Firebaseプロジェクトの作成と設定:
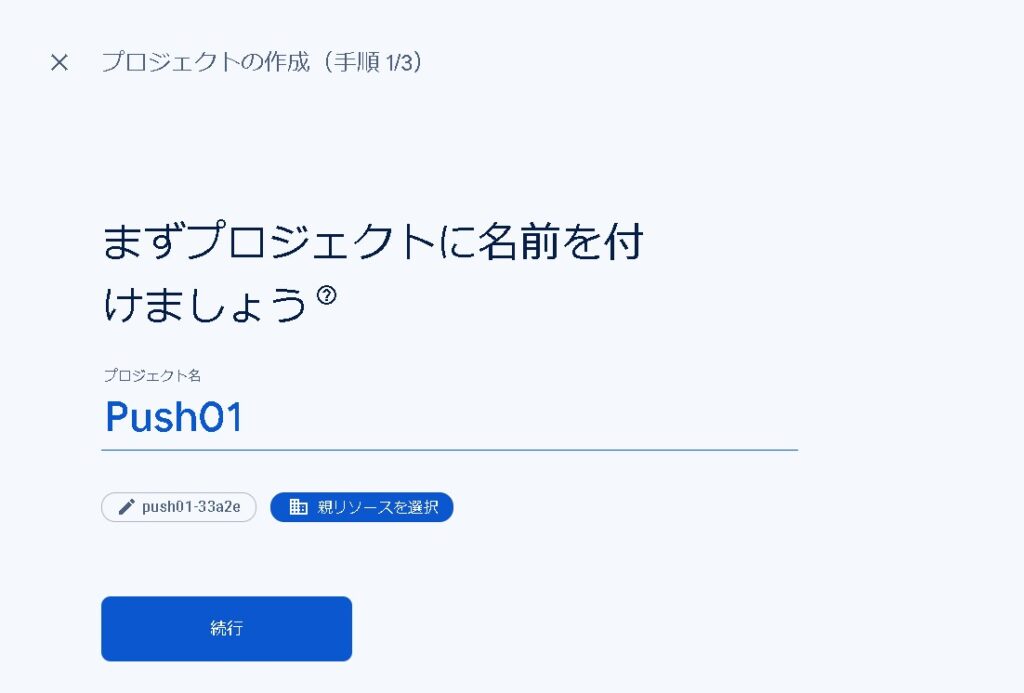
Firebaseコンソールにアクセスし、新しいプロジェクトを作成します。

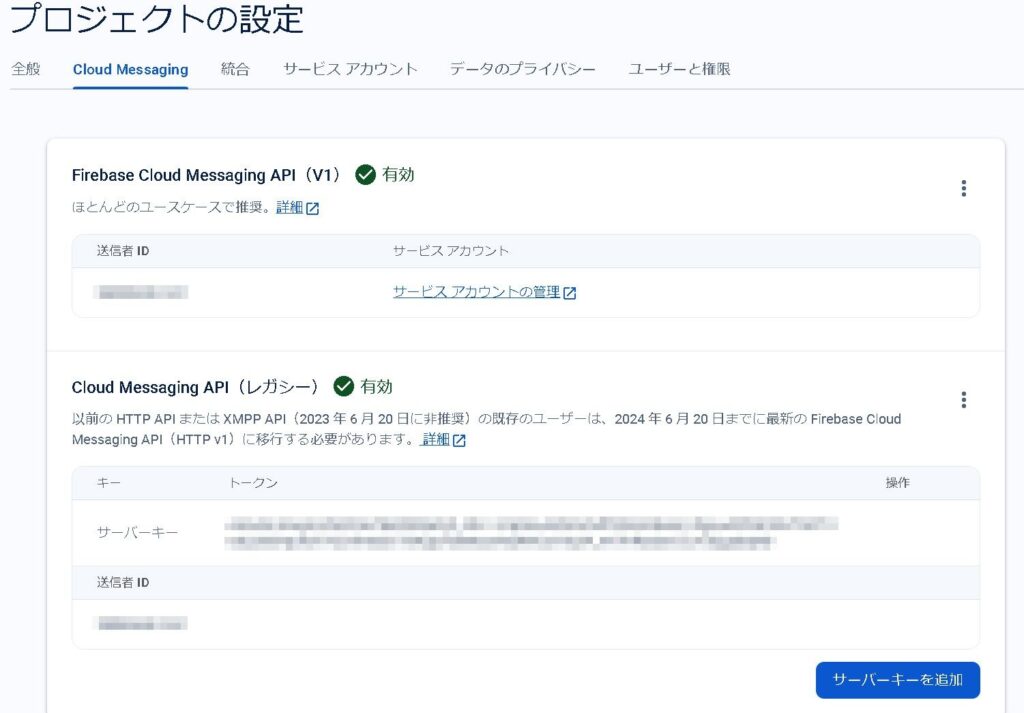
プロジェクトの設定で、Firebase Cloud Messaging(FCM)を有効にします。
Firebaseプロジェクトの設定で、サーバーキーなどの認証情報を取得します。

FCMライブラリの導入:
プロジェクトに対応するプログラミング言語やフレームワークで、FCMを扱うためのライブラリやモジュールを導入します。
Push通知のペイロードの構築:
先ほど示したように、Push通知のためのペイロードを構築します。このデータには通知のタイトル、本文、アイコンなどが含まれます。
ペイロードはJSON形式であり、通知の内容、送信先のトピックやデバイスID、その他のオプションを含むことができます。以下はFCMリクエストの一般的なペイロード例です
{
"to": "/topics/your_topic",
"notification": {
"title": "タイトル",
"body": "メッセージ本文"
},
"data": {
"key1": "value1",
"key2": "value2"
}
}
"to": このフィールドは、メッセージを送信するデバイスの登録トークン、トピック、または条件を指定します。"notification": このセクションは、通知のタイトルと本文を含みます。これはデバイスの通知バーに表示されるメッセージです。"data": このセクションには、アプリが処理する追加データを含めることができます。このデータはアプリのフォアグラウンドまたはバックグラウンドでの動作に使用されます。
このペイロードを使用してFCMサーバーにHTTP POSTリクエストを送信するとき、適切な認証ヘッダー(サーバーキー)を含める必要があります。また、FCMサーバーのURL(https://fcm.googleapis.com/fcm/send)に対してリクエストを行います。
FCMサーバーへのリクエスト送信:
構築したペイロードをFCMサーバーに送信します。これには、FCMサーバーキーなどの認証情報を含むHTTPリクエストが必要です。
Firebase Cloud Messagingを介してPush通知を送信する例
以下は、JavaScriptを使用してFirebase Cloud Messagingを介してPush通知を送信する例です。
[rml_read_more]
const axios = require('axios');
// ペイロード情報の設定
const payload = {
to: 'トピック名またはデバイスのトークン',
priority: 'high',
notification: {
title: 'こんにちは',
body: 'よろしくお願いします!',
icon: 'hamburger',
sound: 'mySound',
color: '#264aff',
click_action: 'FCM_PLUGIN_ACTIVITY',
},
data: {
recid: '任意のID',
badge: 1,
},
};
// FCMサーバーにリクエストを送信
axios.post('https://fcm.googleapis.com/fcm/send', payload, {
headers: {
'Content-Type': 'application/json',
'Authorization': 'key=サーバーキー',
},
})
.then(response => {
console.log('Push通知が送信されました:', response.data);
})
.catch(error => {
console.error('Push通知の送信に失敗しました:', error.response.data);
});この例では、axiosモジュールを使用してHTTP POSTリクエストを送信しています。
まとめ
実際の実装は使用しているプログラミング言語やフレームワークによって異なる場合があります。
Firebaseの公式ドキュメントや使用している言語やフレームワークのドキュメントを参照して、正確な実装手順を確認してください。