WEBページでよく見る「入力フォーム」ですが、今回はHTMLのinputでの入力フォームの作り方の基本とCSSでデザインする方法についてご紹介をしていきます。
入力フォーム要素
HTML のinput要素は、ユーザーからデータを受け取るための、ウェブベースのフォーム用の対話的なコントロールを作成するために使用します。端末とユーザーエージェントによりますが、広範に渡る種類のデータ入力やコントロールウィジェットが利用できます。 要素は入力型と属性の組み合わせの数が非常に多いため、 HTML の中で最も強力かつ最も複雑な要素の一つです。
https://developer.mozilla.org/ja/docs/Web/HTML/Element/input
input type=”text”
まずは、基本の「インプットテキスト」です。フォームにテキストを入力することができます。
<input type=”text”~と入力することで作成できます。終了(/)側のタグはありません。
こちらはMDNのサンプルコードですが、この場合、4文字以上8文字以下の文字を入力することができます。requiredが設定されていると必須入力という指定になります。
<input type="text" id="name" name="name" required minlength="4" maxlength="8" size="10">
少し変えてみました。size=”50″とすることで横幅が伸びます。
<input type="text" id="name" name="name" required minlength="4" maxlength="8" size="50">
placeholderで予め文字を入れておく方法
placeholderを使うことで、テキストボックス内に予め文字を入れておくこともできます。Youtubeのコメント欄で見る「公開コメントを入力…」と出ている文字ですね。
<input type="text" id="text04" name="text04" placeholder="テスト" minlength="4" maxlength="8" size="10">
CSSでテキストボックスを装飾する方法
CSSでフォームのデザインを装飾してみます。
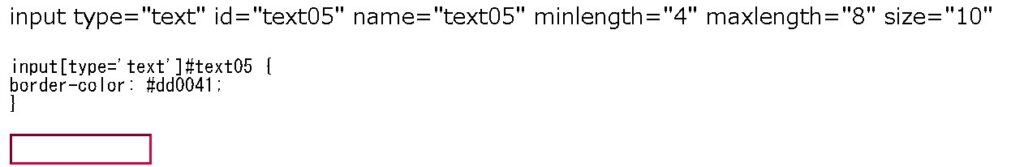
クラス名やIDを指定した後に(指定しなくても変わりますがサイト中のインプットテキストが変わってしまいますのでクラス・IDの指定推奨です)、input[type=’text’]と指定することで、装飾できます。
#text05 input[type='text']{
border-color: #da3c41;
}
入力フォームにフォーカスした時に色が変わる
入力フォームをクリックした時に色が変わるようにするには、:focusを使います。
input[type='text']#text06:focus {
border: 1px solid #da0041;
outline: none;
box-shadow: 0 0 10px 1px rgba(100,100,65, .5);
}フォームをクリックしたタイミングで、入力部分の色が変わります。

まとめ
まずは、入力フォームの基本「text」についてでした。次回はCSSで色々と装飾をする方法について書いていきたいと思います。
ご参考ください😃
サンプルページはこちら