Cocoonテーマに限らずですが、テーマによっては画像に入れたキャプションの位置が左に寄ってしまい、画像との位置が合わなくなる場合があります(キャプションの位置がずれるというよりは、画像の位置を変えたことでずれる)


そんなときはCSSを使って中央揃えにすることができます。
追加CSSで調整
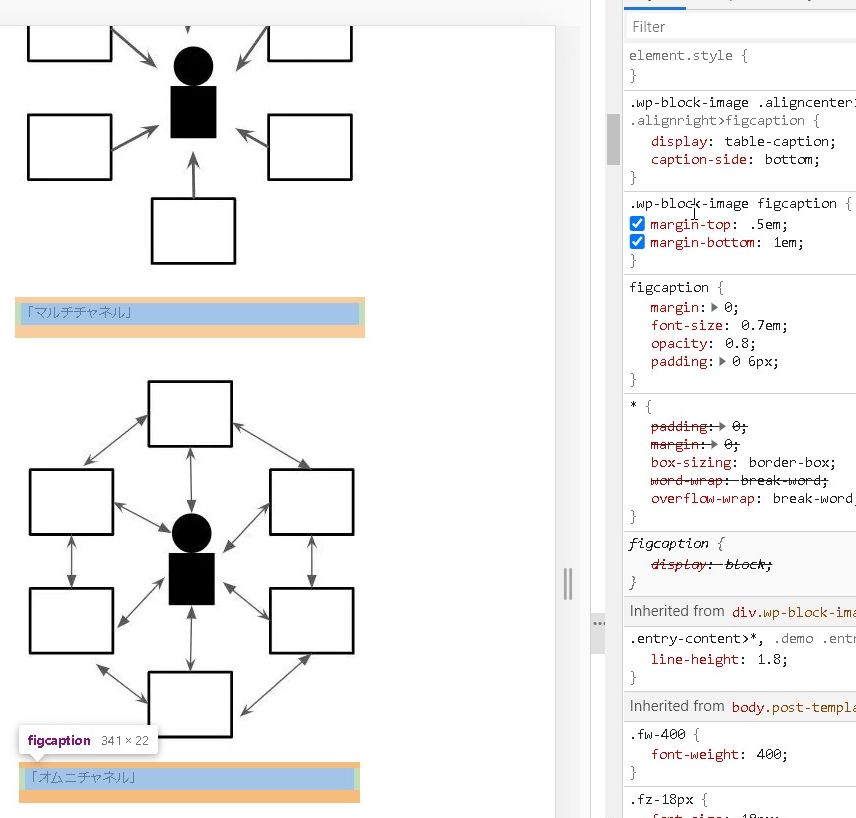
まずは、画像キャプションの位置を設定しているCSSのクラス名を探してみます。
[rml_read_more]
HTMLを見ていくと、.wp-block-image figcaptionあたりが画像キャプションにあたりそうです。

text-align:centerで中央揃え
.wp-nblock-image figcaptionの部分を、「text-align:center」にすることで要素を中央揃えにできます!

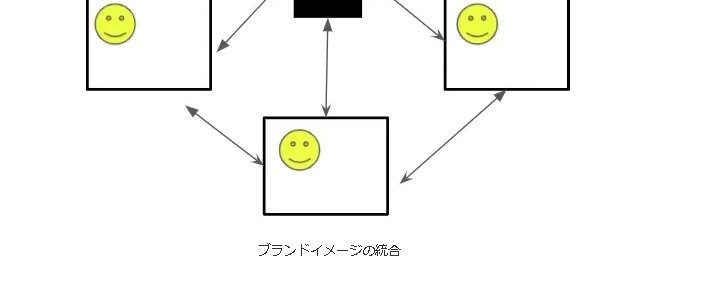
キャプションが中央揃えになりました!

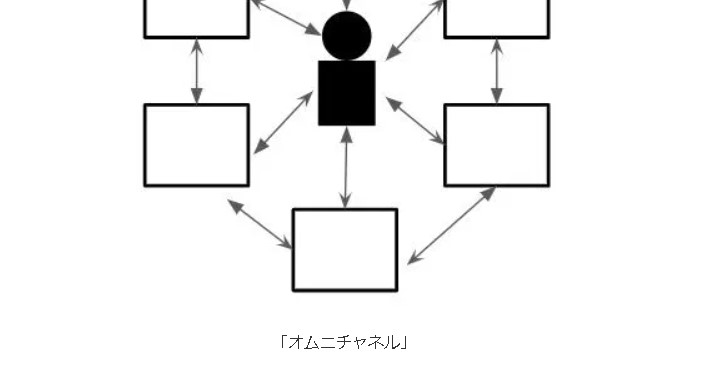
コンテンツ部分だけでなく、サイト上の他のキャプションも中央揃えでよければ、figcaptionのセレクタだけを指定して、text-align:centerにします。

figcaption: 図キャプション要素についてはこちら

: 図キャプション要素 - HTML: ハイパーテキストマークアップ言語 | MDN
は HTML の要素で、親の 要素内にあるその他のコンテンツを説明するキャプションや凡例を表します。
まとめ
サイトの画像のキャプションが中央揃えになりました!

覚えると簡単にできますので、ぜひお試しください😃✫