毎月の請求書を自動作成してPDF化してみます。あとは、自動送信もできるようにしてみます。「便利なサービスがたくさんあるのでそちらを使えばいいのでは…」という気もしますが、GASで自力で作ると便利な場面も多々ありますので、挑戦してみます。
必要なもの
まずは、以下のものが必要です。
- Googleアカウント
- 請求書のテンプレート(GoogleドキュメントまたはGoogleスプレッドシート形式)
- 請求書に必要なデータが入力されたGoogleスプレッドシート
- Google Apps Script(GAS)スクリプト
自動化の作成手順(概要)
- GoogleドキュメントまたはGoogleスプレッドシートで請求書のテンプレートを作成します。
- Googleスプレッドシートで、請求書に必要なデータを入力します。顧客情報、請求書番号、請求書の日付、アイテムのリスト、その他の必要な情報などが含まれます。
- Google Apps Script(GAS)を使用して、スプレッドシートからデータを取得し、請求書テンプレートを編集します。具体的には、テンプレート内のプレースホルダーをスプレッドシートのデータで置換し、新しいファイルを作成します。
- 新しいファイルをPDF形式でエクスポートします。
- 必要に応じて、PDFファイルをメールで送信します。
請求書のテンプレートを作成する
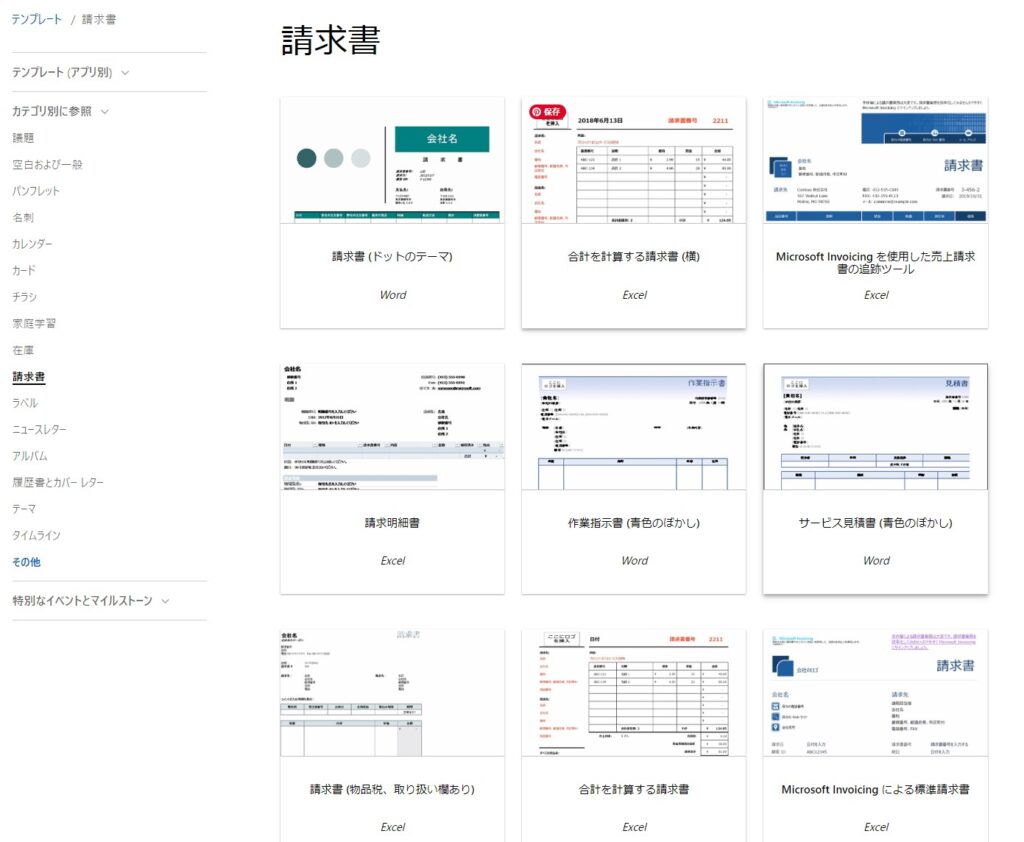
まずは、請求書の雛形(テンプレート)を準備します。Microsoftさんのページなどにテンプレートが色々と提供されてありますので参考にしてみましょう。
https://templates.office.com/ja-jp/%E8%AB%8B%E6%B1%82%E6%9B%B8

PDFを自動作成する(GAS)
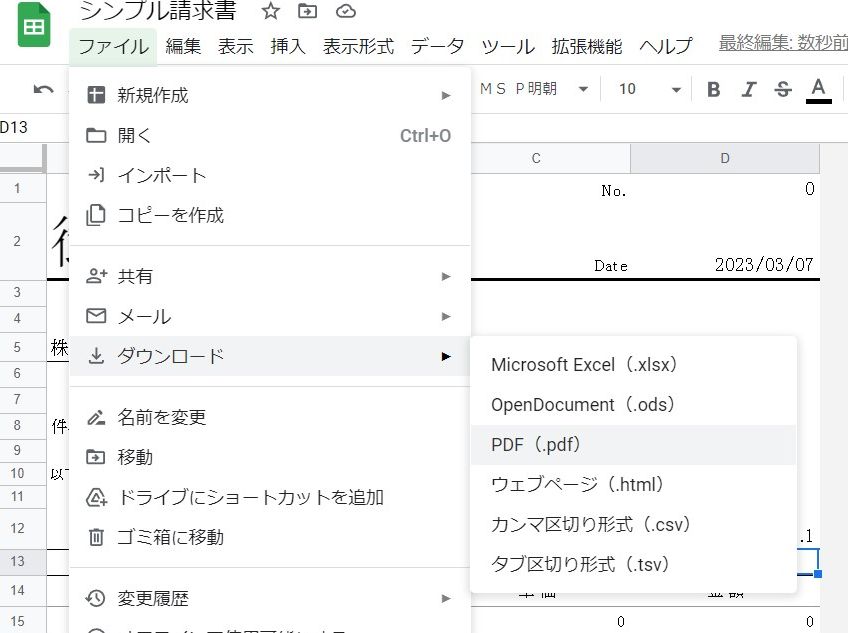
スプレッドシートは「ファイル」→「ダウンロード」から「PDF」を選択することで、PDFファイルとしてダウンロードできるようになっています。

こちらをGASを使って自動化させます。

まず、フォルダにスプレッドシートの雛形を作成して保存します。
上記のページに詳細は書いていますが、こちらを参考にスクリプトを作成します。
function makePDFfile(){
const date = Utilities.formatDate( new Date(), 'Asia/Tokyo', 'yyyyMMddHHmmss');
const spresdsheetId = "スプレッドシートIDを指定する";
const folderId = "フォルダIDを指定する";
const folder = DriveApp.getFolderById(folderId);
const spresdsheet =SpreadsheetApp.openById(spresdsheetId);
const key = spresdsheet.getId();
const sheet = spresdsheet.getSheetByName("invoice");
const sheetId = sheet.getSheetId();
const url = "https://docs.google.com/spreadsheets/d/" + key + "/export?gid=" + sheetId+ "&format=pdf&portrait=false&size=A4&gridlines=false&fitw=true";
const fileName = "請求書"+date;
// API使用のためのOAuth認証
const token = ScriptApp.getOAuthToken();
// headers作成
const header = {headers: {'Authorization': 'Bearer ' + token}};
//PDF生成するURLをfetchする
const pdf = UrlFetchApp.fetch(url,header).getBlob().setName(fileName + ".pdf");
//指定フォルダにPDF作成
folder.createFile(pdf);
}
それぞれのIDを取得して指定します。

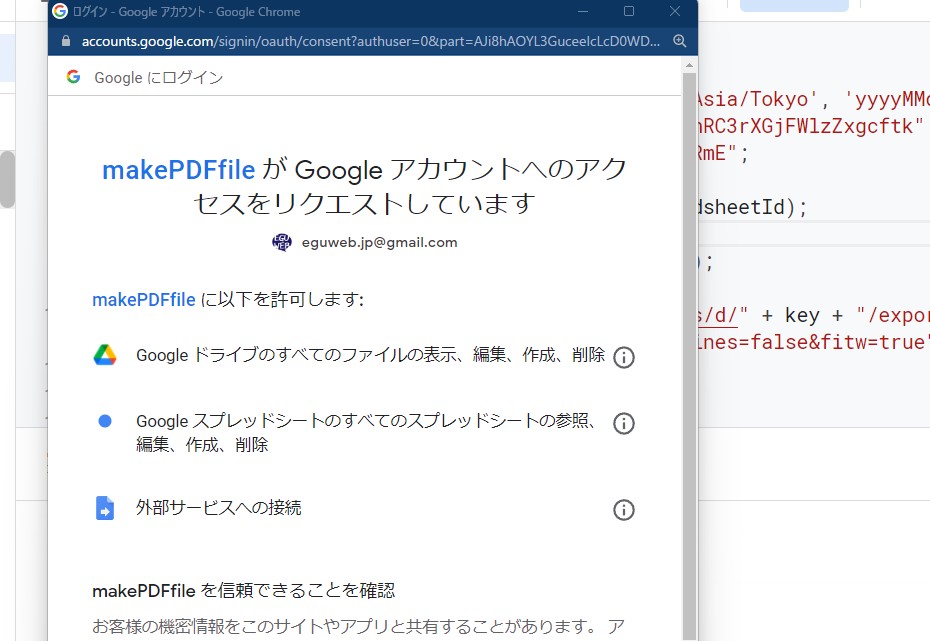
実行の権限を与えます。

実行完了しました。

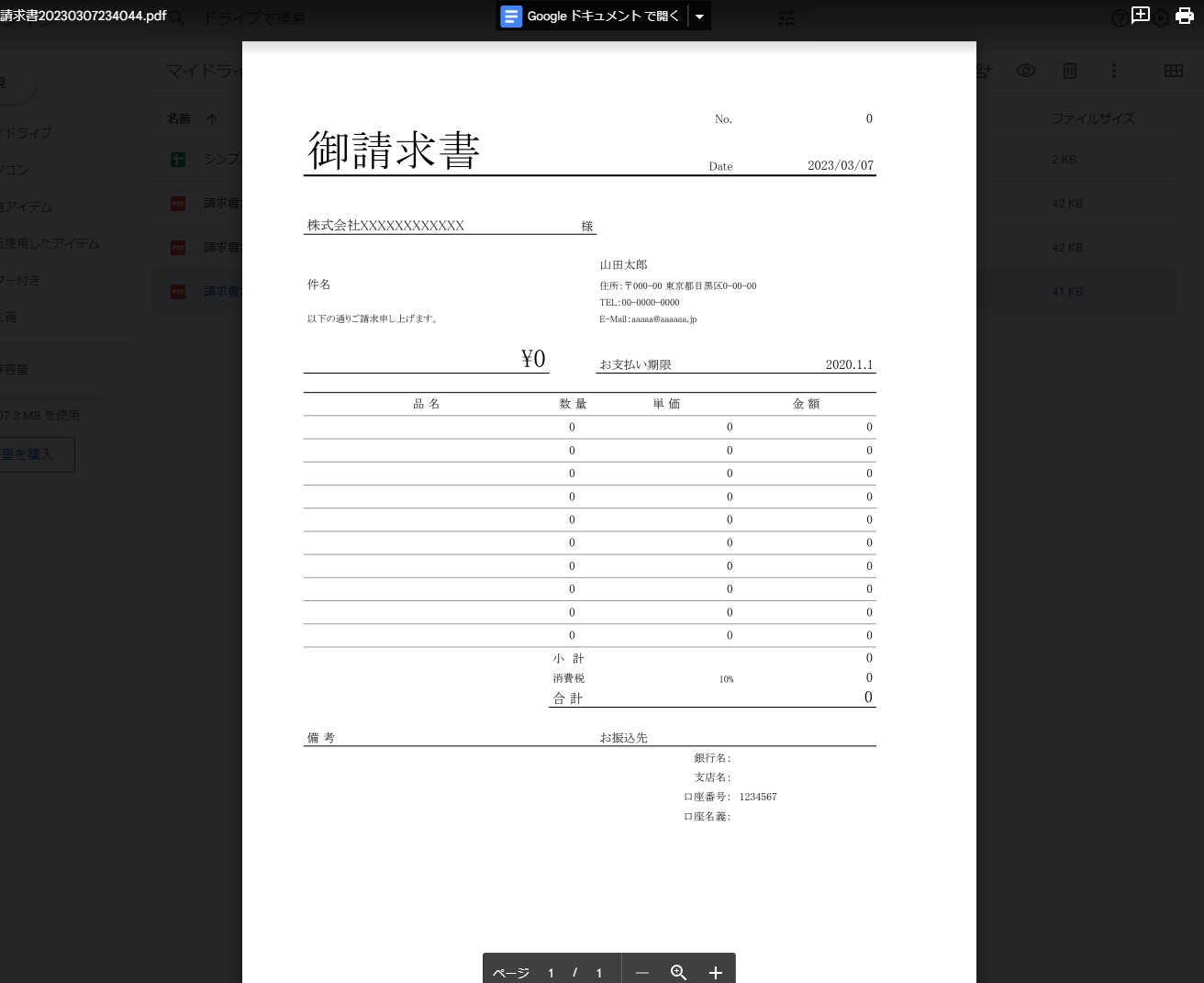
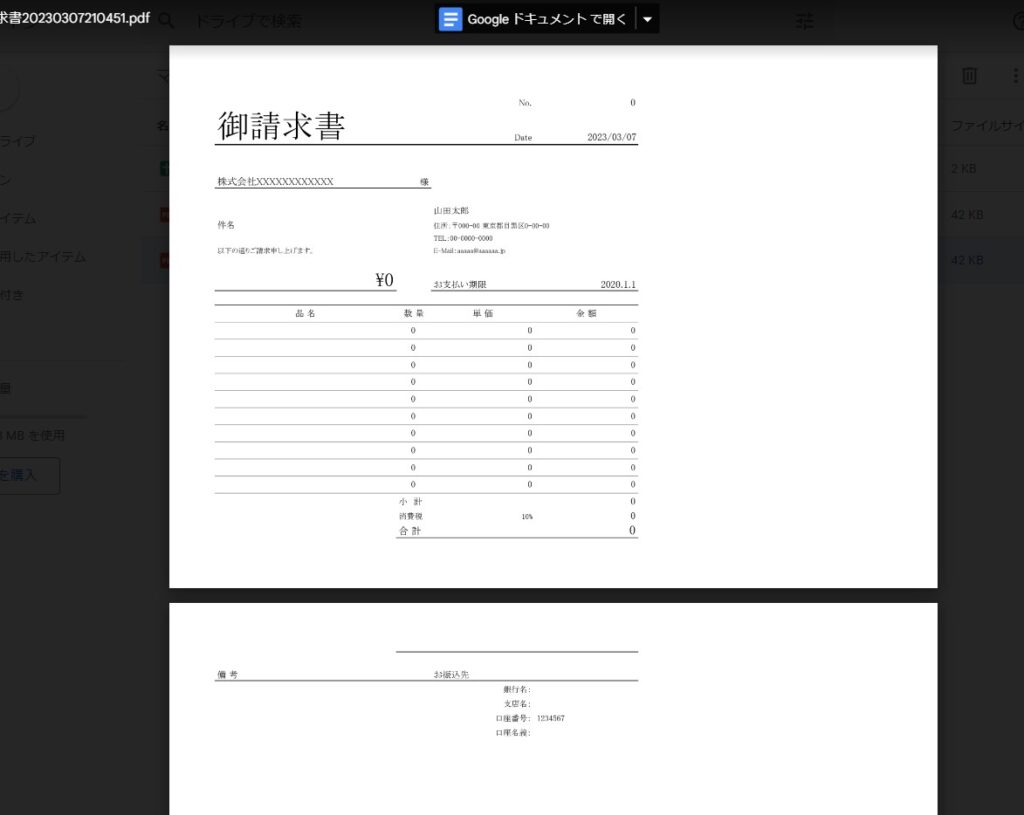
指定したフォルダ内に請求書のPDFが作成されました!

PDFの向きを調整する
PDFを開くと、横向きで保存されています。

このままだと使いづらいので、縦向きに保存されるように調整してみます。
const url = "https://docs.google.com/spreadsheets/d/" + key + "/export?gid=" + sheetId+ "&format=pdf&portrait=false&size=A4&gridlines=false&fitw=true";[rml_read_more]
exportFormatの指定がこのようになっているので、PDF出力用のパラメータを変更してみます。
var url_ext = 'exportFormat=pdf&format=pdf' // export as pdf / csv / xls / xlsx
+ '&size=A4' // paper size legal / letter / A4
+ '&portrait=false' // orientation, false for landscape
+ '&fitw=true&source=labnol' // fit to page width, false for actual size
+ '&sheetnames=false&printtitle=false' // hide optional headers and footers
+ '&pagenumbers=false&gridlines=false' // hide page numbers and gridlines
+ '&fzr=false' // do not repeat row headers (frozen rows) on each page
+ '&gid='; // the sheet's Idportrait=falseをportrait=trueに変更してみます。
const url = "https://docs.google.com/spreadsheets/d/" + key + "/export?gid=" + sheetId+ "&format=pdf&portrait=true&size=A4&gridlines=false&fitw=true";縦向きに保存されて、きれいにレイアウトできました!

まとめ
これで、スクリプトを手動実行して指定のフォルダ内にPDFファイルを作成することまで成功しました。
次回は、この請求書内に値を自動的に埋め込むスクリプトを追加していきたいと思います。