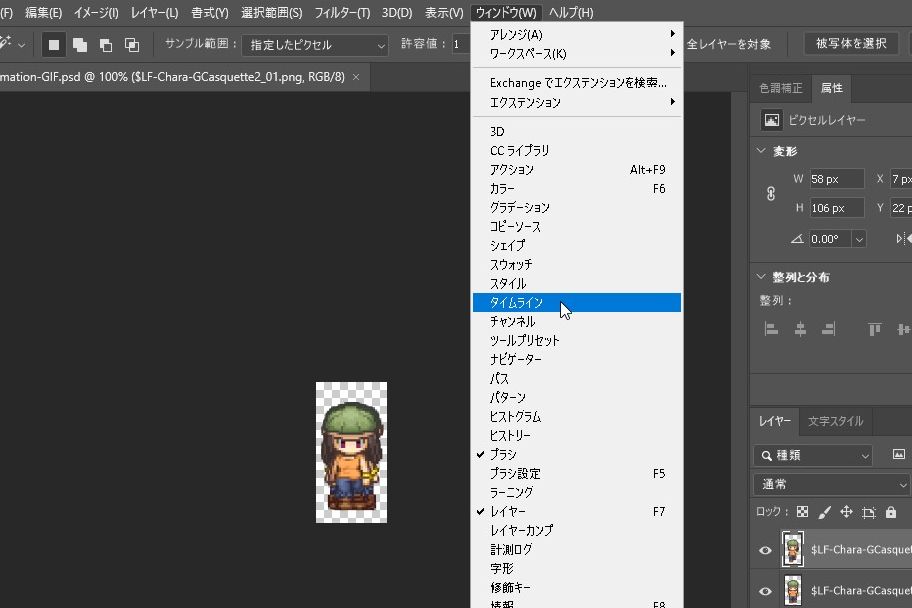
「ウィンドウ」>「タイムライン」を選択します。

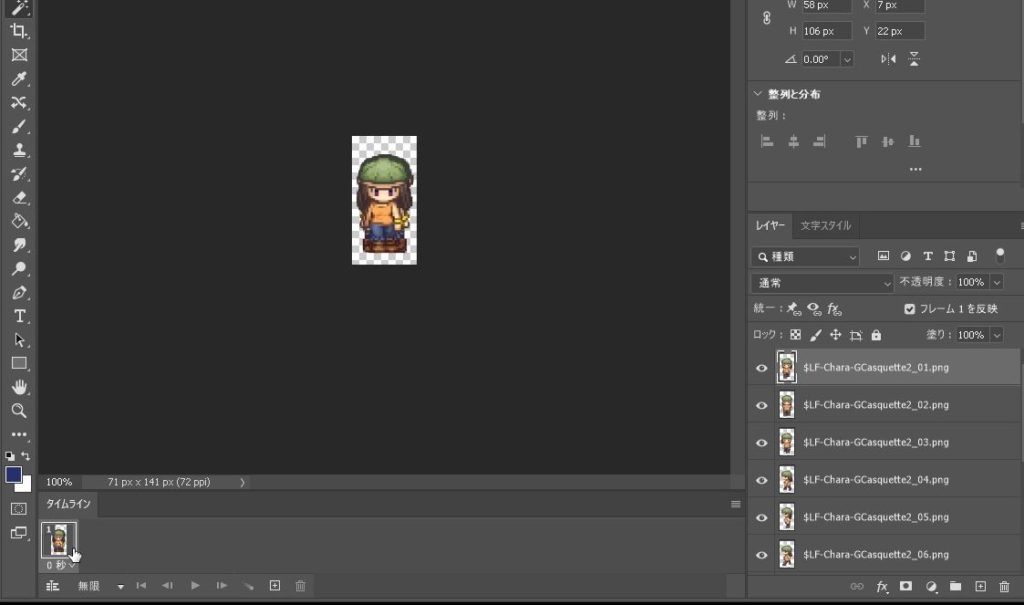
タイムラインパネルが表示されました!
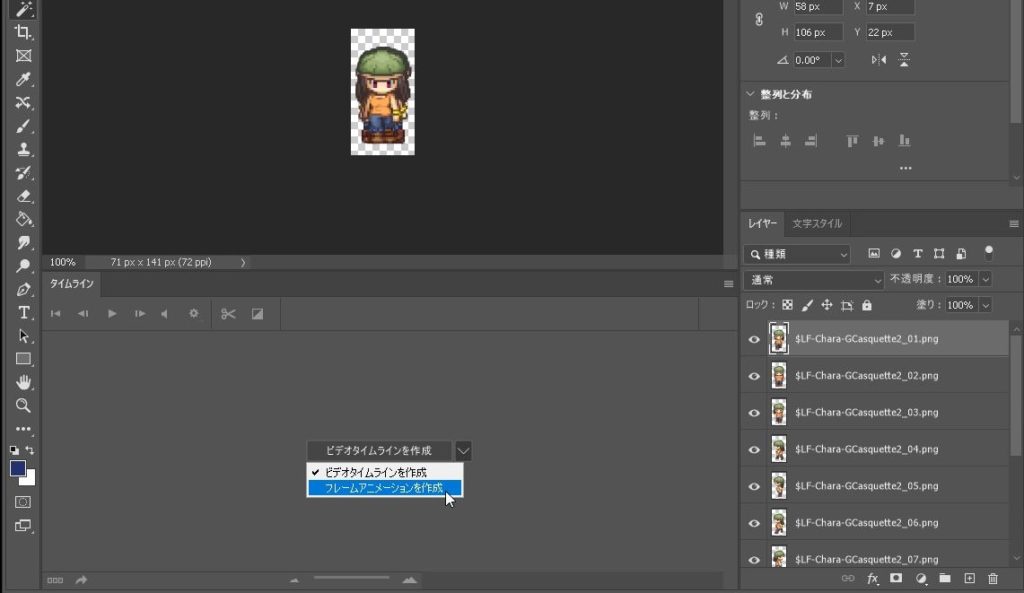
「フレームアニメーションを作成」を選択します。


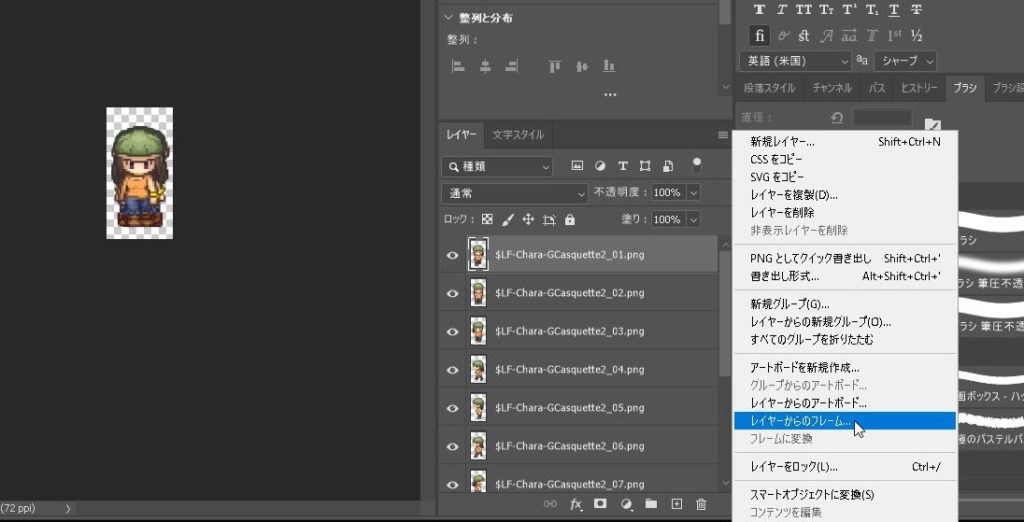
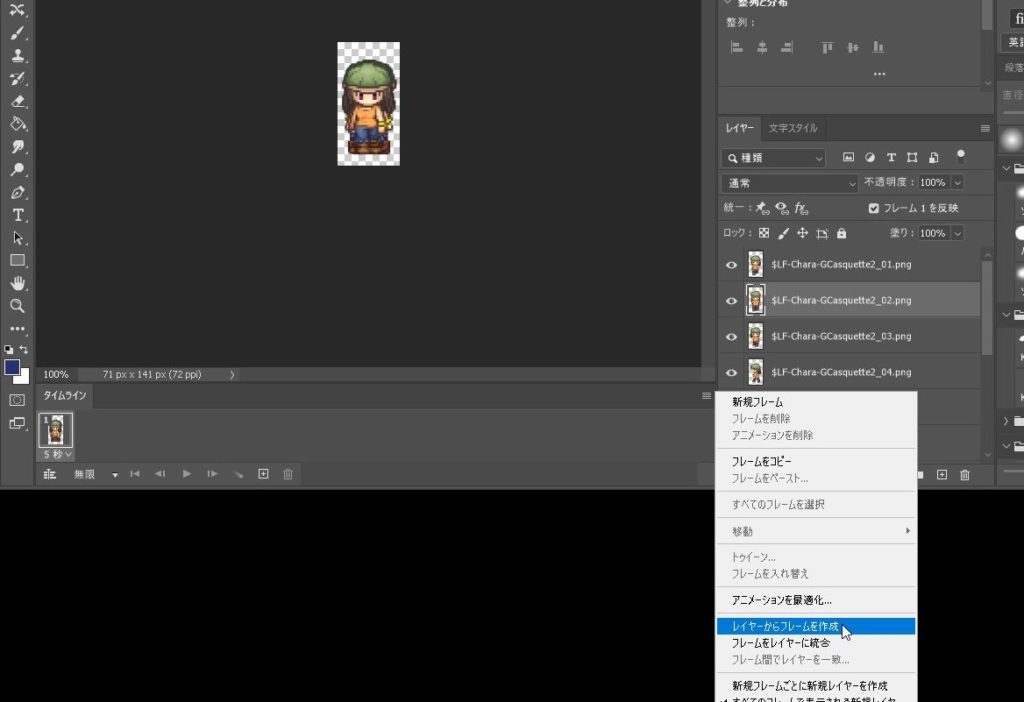
「レイヤーからフレームを作成」を選択します。

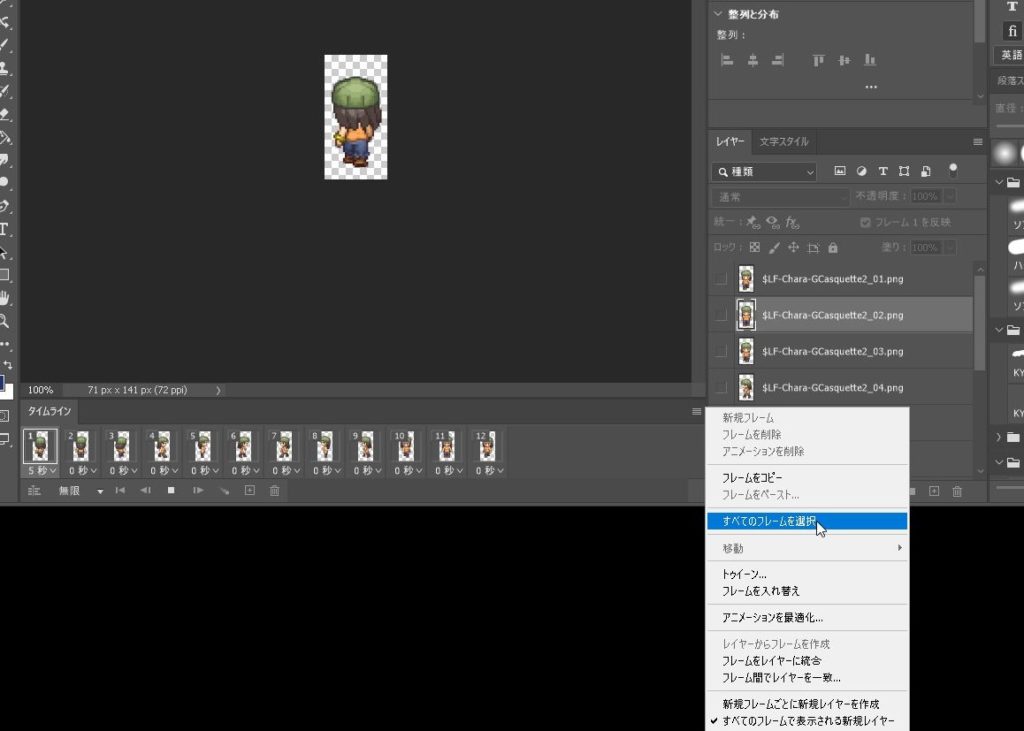
タイムラインにレイヤー(フレーム)が追加されました!

切り替えの速度
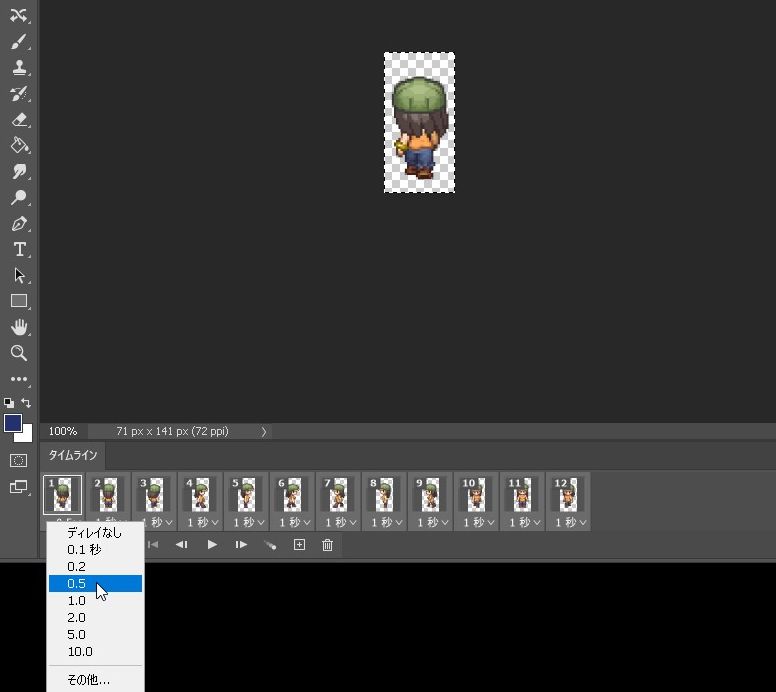
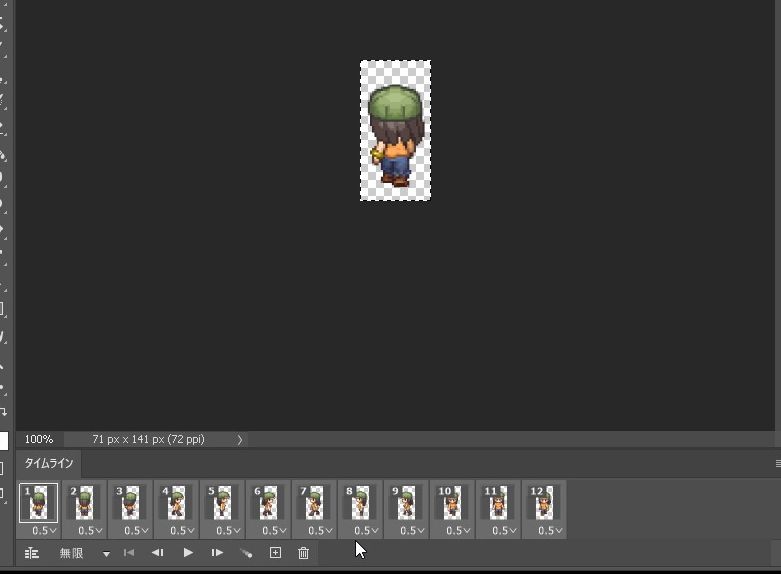
フレームを選択して、右の「∨」から切り替え時間を選択すると、切り替えの時間が変わります。


書き出し
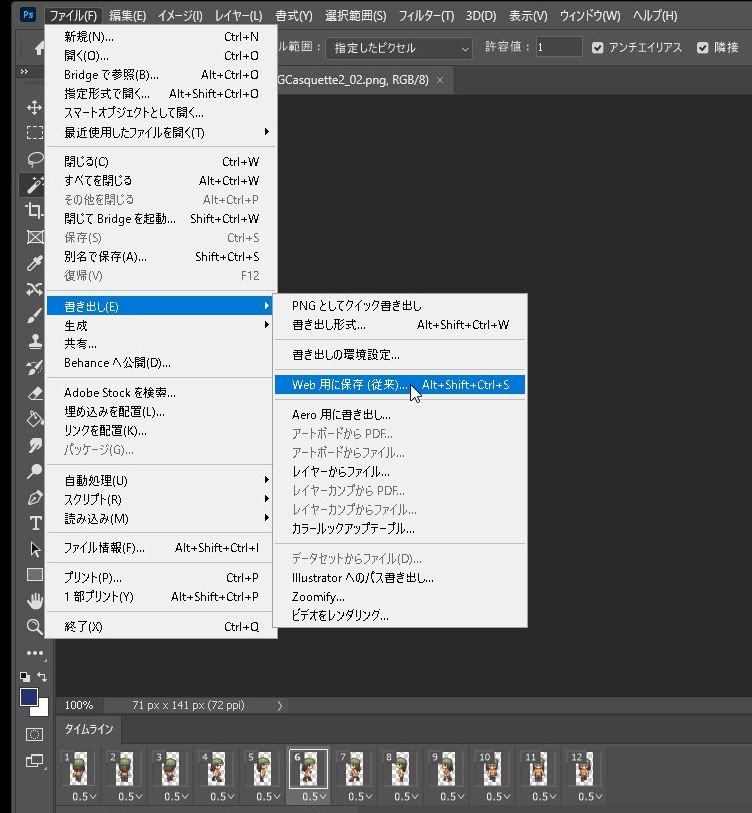
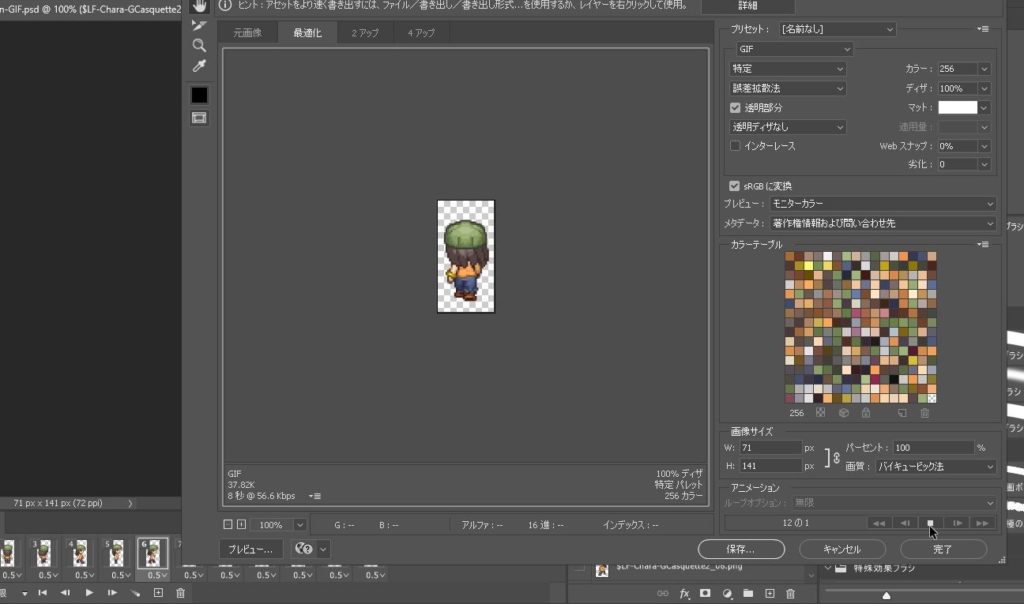
ひと通り完成したら、「書き出し」>「Web用に保存(従来)」を選択します。

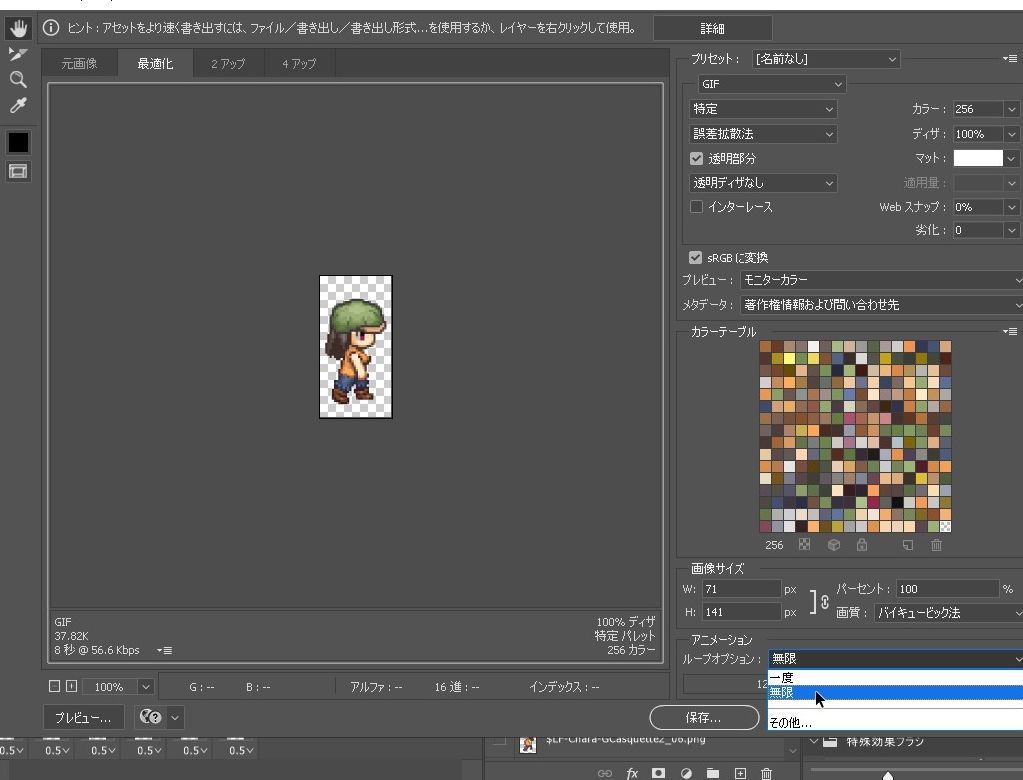
ループオプションは「無限」を選択しておきましょう。

あとは、「保存」を押して完成です!

完成!

簡単にできますので、ぜひお試し下さい^o^)/