ワードプレスはプラグインを使って色々なことができてしまうわけですが、テキストアニメーションもプラグインで作ってしまうことが可能です!
※このようなテキストを表示できます。

このようなテキストアニメーションを作ることができます。
Easy Textillate
まずはプラグインをインストールして有効化します。

プラグインを有効化すると、メニューに設定画面が追加されます。「設定」>「Easy Textillate」にあります。

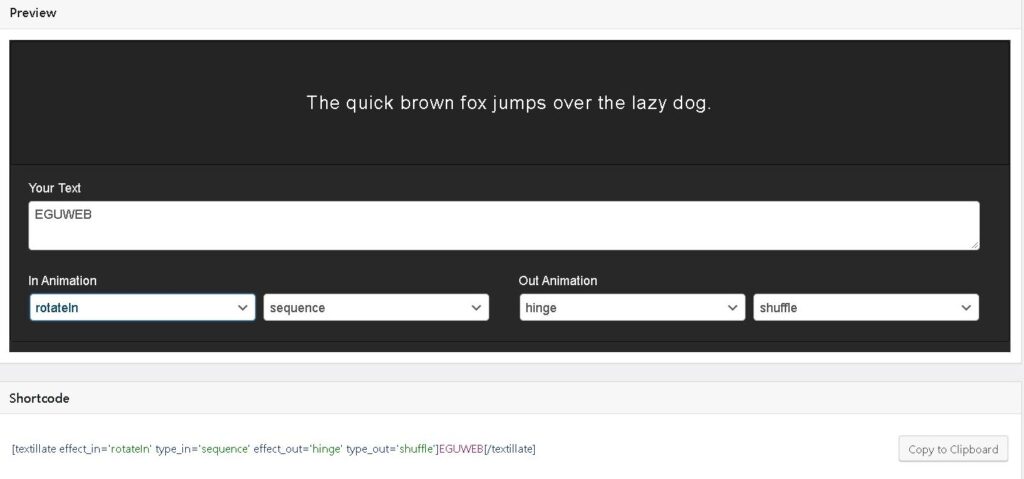
Preview(設定)
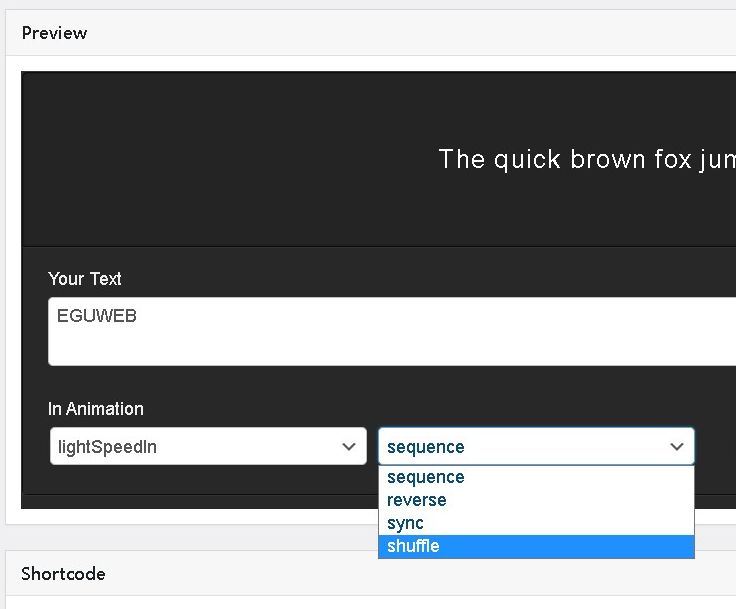
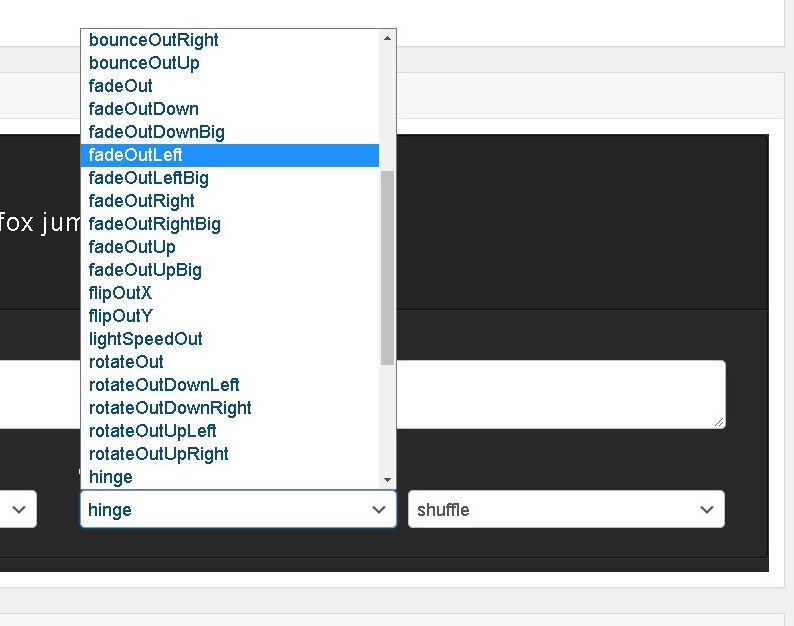
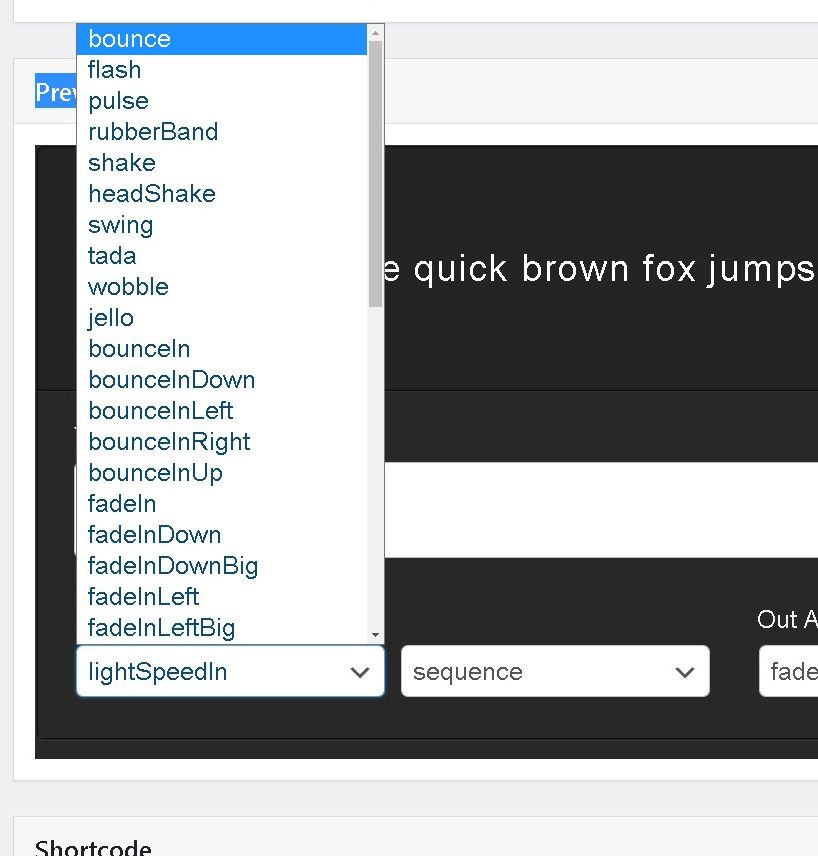
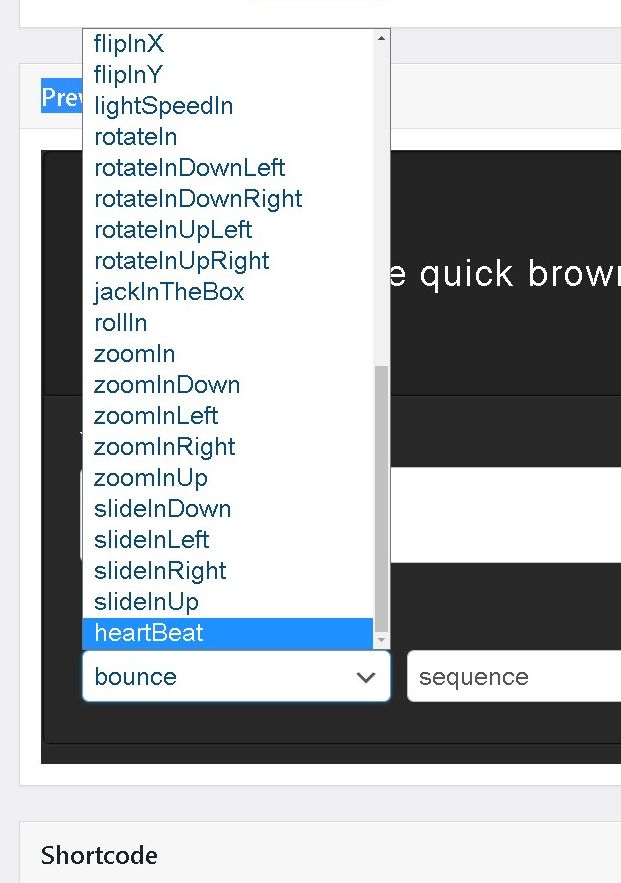
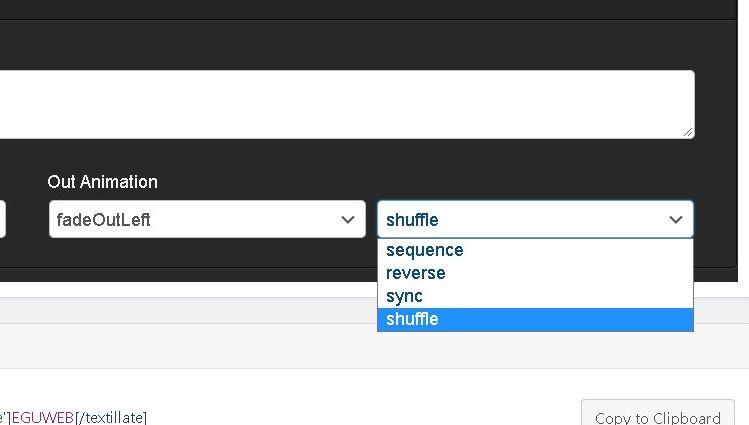
Previewの部分で、設定するテキストや、アニメーションの種類・動作を設定できます。



アニメーションの種類は、多数あります。




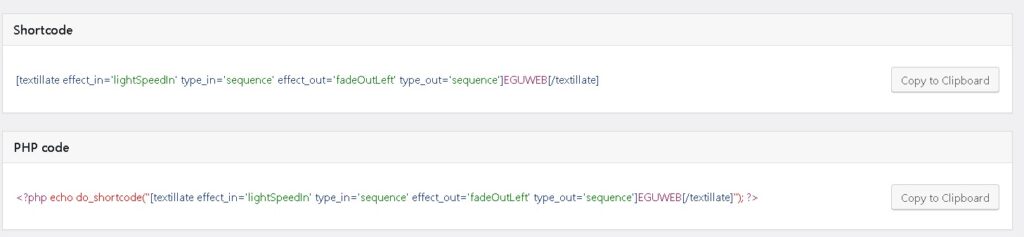
Shortcode
表示させたい場所に「ショートコード」を設定します。PHP codeで設置する場合は下のecho do_shortcodeをコピーします。

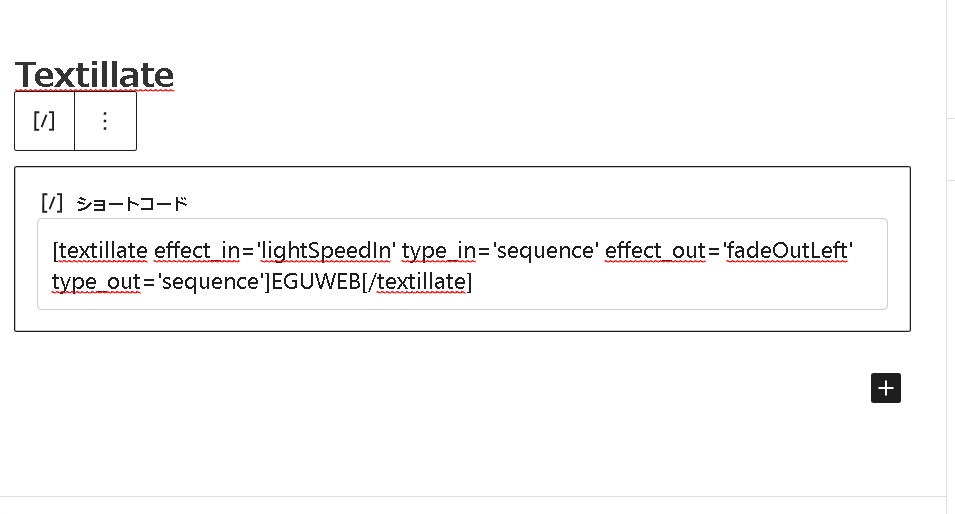
ショートコードを設定する
あとは、コピーしたショートコードを設定したい場所に貼り付ければ完成です。

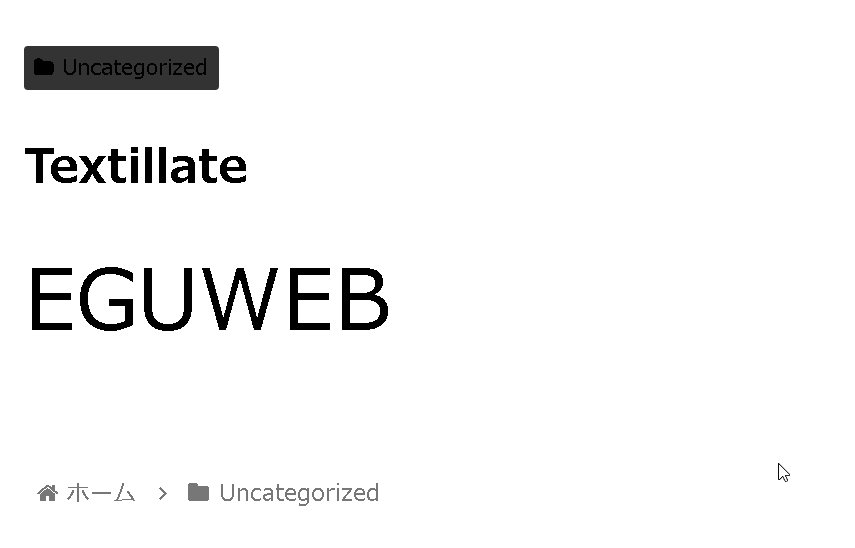
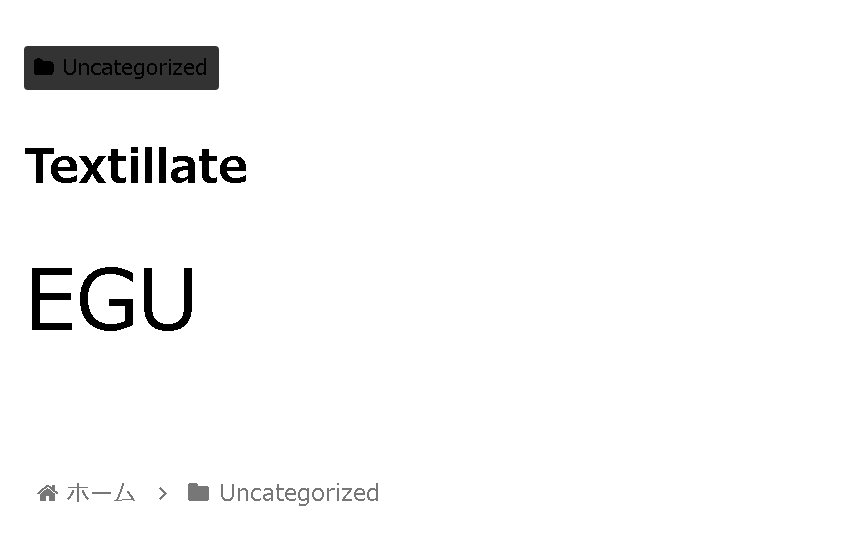
テキストアニメーションが表示できました!

オプションでカスタマイズする
ショートコードに色々と足してあげると、フォントサイズや色の調整が可能です。

例えば、フォントサイズを変えたい場合は「font_size=’48px’」といった感じでショートコードに追記します。


元々のフォントサイズが、ショートコードに追記してあげることで、フォントサイズが大きくなりました!

まとめ
「Easy Textillate」プラグインを使うと、テキストアニメーションを簡単に作ることができます!
ショートコードを使って、複数の場所にも簡単に設定できますので、もしテキストアニメーションを設置したいという場合には、ぜひお試しください😃



