とにかく色々と自動化したいと思う今日この頃ですが、今回は「特定のメールがGmailに届いたらLINEに通知して既読にする」方法です。

LINE Notifyを使う
今回も、以前もお世話になった「LINE Notify」を使ってみます。


このLINE Notifyがあれば、LINE通知のBotを簡単に作ることができます。誰でも簡単にBotが作れる時代になって、本当にありがたいです。

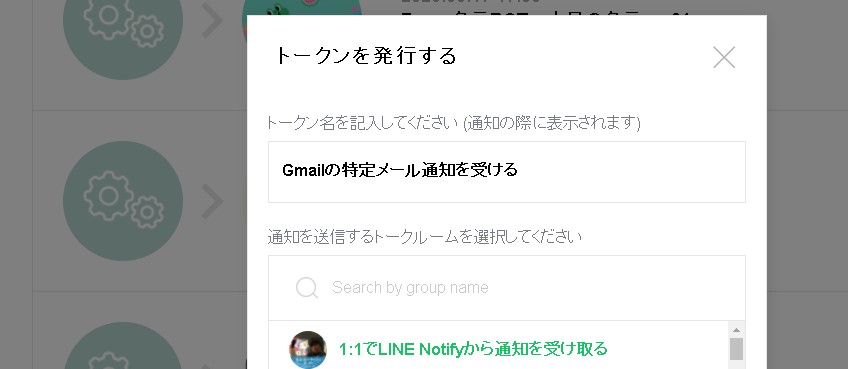
LINEアカウントでログインしたら、特定のグループを指定してトークンを発行します。他の人も参加しているグループの場合は、全員に通知が届いてしまうので注意が必要です。

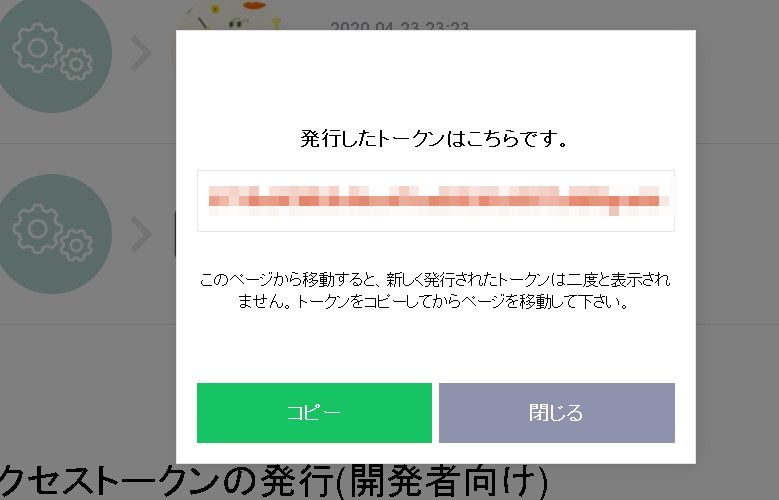
トークン発行
トークンが発行されます。このLINE Notifyのトークン、画面を閉じてしまうと2度と表示されないそうなのでこの時点で確実にコピーを取っておきましょう。誤って画面を閉じてしまうと、最初から作り直しになります。
[rml_read_more]

トークン用の変数を準備する
まずはグローバル変数に先程コピーしたトークンを入れておきましょう。

//LINE notify TOKEN
const NOTIFY_TOKEN = "XXXXXXXXXXXXXXXXXXXX";sendLineMessage()関数を準備する
sendLineMessage()関数を準備したら、UrlFetchApp.fetchの設定をします。
[rml_read_more]
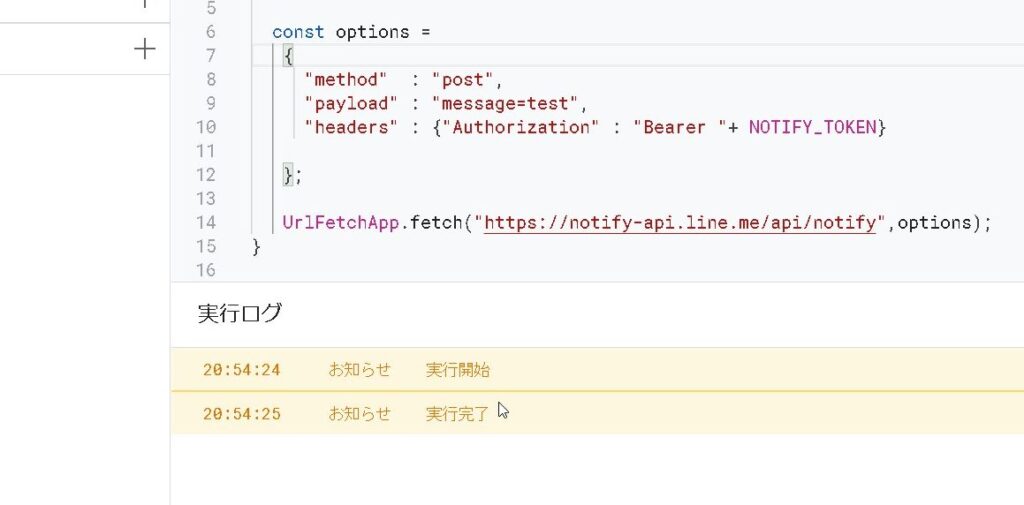
function sendLineMessage(){
const options =
{
"method" : "post",
"payload" : "message=テスト",
"headers" : {"Authorization" : "Bearer "+ NOTIFY_TOKEN}
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify",options);
}

UrlFetchApp.fetchについては、別の記事でも書いたので、サイト内を検索下さい。
もうこの時点で、上手く動く・・・はずです。
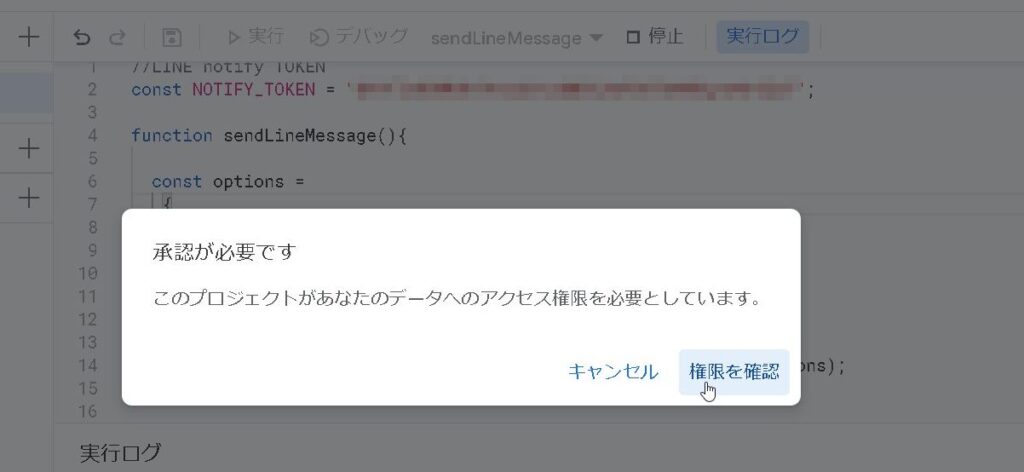
スクリプト、実行。
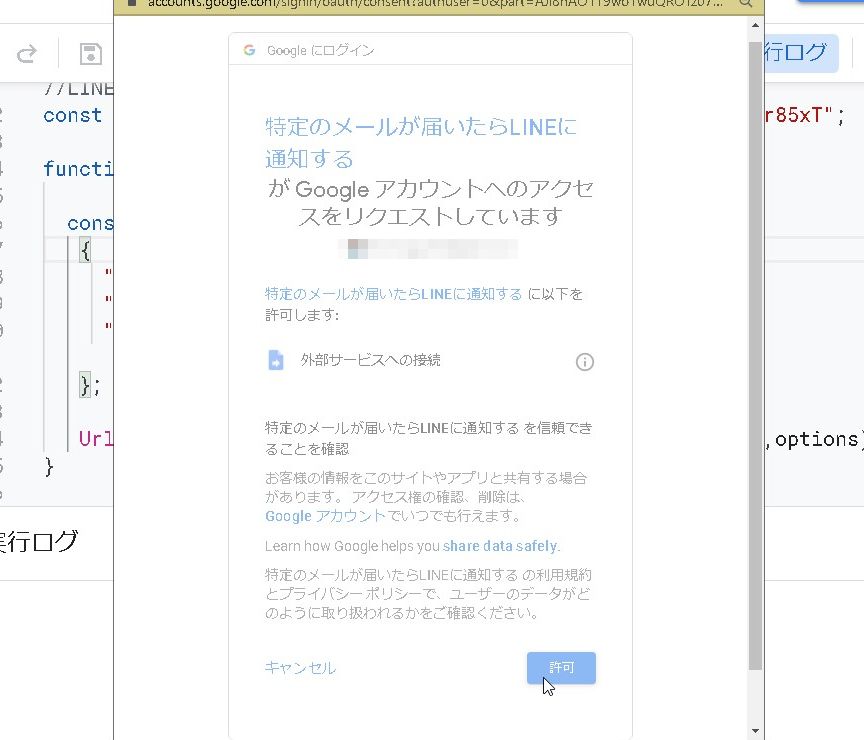
GASのファイル上から、直接「▶実行」をしてみます。いつも通り、「承認が必要です」が表示されますので、権限を確認→許可を実行して、進めます。



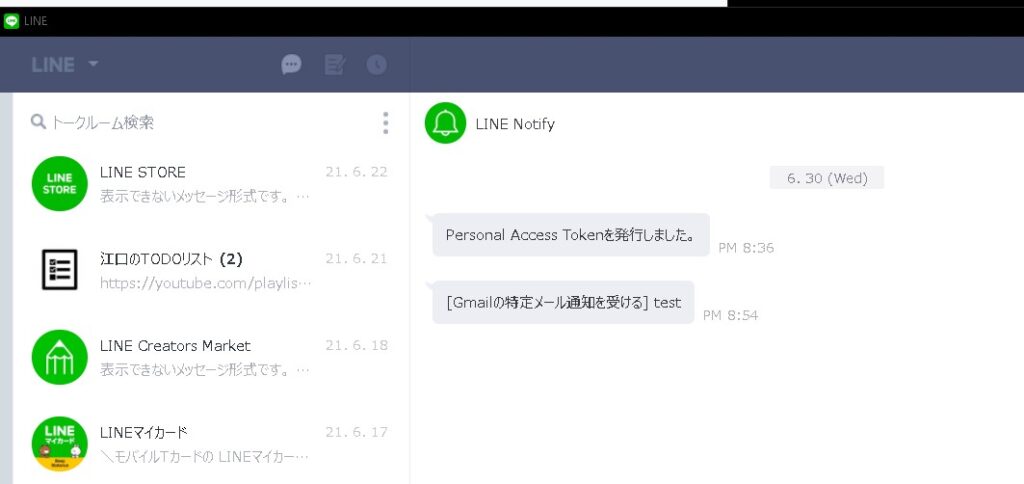
メッセージが、届いている
メッセージが届きました!!

まとめ
ということで、ひとまずこれで、「スクリプト実行」→「LINE Notifyにメッセージ送信」ができるようになりました。
次回は、このスクリプトに付け加えて、Gmailからメッセージを取得して送信させる仕掛けを入れてみます!
ご参考下さい。