linear-gradient()を使うと、グラデーションを作ることができます。
linear-gradient プロパティとは?
linear-gradient プロパティは、直線に沿った 2 つ以上の色の間の漸進的な変化からなる画像を作成します。その結果は、特別な種類であるデータ型のオブジェクトです。
<div class="box box1"></div>
<div class="box box2"></div>
<div class="box box3"></div>
<div class="box box4"></div>
<div class="box box5"></div>
<style>
.box {
width:400px;
height:100px;
}
.box1 {
background: linear-gradient(red, blue);
}
.box2{
background: linear-gradient(red, yellow);
}
.box3{
background: linear-gradient(to left,#333, #333 50%, #eee 75%, #333 75%);
}
.box4{
background: linear-gradient(to left top, blue, red);
}
.box5{
background: linear-gradient(217deg, rgba(255,0,0,.8), rgba(255,0,0,0) 70.71%),
linear-gradient(127deg, rgba(0,255,0,.8), rgba(0,255,0,0) 70.71%),
linear-gradient(336deg, rgba(0,0,255,.8), rgba(0,0,255,0) 70.71%);
}
</style>2色のグラデーションを作る(通常)
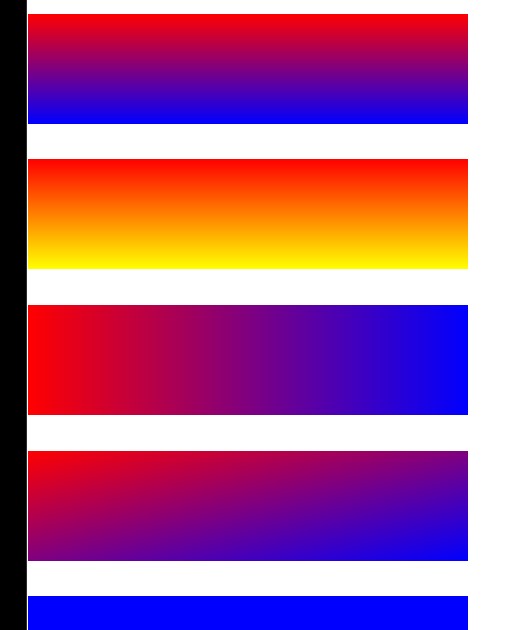
第1引数と第2引数に色を指定すると、上(第1引数)から下(第2引数)まで色が変化していきます。
.box1 {
background: linear-gradient(red, blue);
}
.box2{
background: linear-gradient(red, yellow);
}

2色のグラデーションを作る(左右方向)
左右に変更したい場合は「to left」「to right」という指定ができます。
.box3{
background: linear-gradient(to right,red, blue);
}to rightを指定すると、右に向かって変化しています。

.box4{
background: linear-gradient(to left top, blue, red);
}to leftとすると、左に向かって変化しています。

2色のグラデーションを作る(比率を変える)
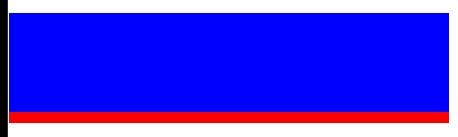
色の比率を変えたい場合パーセンテージで指定をします。
.box5{
background: linear-gradient(blue 90%, red 10%);
}
カラフルなグラデーションを作る(複数指定)
カラフルなグラデーションを作りたい場合は、カンマで区切って指定をします。
.box6{
background: linear-gradient(217deg, rgba(255,0,0,.8), rgba(255,0,0,0) 70.71%),
linear-gradient(127deg, rgba(0,255,0,.8), rgba(0,255,0,0) 70.71%),
linear-gradient(336deg, rgba(0,0,255,.8), rgba(0,0,255,0) 70.71%);
}
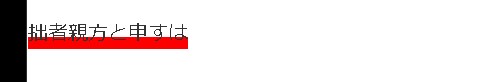
アンダーライン風を作る
例えば、要素の下部分のみを指定したい場合は、Transparentを指定します。
<span class="box7">拙者親方と申すは</span>
.box7{
background: linear-gradient(transparent 60%, red 40%);
}
まとめ
linear-gradient プロパティ(線形勾配)を使うと、グラデーションを作ることができます。マーカーのようなアンダーラインを作るときにも使えます。
ご参考ください。