WordPressで特定の固定ページの背景画像を変更する場合には、カスタムHTMLを使用して行うこともできます。
特定のページのみにCSSが読み込まれるようにできる方法のひとつとして、覚えておくと便利です。
カスタムHTMLブロック
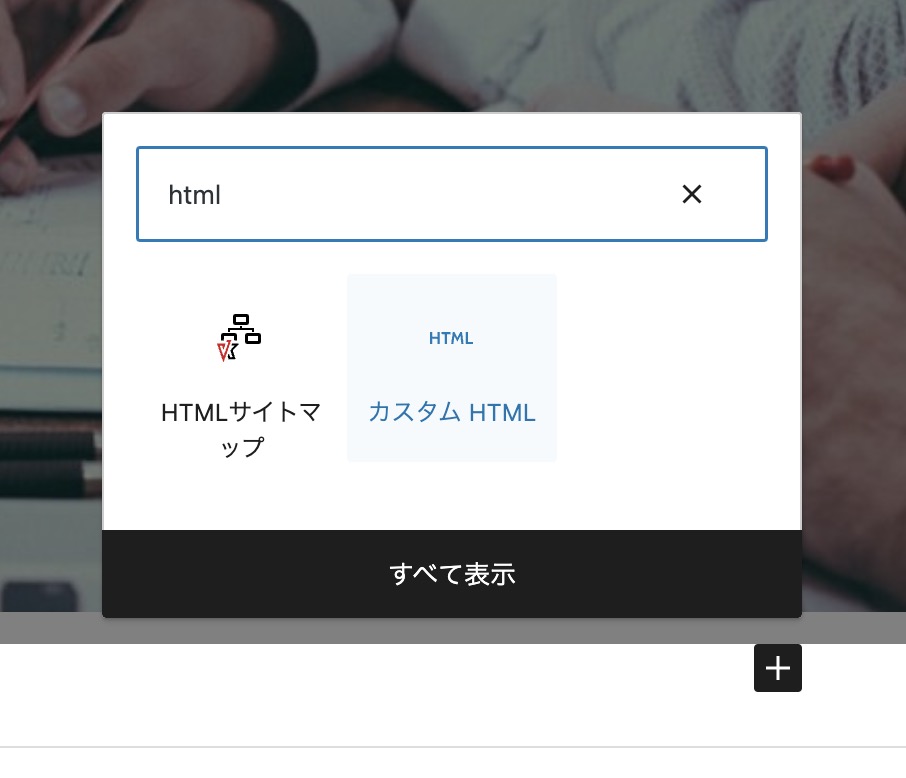
ページエディターで、カスタムHTMLを追加するためのブロックを選択します。通常、このブロックは「カスタムHTML」や「HTML」の検索で見つけることができます。

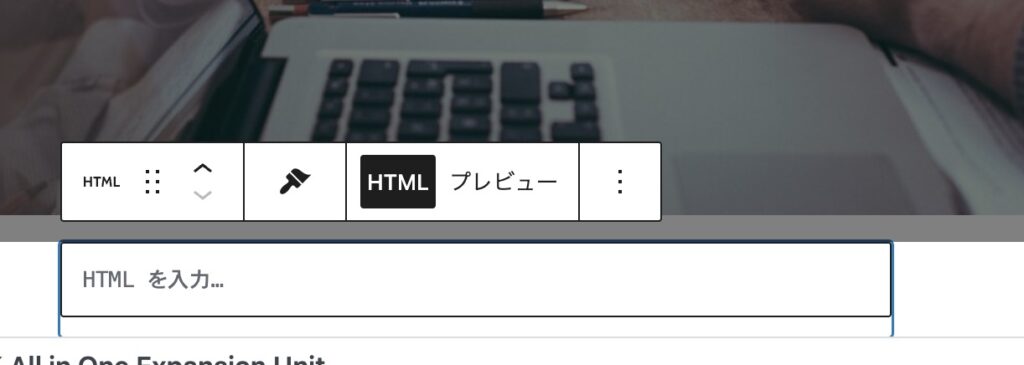
カスタムHTMLブロックを追加すると、HTMLコードを入れることができる空白のブロックが表示されます。

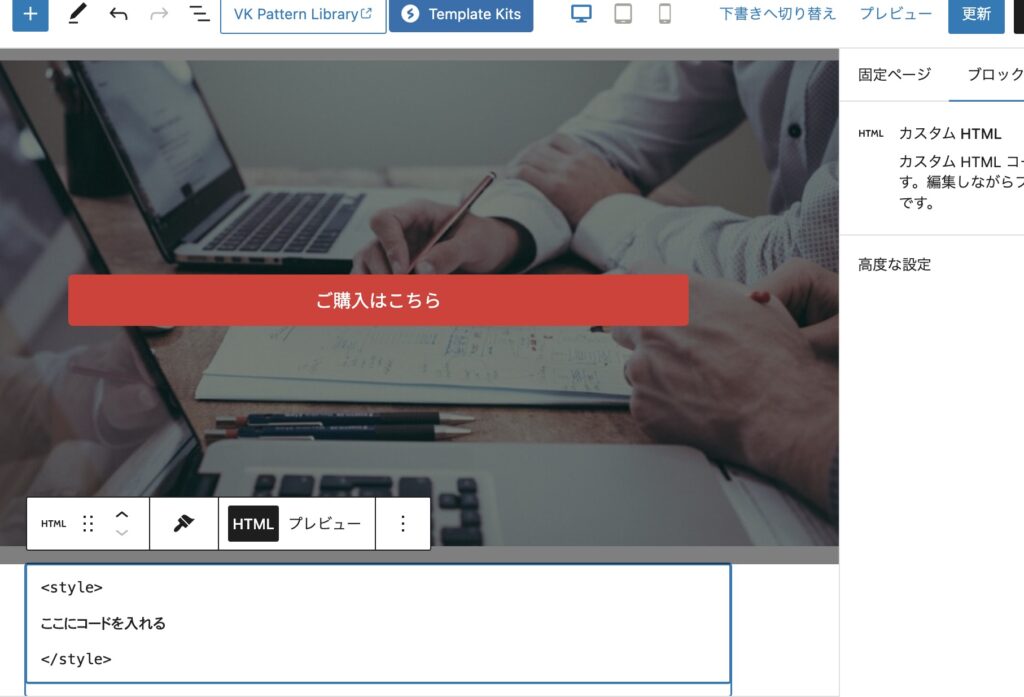
CSSコードを入れる
ここには、HTMLコードだけでなく、CSSやJavaScriptのコードを入れることもできます。


ヘッダー部分をヘッダー背景画像に変える
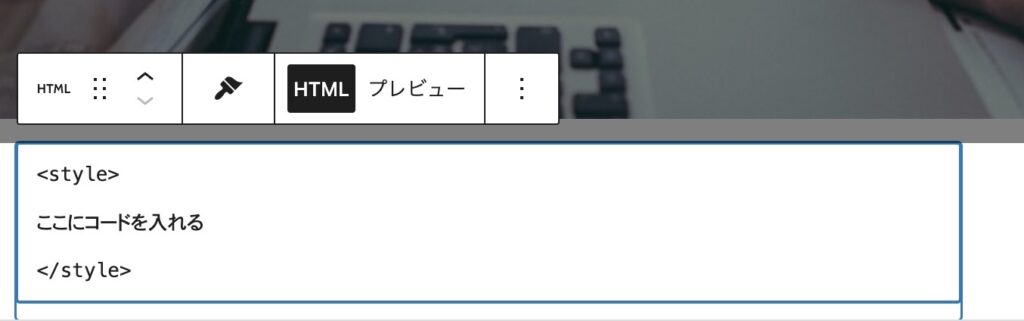
例えば、以下のようなコードを入れることで、ヘッダー部分をヘッダー背景画像に変えることもできます。
<style>
.page-header {
background-image: URL("画像のURLをここに入れる");
}
</style>
ヘッダー画像が変わりました!

まとめ
以上が、WordPressで特定の固定ページのヘッダー画像や背景画像を変更するための手順です。





