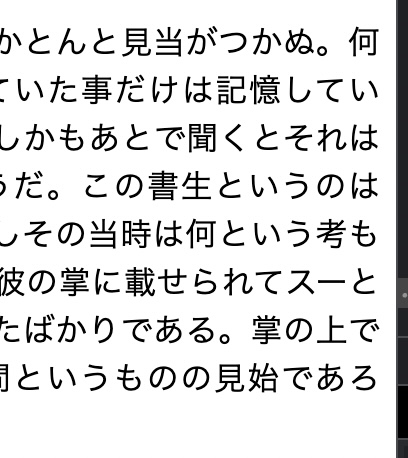
p(段落)でテキストを入れた時に、右側の端が微妙に合わない…?という状態になっていました。

そんな時は「text-align プロパティに「justify」を指定する」という方法で、CSSの両端揃え(均等割り付け)を設定すると、行の右端も揃えることができます。
text-align プロパティに「justify」を指定する
text-align プロパティに「justify」を指定することで「均等割り付け」を設定することができます。
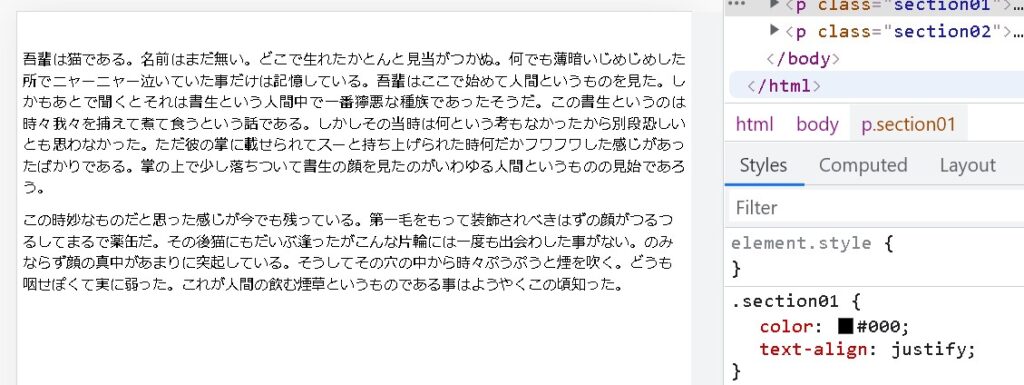
.section01 {
text-align: justify;
}
文字が「均等割り付け」になりました!右端がきれいに揃ったことがわかります。


「末尾行も均等割り付け」にしたい場合は?
このシチュエーションがあるのかどうかは分かりませんが、もし「末尾行も均等割り付けにしたい」と考えた場合では、さらにひと工夫を加える必要があるようです。
その方法とは「text-align-last」を加える、という方法です。
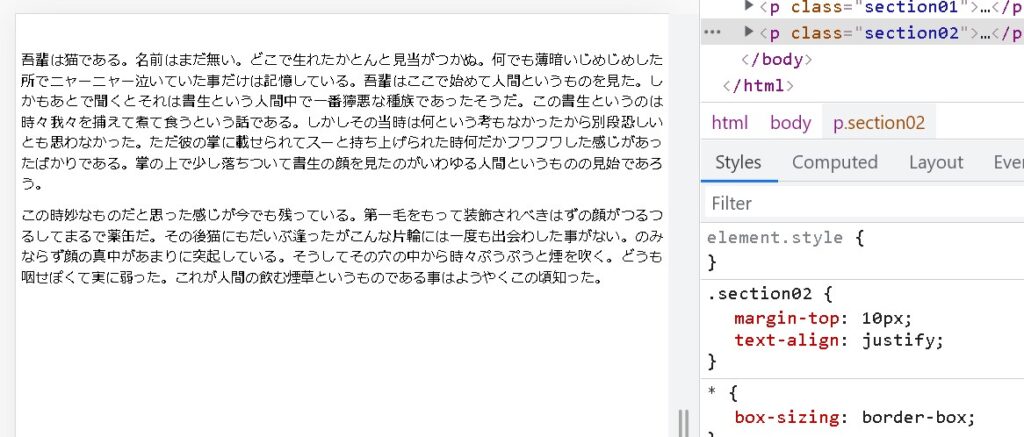
.section02 {
text-align: justify;
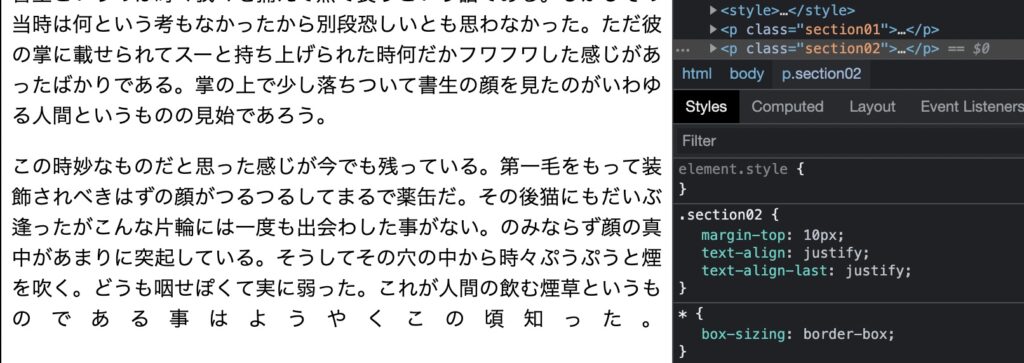
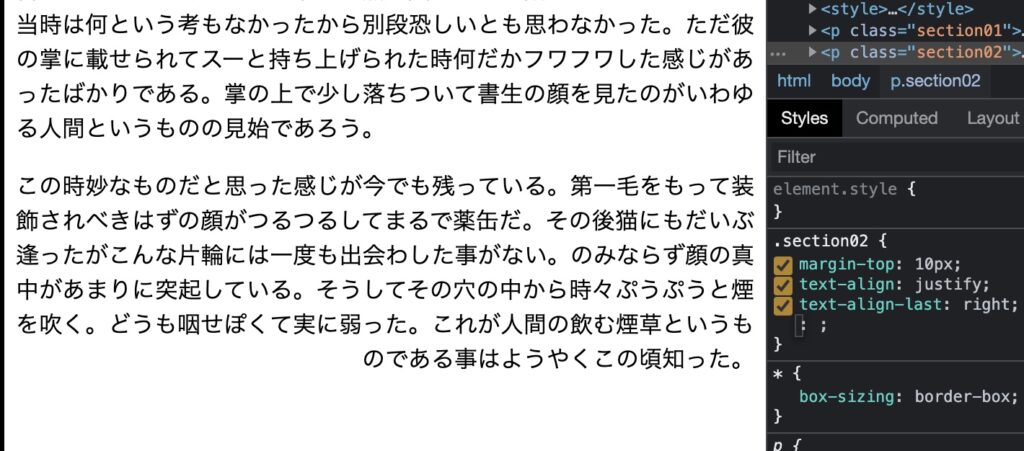
text-align-last: justify;
}末尾行が均等割り付けになりました。

text-align-last: をcenterにすれば中央揃え、rightにすれば右揃えになります。
.section02 {
text-align: justify;
text-align-last: justify;
}
末尾行を調整するときは「text-align-last」が役に立つようです。
まとめ
text-alignでは一般的にはcenterで中央揃えにしたりrightで右揃えにしたりという使い方が多いのかな?と思いますが、justifyという方法を使うことで均等割り付けを設定することができます。
というより、今更ですが、どうやらpだと右端は合わないのが標準なのか…?という気も?
右端の位置が気になる…という方は、ぜひお試しください😃