カスタムフィールドで画像フィールドを作っている時に「カスタムフィールドで登録した内容を投稿一覧にサムネイル画像として表示させたい」と思ったときにつまずいたので、試していきます。
カスタムフィールドに登録された画像を投稿一覧画面に表示したい
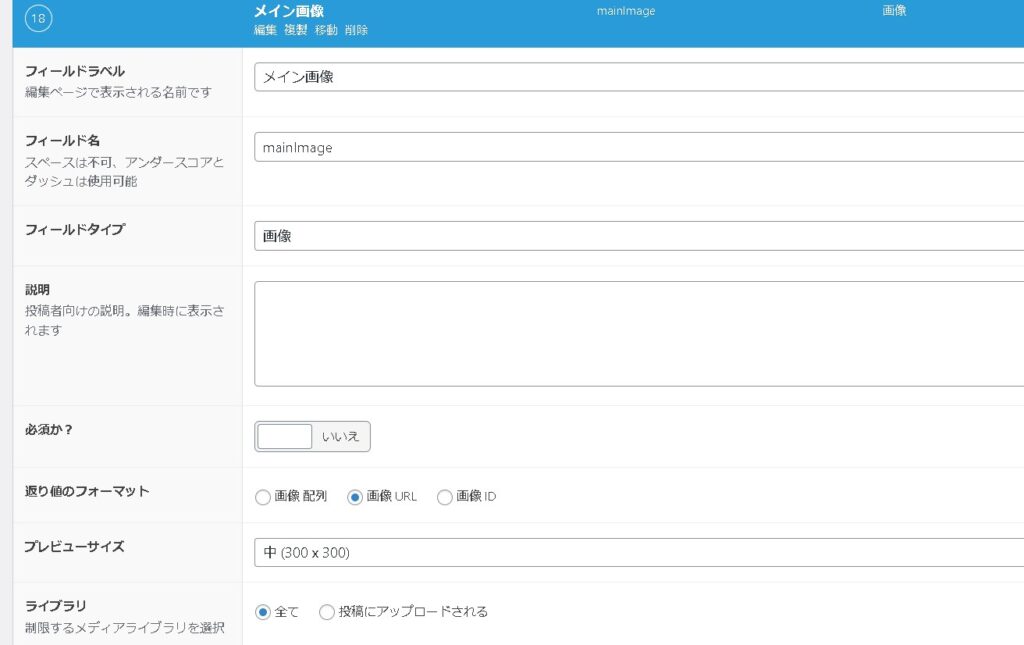
例えば、カスタムフィールドにフィールドタイプ「画像」、返り値のフォーマットで「画像URL」と設定した場合に、カスタムフィールドの投稿一覧に画像を設定してみたいと思います。

投稿画面には画像が設定されている状態にしています。

このような感じで、カスタム投稿タイプを一覧に追加しています(一部抜粋)。詳細は他の記事に詳しく書いていますのでご参考ください。
add_filter( 'manage_posts_columns', 'add_job_column_name' );
function add_job_column_name( $columns ) {
global $post;
if (get_post_type( $post ) == 'job'){
$columns['mainImage'] = "メイン画像";
}
return $columns;
}このような感じで、一覧画面にカラムが追加されます。

表示されている値がID??
しかし、この値はメディアのID?のような状態が出力されている状態になっています。

中は…このような感じです。
case 'mainImage':
$stitle = get_post_meta($post_id, 'mainImage', true);
break;画像をサムネイル表示させるには、どうすれば…。
wp_get_attachment_urlを使う
「wp_get_attachment_url」を使うと、画像のURLが出力できるようです。
case 'mainImage':
$stitle = wp_get_attachment_url(get_post_meta($post_id, 'mainImage', true));
break;添付ファイルのフル URI を返します。失敗すると false を返します。
https://wpdocs.osdn.jp/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9/wp_get_attachment_url

つまり、下記のようにすると、imgタグで出力できます!
case 'mainImage':
$stitle = '<img src="'.wp_get_attachment_url(get_post_meta($post_id, 'mainImage', true)). '">';
break;画像のURLも含めたHTMLタグとして表示されました!


画像を出力させる
echoで画像タグを設定した変数を出力してみます。
case 'mainImage':
$stitle = '<img src="'.wp_get_attachment_url(get_post_meta($post_id, 'mainImage', true)). '">';
echo $stitle;
break;
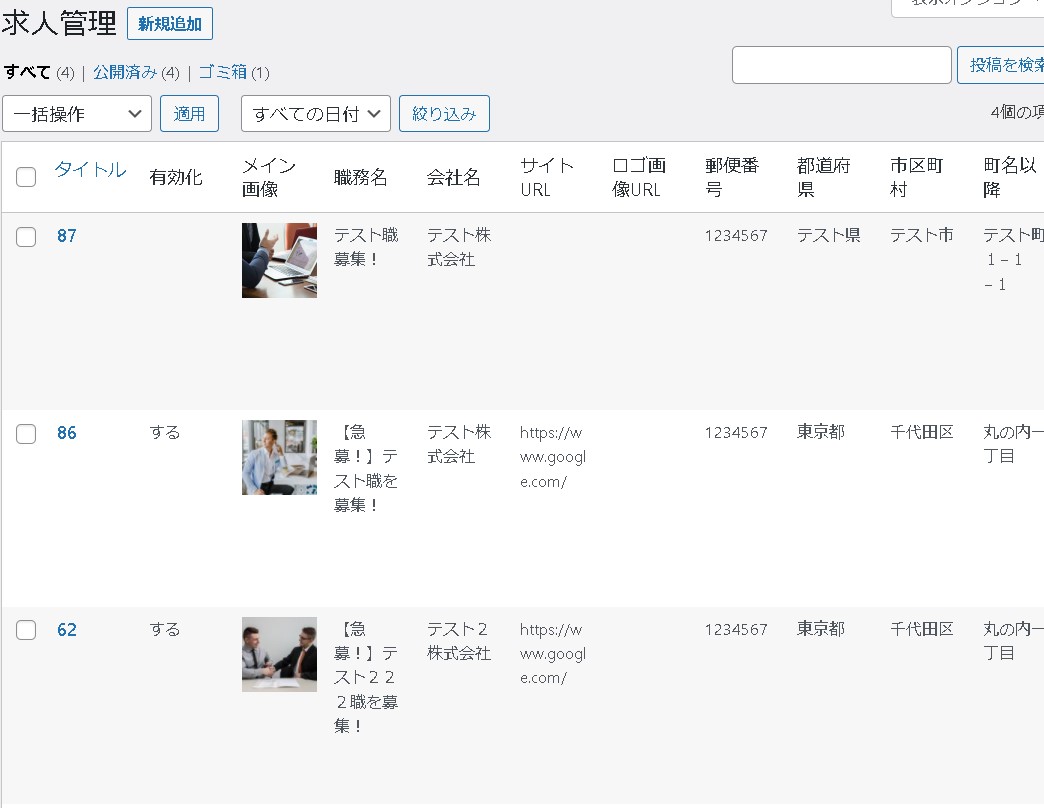
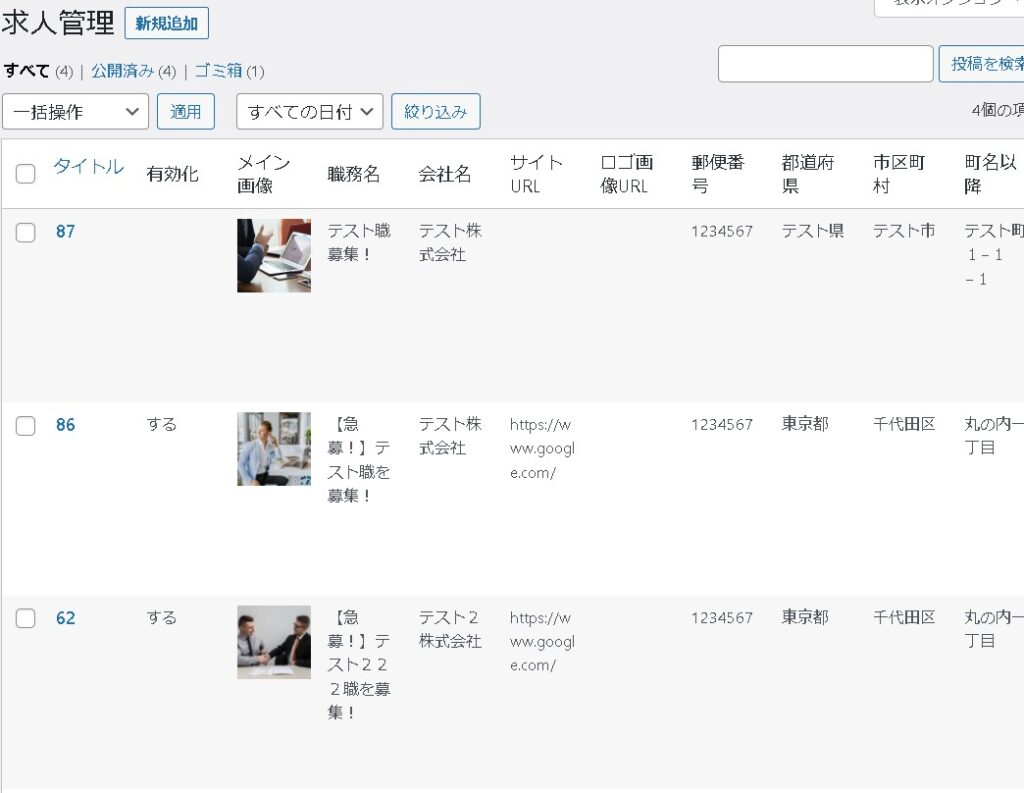
画像が、投稿一覧に表示されました!
wp_get_attachment_url…画像サイズは?
ただ、画像サイズがそのまま出力されているような状態になっており、はみ出してどでかく表示されています。困った…。CSSで調整することも出来るかと思いますが、別の方法が無いか試してみます。

wp_get_attachment_image
「wp_get_attachment_image」という便利なタグがありました。
添付ファイルが存在する場合はそれを表す HTML の img 要素を、ない場合は空の文字列を返します。
https://wpdocs.osdn.jp/%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E3%82%BF%E3%82%B0/wp_get_attachment_image
こちらを利用してみます。例えば、下記のようにすると、100px x 100pxのサイズで指定ができるようです。
wp_get_attachment_image(get_post_meta($post_id, 'mainImage', true),array(100, 100));画像が指定したサイズで表示されました!

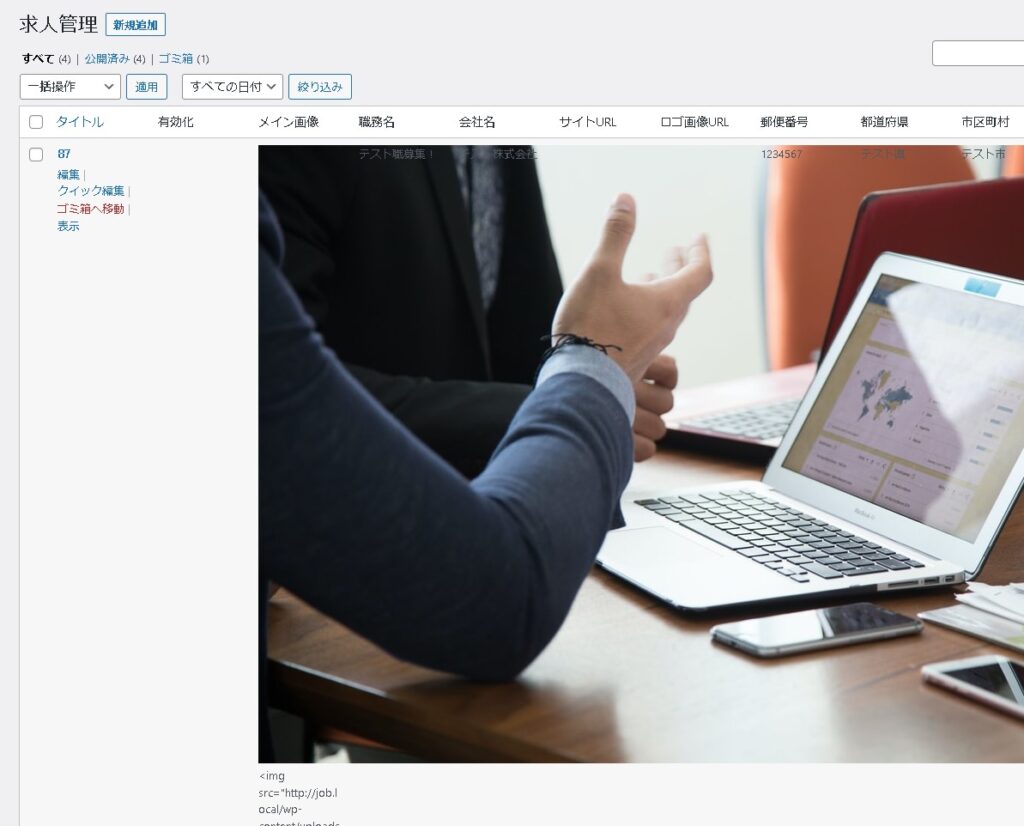
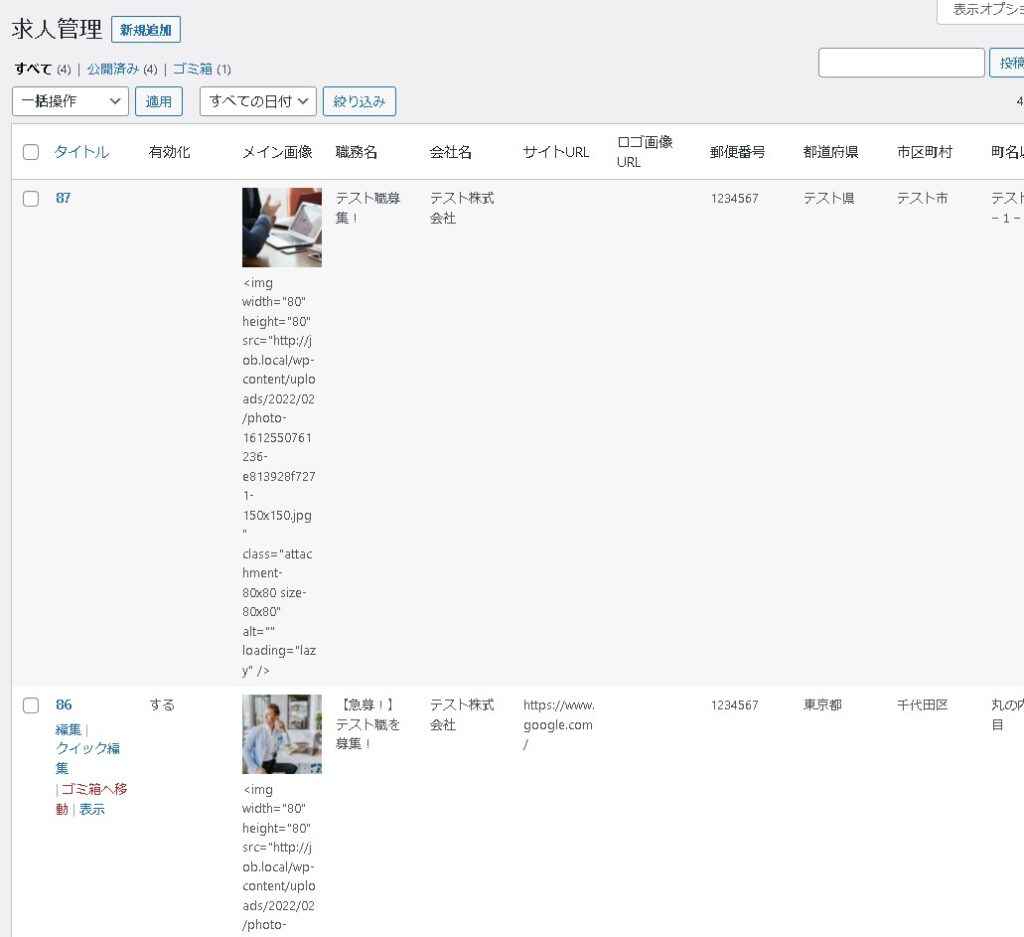
このような感じで出力されるようです!
<img width="80" height="80" src="http://job.local/wp-content/uploads/2022/02/photo-1612550761236-e813928f7271-150x150.jpg" class="attachment-80x80 size-80x80" alt="" loading="lazy" />画像のコードまで出力される?
画像の下の方にURLが表示されてしまいます。

case 'mainImage':
$stitle = wp_get_attachment_image(get_post_meta($post_id, 'mainImage', true),array(80, 60));
echo $stitle;
break;テキスト部分が表示される?
ためしにecho 部分を消してみます。
case 'mainImage':
$stitle = wp_get_attachment_image(get_post_meta($post_id, 'mainImage', true),array(80, 60));
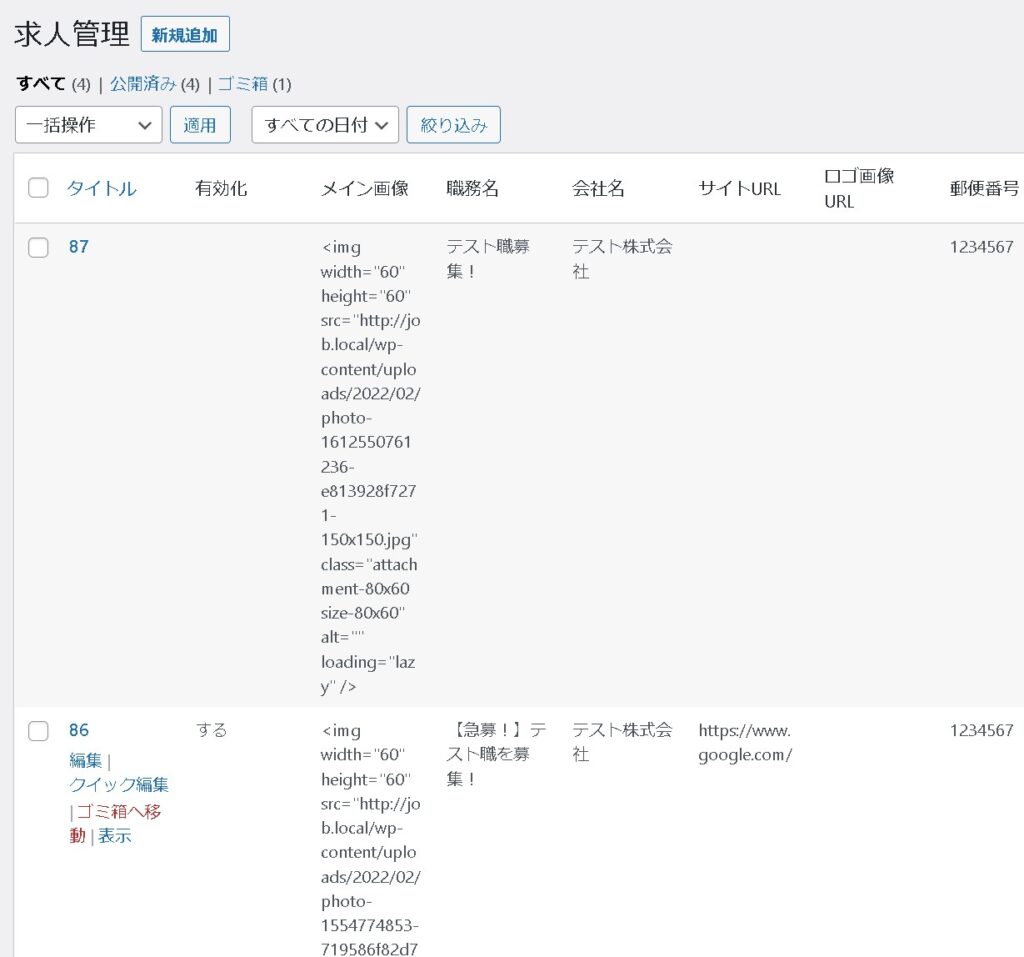
break;画像のURLが(imgタグ付きで)表示されました!
[rml_read_more]

echo でwp_get_attachment_imageを直接出力させる
変数で格納せずに、直接echoしてみます。
case 'mainImage':
echo wp_get_attachment_image(get_post_meta($post_id, 'mainImage', true),array(80, 60));
// echo $stitle;画像のみが表示されました!!


まとめ
変数に格納した場合と、直接echoした場合とで、出力結果に違いがありました。なぜ値が変わっているのか?が今の時点でまだはっきり分かっていませんが・・・(すみません)。ログ取っておいおい調べてみたいと思います。
ひとまず。「wp_get_attachment_image」を使うと管理画面の投稿一覧でカスタムフィールドの画像をサムネイル表示させることができます。
ご参考ください😃