「WordPressイベントとニュース」や「アクティビティ」を非表示にする方法です。

CSSで非表示にする
管理画面に対してCSSを追加している場合はCSSで非表示にすることも可能です。
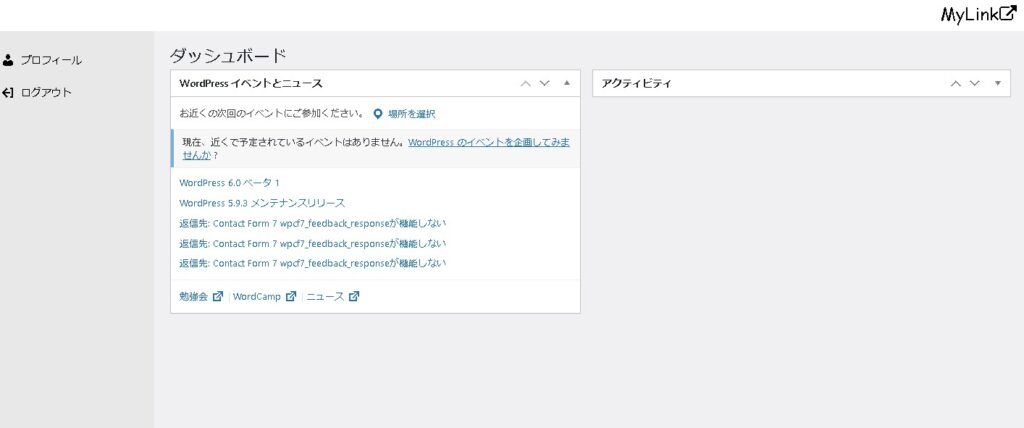
「WordPressイベントとニュース」を非表示にしてみます。

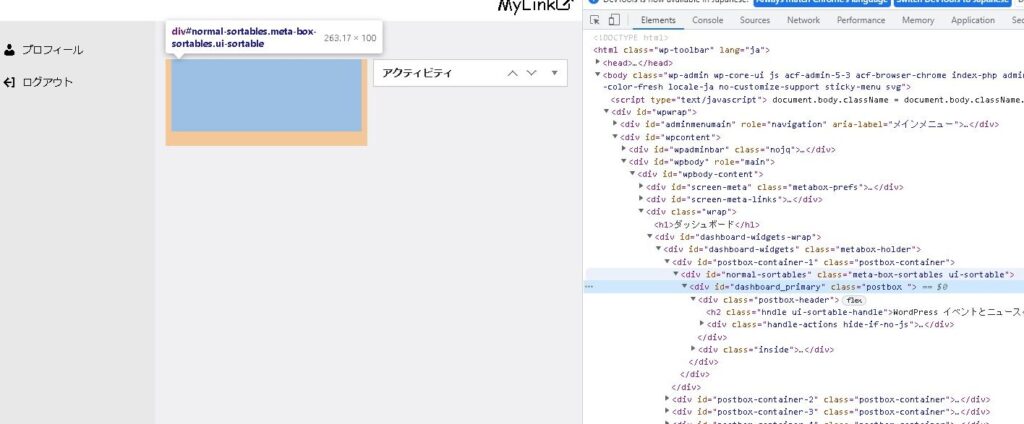
div#dashboard_primary {
display: none;
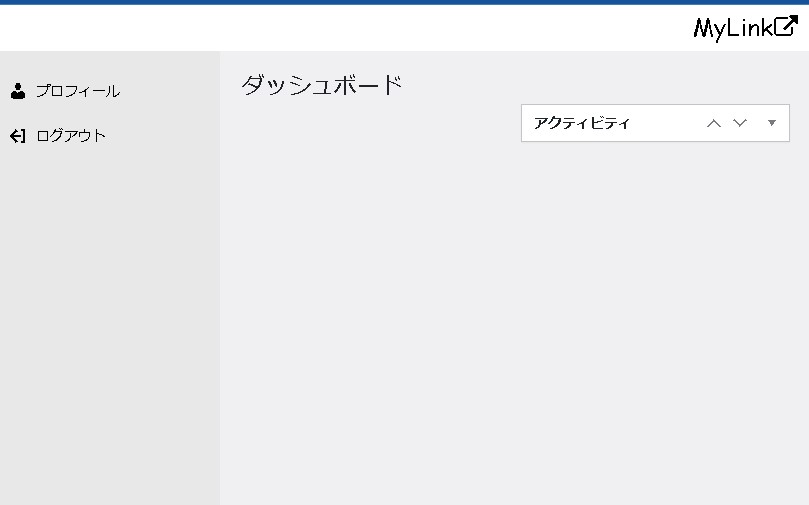
}「WordPressイベントとニュース」が非表示になりました!

「アクティビティ」を非表示にしてみます。
div#dashboard_activity {
display: none;
}非表示になりました!

functions.phpに追記する
functions.phpにアクションフックで追記します。remove_meta_boxを使うと、使わないダッシュボードウィジェットを非表示にできます。
function remove_dashboard_widget() {
remove_action( 'welcome_panel','wp_welcome_panel' ); // ようこそ
remove_meta_box( 'dashboard_right_now', 'dashboard', 'normal' ); // 概要
remove_meta_box( 'dashboard_activity', 'dashboard', 'normal' ); // アクティビティ
remove_meta_box( 'dashboard_quick_press', 'dashboard', 'side' ); // クイックドラフト
remove_meta_box( 'dashboard_primary', 'dashboard', 'side' ); // WordPress イベントとニュース
}
add_action('wp_dashboard_setup', 'remove_dashboard_widget' );ダッシュボードウィジェットが消えました!

remove_meta_boxで消した時は「表示オプションメニューからボックスを追加してください」という表示が残ったままになります。
まとめ
運用によっては標準のダッシュボードウィジェットが表示されていないほうがよい、という時もあるかと思います。上記の方法で非表示にできます。
ご参考ください😃