Contact Form 7でフォーム必須*アイコンの色
お問い合わせフォームを作成する時の有名プラグイン「Contact Form 7」でフォームを作っている時に、ふと・・・


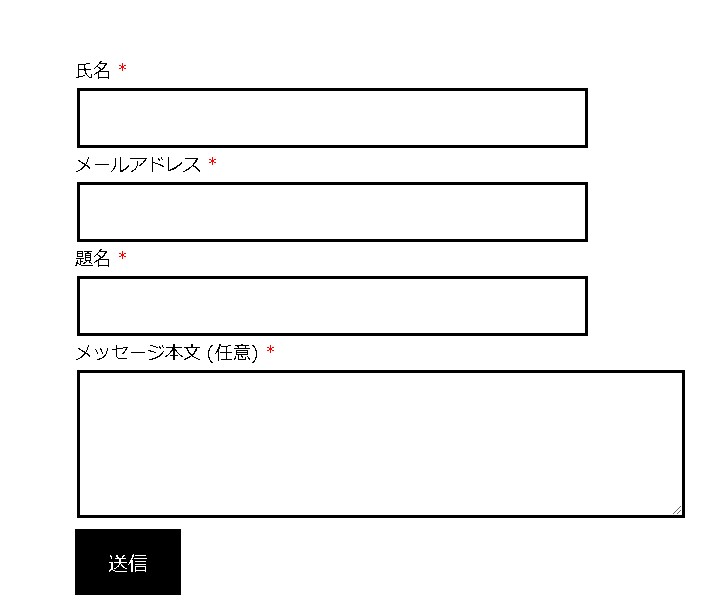
*(アスタリスク)印を入れるだけであれば、ラベルの中に*を入れるだけで終わりなのですが・・・

あれ?必須の表示(*)文字を赤文字で表示させるにはどうすれば・・・
CSSで設定する
ということで、このままでは赤文字にならないので、赤文字が表示されるように設定をします。
[rml_read_more]
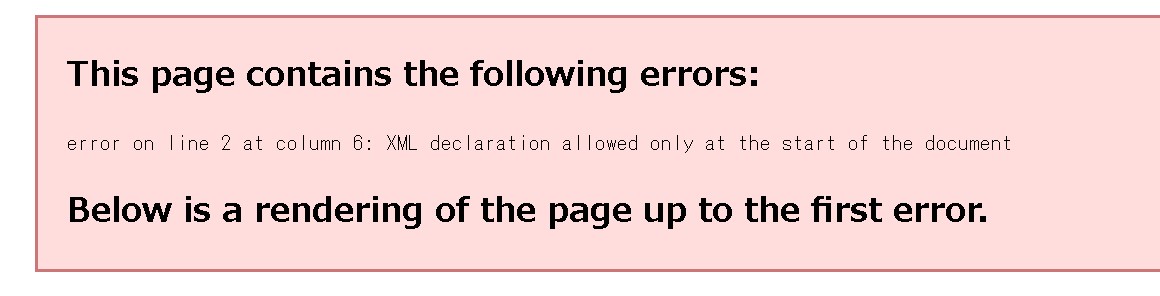
span style=”color:red;”
<span style="color:red;">ということで、*(アスタリスク)を赤色で表示させるために、spanタグで囲みます。

赤色になりました!!!

あとは、赤色で表示したい場所を全て囲んであげると、完成です。

まとめ

できました!!!
という感じで、span style=”color:red;”で囲んであげると赤色になります!
ご参考ください😃