前回まで、Googleしごと検索(Google for Jobs)に求人を掲載するために「求人管理というカスタム投稿タイプを作成して不要な部分を非表示にする」というところまで進みました。ただ、この投稿のタイトルと本文をCSSで非表示にした際に、問題が発生してしまったので、この解決から進んでいきたいと思います。
カスタム投稿のページが公開できない…?
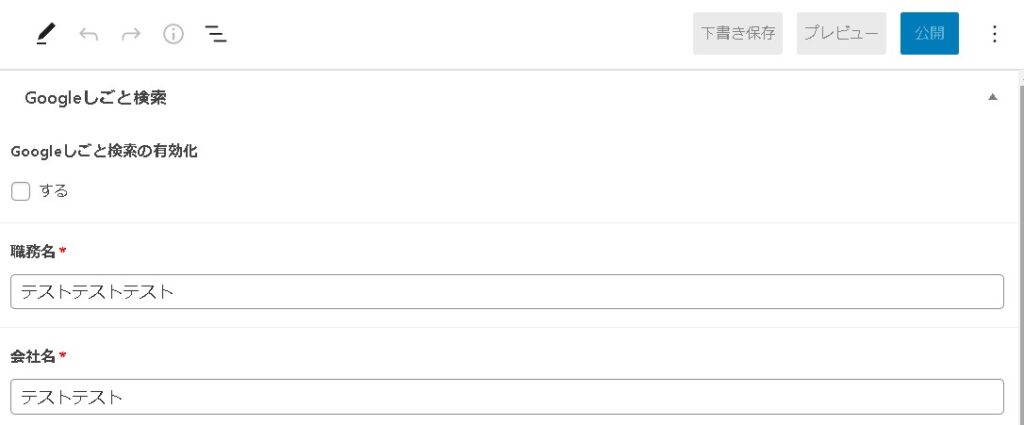
前回のままだと、求人管理の新規追加をした時に、ページの「公開」をすることができないままになってしまっていました。

投稿のタイトルと本文のどちらも入力が空のため、公開が押せない状態になってしまっています(カスタムフィールドは値が入っていても…)。
投稿タイトルに値を自動セットする
ということは、あとは「新規作成をしたタイミングで投稿タイトルを自動で入力させる」という方法が必要です。本文でもいいのですが、タイトルが入力されていないと、投稿一覧で表示させたときに全部のページが(タイトルなし)と表示されてしまうことになってしまいますので、タイトルを入力させた状態にすることにしてみます。

default_titleを使う
フィルターフックの「default_title」を使うことで、投稿の新規作成のタイミングで、タイトルを自動入力させることができます。
例えば、タイトルを1000001~9999999の値の中からランダムに入力したい場合は、$title = random_int(1000001, 9999999);として、ランダムな値をセットします。
function my_default_title( $post_title, $post ){
$title = random_int(1000001, 9999999);
if( $post->post_type == 'job' ){
$post_title = $title;
}
return $post_title;
}
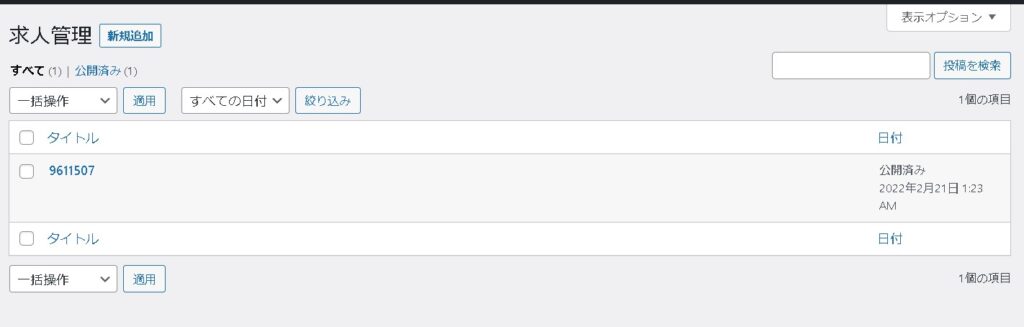
add_filter( 'default_title', 'my_default_title', 10, 2 );ランダムなタイトルが入力されました!※ただし重複する可能性はあります。

例えば、投稿の日時を自動入力したい場合は$title = date(“YmdHis”);とセットします。
function my_default_title( $post_title, $post ){
$title = date("YmdHis");
if( $post->post_type == 'job' ){
$post_title = $title;
}
return $post_title;
}
add_filter( 'default_title', 'my_default_title', 10, 2 );yyyymmddhhmmssという表示で自動入力されます。

投稿ID(post_id)を入力したい場合は?
ここが詰まった部分ですが、ランダムな値や日付は上記の方法で設定出来るのですが、「投稿ID」を自動入力したいと思ったときには上記の方法では実現できませんでした。
この場合は、過去に「投稿を公開したタイミングで投稿ID(post_id)を投稿タイトルに自動的にセットしたい」という記事を書いていますので、そちらをご参考いただければと思います。
「新規追加」の段階でタイトルをセットしておかないとページが公開できませんので、ひとまずdefault_titleで投稿タイトルを追加します。その後、wp_insert_post_dataによって、保存の前に投稿データを書き換えることができますので、$data[‘post_title’] = $postarr[‘ID’];としています。
function my_default_title( $post_title, $post ){
$title = date("YmdHis");
if( $post->post_type == 'job' ){
$post_title = $title;
}
return $post_title;
}
add_filter( 'default_title', 'my_default_title', 10, 2 );
function replace_post_title( $data , $postarr ){
if($data['post_type'] == 'job') {
$data['post_title'] = $postarr['ID'];
}
return $data;
}
add_filter( 'wp_insert_post_data' , 'replace_post_title' , '99', 2 );これで、投稿タイトルが投稿IDで変換されました!!

このままだと投稿一覧で内容が分からない…
このままだと、管理画面で一覧で表示した時の内容が投稿IDと日付のみが表示されてしまい、何の案件か分からないままになってしまいます…。
[rml_read_more]

こちらのカラムに内容が表示されるように機能追加していきます。
カラムに表示を追加する(manage_posts_columns)
カラムに表示を追加してみます。全部表示されると見にくいかもしれませんので、ひとまず一部を表示させてみます。functions.phpにフィルターフック「manage_posts_columns」を追加して、管理画面の投稿一覧に列を追加していきます。
投稿リストテーブルに表示される列をフィルタリングします。
https://developer.wordpress.org/reference/hooks/manage_posts_columns/
apply_filters( 'manage_posts_columns'、 string [] $ post_columns、 string $ post_type)
下記のように追加してみます。
add_filter( 'manage_posts_columns', 'add_column_name' );
function add_column_name ( $columns ) {
global $post;
if (get_post_type( $post ) == 'job'){
$columns['activation'] = "有効化";
$columns['jobTitle'] = '職務名';
$columns['companyName'] = '会社名';
$columns['siteUrl'] = 'サイトURL';
}
return $columns;
}列に表示が追加されました!

一覧を全部表示させる
ということで、項目を全部表示させてみます。ちょっと面倒ではありますが、項目をひとつずつ地道に追加をしていきます。
add_filter( 'manage_posts_columns', 'add_job_column_name ' );
function add_job_column_name ( $columns ) {
global $post;
if (get_post_type( $post ) == 'job'){
$columns['activation'] = "有効化";
$columns['jobTitle'] = '職務名';
$columns['companyName'] = '会社名';
$columns['siteUrl'] = 'サイトURL';
$columns['logoImage'] = 'ロゴ画像URL';
$columns['postalCode'] = '郵便番号';
$columns['addressRegion'] = '都道府県';
$columns['addressLocality'] = '市区町村';
$columns['streetAddress'] = '町名以降';
$columns['setValue'] = '給与額の設定';
$columns['basicValue'] = '基本給の額';
$columns['minValue'] = '最低額';
$columns['maxValue'] = '最高額';
$columns['unitText'] = '時間の単位';
$columns['employmentType'] = '雇用形態';
$columns['description'] = '詳細説明';
$columns['validThrough'] = '求人の有効期限';
}
return $columns;
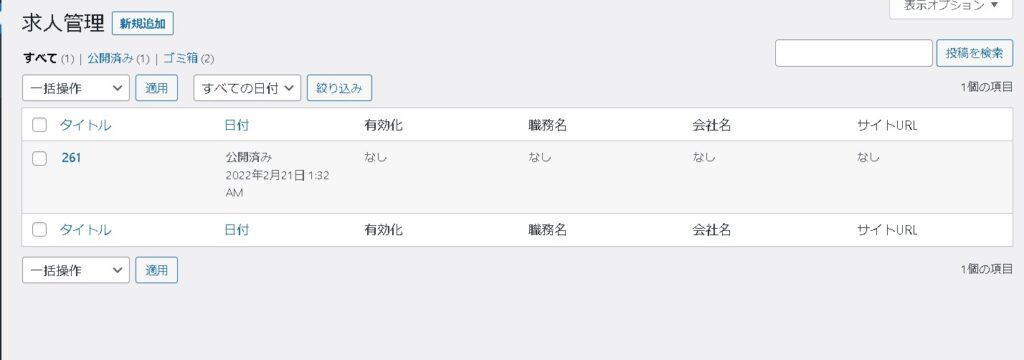
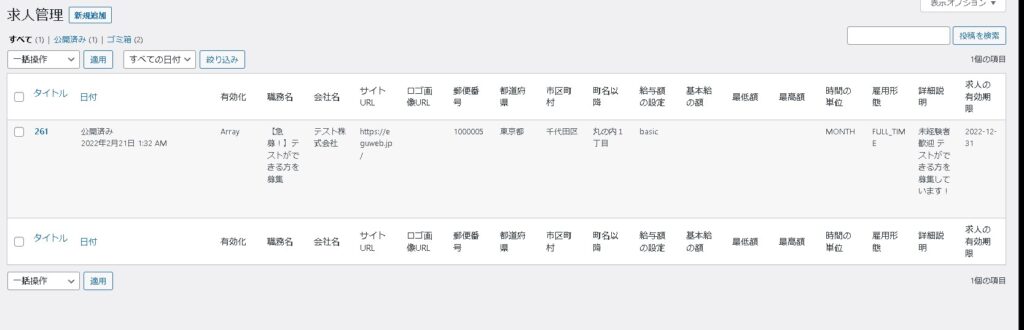
}全部表示されました!見にくい気もしますが、調整は後で考えるとして、先に進みます。

ただ、内容が、全部「空白」「空白」・・・になっていますね…。
入力内容を投稿一覧に表示させる(manage_posts_custom_column)
このままだと、カスタムフィールドに登録されている内容が投稿一覧画面に表示されないままになってしまいます。全部空白だと変ですので、内容が表示されるように調整をしてみます。
アクションフックの「manage_posts_custom_column」が使えます。
投稿リストテーブルの各カスタム列で発生します。
https://developer.wordpress.org/reference/hooks/manage_posts_custom_column/
Fires in each custom column in the Posts list table.
do_action( 'manage_posts_custom_column'、 string $ column_name、 int $ post_id)
このような感じで内容を追加してみました。if文で作られている方も多いようですが、今回は$column_nameは同じで、内容だけが変わるのでswitch文で条件分岐しています。
最後のisset~の部分は、項目が空白の場合に「なし」と表示させることができます。不要であればNoneの部分を空白にしておくと、空白の状態で出力されます。あとは、前回のカスタムフィールドの「名前」を参考に、追加していきます。
// カスタムフィールドの内容を投稿一覧画面に表示
add_action( 'manage_posts_custom_column', 'add_job_column', 10, 2 );
function add_job_column($column_name, $post_id) {
switch ($column_name) {
case 'activation':
$stitle = get_post_meta($post_id, 'activation', true);
break;
}
if ( isset($stitle) && $stitle ) {
echo attribute_escape($stitle);
} else {
echo __('None');
}内容が表示されました!

チェックボックスのところが「Array」になってしまっていますが、後で考えるとして、ひとまず全ての値が表示されるように変更してみます。あと「なし」が出ると表示が分かりにくい気もしてきましたので、非表示にしておきます。
// カスタムフィールドの内容を投稿一覧画面に表示
add_action( 'manage_posts_custom_column', 'add_job_column', 10, 2 );
function add_job_column($column_name, $post_id) {
switch ($column_name) {
case 'activation':
$stitle = get_post_meta($post_id, 'activation', true);
break;
case 'jobTitle':
$stitle = get_post_meta($post_id, 'jobTitle', true);
break;
case 'companyName':
$stitle = get_post_meta($post_id, 'companyName', true);
break;
case 'siteUrl':
$stitle = get_post_meta($post_id, 'siteUrl', true);
break;
case 'logoImage':
$stitle = get_post_meta($post_id, 'logoImage', true);
break;
case 'postalCode':
$stitle = get_post_meta($post_id, 'postalCode', true);
break;
case 'addressRegion':
$stitle = get_post_meta($post_id, 'addressRegion', true);
break;
case 'addressLocality':
$stitle = get_post_meta($post_id, 'addressLocality', true);
break;
case 'streetAddress':
$stitle = get_post_meta($post_id, 'streetAddress', true);
break;
case 'setValue':
$stitle = get_post_meta($post_id, 'setValue', true);
break;
case 'basicValue':
$stitle = get_post_meta($post_id, 'basicValue', true);
break;
case 'minValue':
$stitle = get_post_meta($post_id, 'minValue', true);
break;
case 'maxValue':
$stitle = get_post_meta($post_id, 'maxValue', true);
break;
case 'unitText':
$stitle = get_post_meta($post_id, 'unitText', true);
break;
case 'employmentType':
$stitle = get_post_meta($post_id, 'employmentType', true);
break;
case 'description':
$stitle = get_post_meta($post_id, 'description', true);
break;
case 'validThrough':
$stitle = get_post_meta($post_id, 'validThrough', true);
break;
}
if ( isset($stitle) && $stitle ) {
echo attribute_escape($stitle);
} else {
echo __('');
}
}
内容が表示されました!!

Arrayの謎を解決する
チェックボックスの値が「Array」と出力されてしまったので、謎を解決していきます。

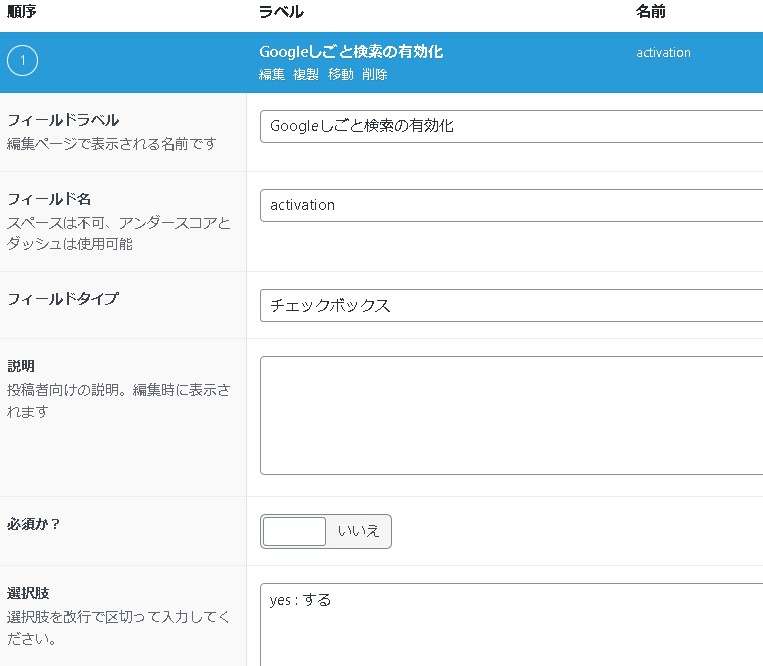
返り値はValueとなっているので「yes:する」が表示されるかと思いましたが…改めてコードを見てみます。

Array?
case 'activation':
$stitle = get_post_meta($post_id, 'activation', true);
break;チェックボックスは、複数選択できるので答えが配列(Array)で返ってきてしまいます。つまり、回答としては正しいように思いますが、今回は「チェックされている値」の内容が欲しいので、書き方を変えてみます。
「get_field_object」を使って、中身を取得→$items変数にチェックが入った値を格納、チェックが入った値を取り出してchoicesで$stitleに入れていく。→ひとつもチェックが入っていなかったら、空白にする。
という感じで作ってみます。
case 'activation':
$checked = get_field_object('activation');
$items = $checked['value'];
foreach( $items as $item ):
$stitle = $checked['choices'][ $item ];
endforeach;
if(!$checked){
echo __('');
}
break;「する」が表示されました!

Googleしごと検索の有効化「する」のチェックを外すと、どうなるか試してみます。

表示が消えました!上手くできたようです(おそらく)。

まとめ
これで、求人管理一覧に登録されている内容を出力させることができるようになりました。この記事のテーマもずいぶん長くなってきましたが、まだ先に続きそうな予感ですので、また次回に続きます。ご参考ください😃