例えば、PHPやCGIが使えない環境下でWEBフォームを使いたい、お問い合わせフォームを受けるサーバーサイド環境が準備できない、という場合があるかもしれません。そのような場合にフロントエンド環境とGoogleフォームを組み合わせて、お問い合わせやアンケートフォームを作成する方法です。
以下、フロントエンド環境とGoogleフォームを組み合わせてお問い合わせやアンケートフォームを作成する手順を説明します。
Googleフォームの作成
Googleフォームの作成: 最初に、Googleフォームを作成します。Googleフォームを使用することで、フォームフィールドを作成し、回答を収集できます。必要な質問や選択肢を追加し、フォームをカスタマイズします。

フロントエンドのウェブページ作成
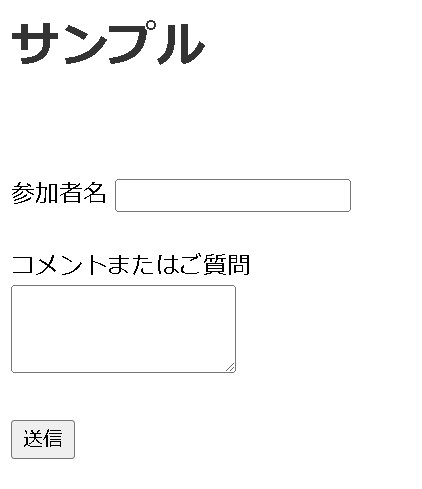
フロントエンドのウェブページ作成: HTMLを使用して、お問い合わせフォームやアンケートフォームを作成します。
フォームフィールドをデザインし、送信ボタンを追加します。
<form id="contact-form">
<label for="name">参加者名</label>
<input type="text" id="name" name="name" required><br><br>
<label for="message">コメントまたはご質問</label><br>
<textarea id="message" name="message" rows="4" required></textarea><br><br>
<button type="submit">送信</button>
</form>
表示部分はフォームのようになりましたが、このまま送信しても何も起こらずどこにも送信されません。

こちらを送信したときに、Googleフォームが送信されるように設定してみます。
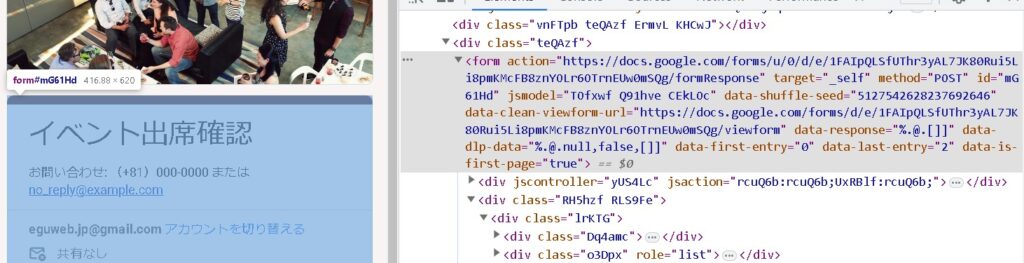
Googleフォームの送信先URLの取得(フォームactionを設定する)
Googleフォームの送信先URLの取得: Googleフォームを作成したら、フォーム送信時にデータを受け取るためのURLを取得する必要があります。開発者ツールで送信先URLを取得してコピーします。このURLは後でフロントエンド側で使用します。
Googleフォームのフォームにaction属性がありますので、値を一致させます。

フォームのactionにGoogleフォームのURLを入れます。
<form id="contact-form" action="https://docs.google.com/forms/d/e/XXXXXXXXXXXXXXXXXXXXXXXXXXXX(フォームID)/formResponse"name属性を指定する
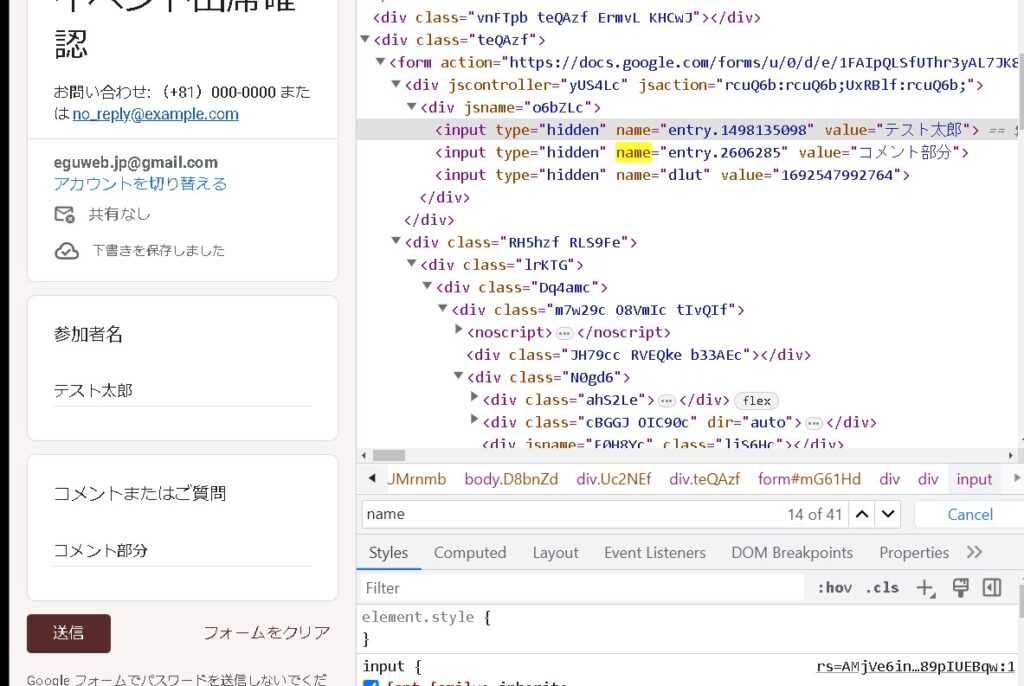
「name=XXXXXXXXXXXXX」のところには、各フォームのname=”entry.XXXXXXXX”と一致させます。このXXXXXX部分は、Googleフォームのソースコードの中に隠れています。

フォームデータの送信
フォームデータの送信: フォームが送信されると、JavaScriptを使用してフォームデータをGoogleフォームの送信先URLにPOSTリクエストとして送信します。
設定例:
<label for="name">参加者名</label>
<input type="text" id="name" name="entry.XXXXXXXXXX" required>これにより、Googleフォームに回答が送信されます。
Googleフォームにデータを送信するコードの一例
[rml_read_more]
以下は、簡単な例としてHTMLとJavaScriptを使用してフロントエンドからGoogleフォームにデータを送信するコードの一例です。
<form id="contact-form" action="https://docs.google.com/forms/u/0/d/e/XXXXXXXXXX/formResponse">
<label for="name">参加者名</label>
<input type="text" id="name" name="entry.XXXXXXXXX" required><br><br>
<label for="message">コメントまたはご質問</label><br>
<textarea id="message" name="entry.XXXXXXXX" rows="4" required></textarea><br><br>
<button type="submit">送信</button>
</form>上記のコードでは、「action=」「name=」の部分を、実際のGoogleフォームの送信先URLに置き換えてください。


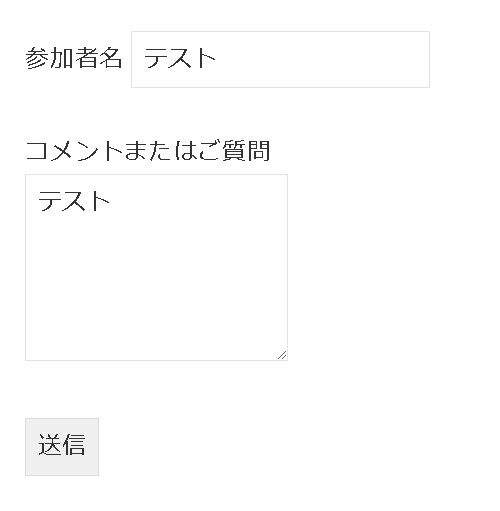
送信データが反映されました!

まとめ
これで、Googleフォームを使ってHTMLだけでお問い合わせフォームや申込みフォームを作ることができました。
ただし、このままだと、送信後に画面がGoogleフォームの送信後の画面に変わってしまいますので、送信をした時に別の画面に切り替わるように調整をしてあげた方が望ましいかと思います。
つづきは、また。



