PopupMakerプラグインを使用して、画像をクリックするとメルマガ登録フォームが表示されるポップアップを作成する方法です。
PopupMakerのインストールと有効化
- WordPressのダッシュボードにログイン。
- 「プラグイン」→「新規追加」に進む。
- 「Popup Maker」を検索し、「インストール」ボタンをクリック、その後「有効化」ボタンをクリック。
まず、WordPressのダッシュボードにログインし、プラグインセクションに移動して「新規追加」をクリックします。検索バーで「Popup Maker」を検索し、プラグインをインストールして有効化します。

ポップアップの作成
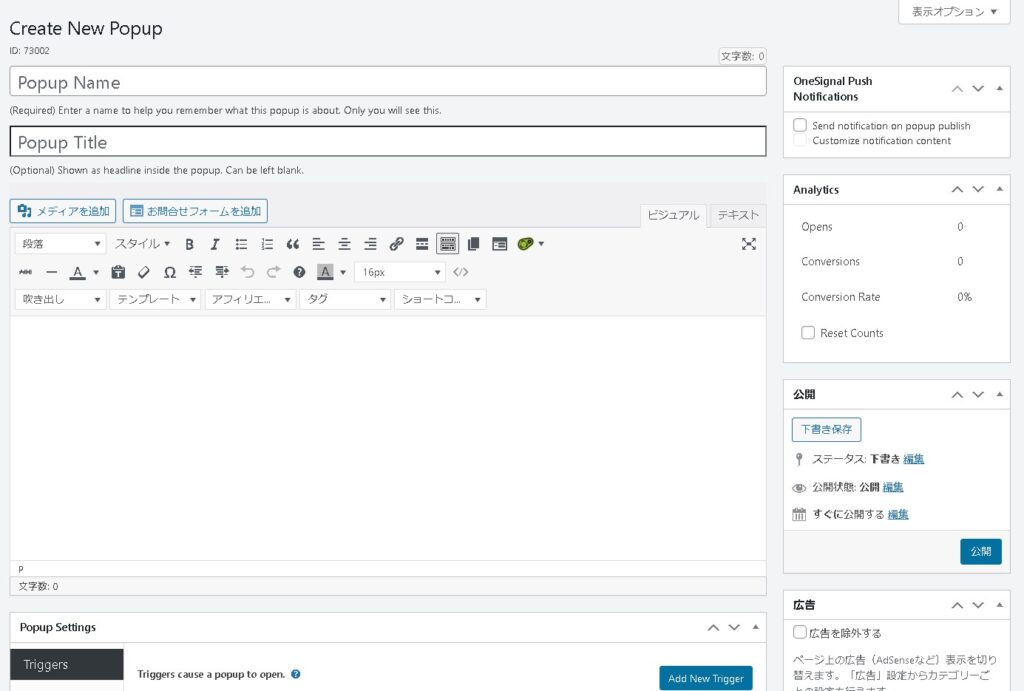
- ダッシュボードから「Popup Maker」→「Add New」を選択。
- 「名前」欄にポップアップの識別名を入力(例: Newsletter Signup Popup)。
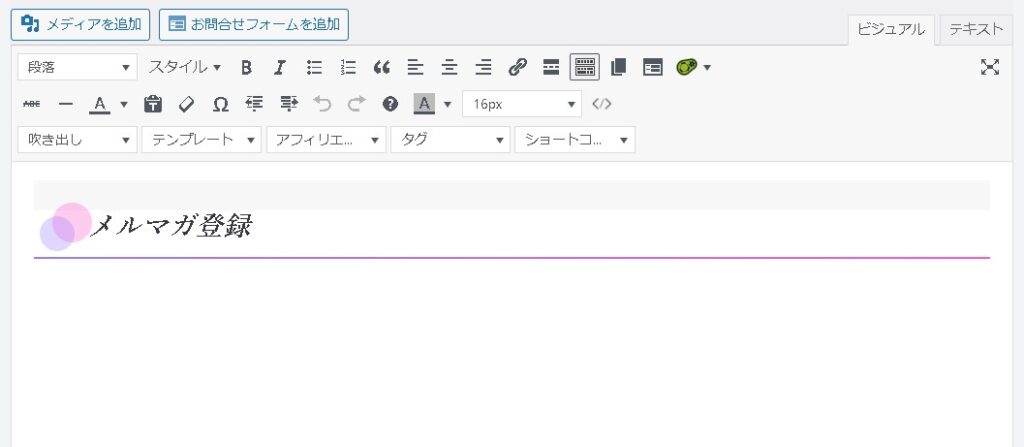
- 「タイトル」欄にポップアップの見出しを入力(例: Sign Up for Our Newsletter)。
- 本文エリアに、メルマガ登録フォームのHTMLまたはショートコードを挿入します。例えば、Contact Form 7のショートコードを使用する場合、contact-form-7 id=”123″ title=”Newsletter Signup”(ショートコード)を入力します。


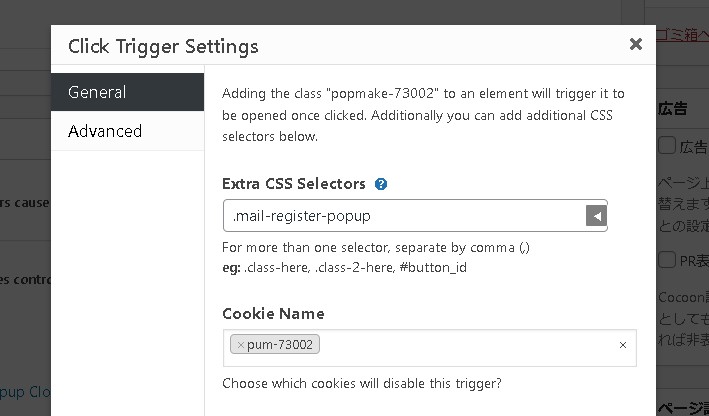
トリガーの設定
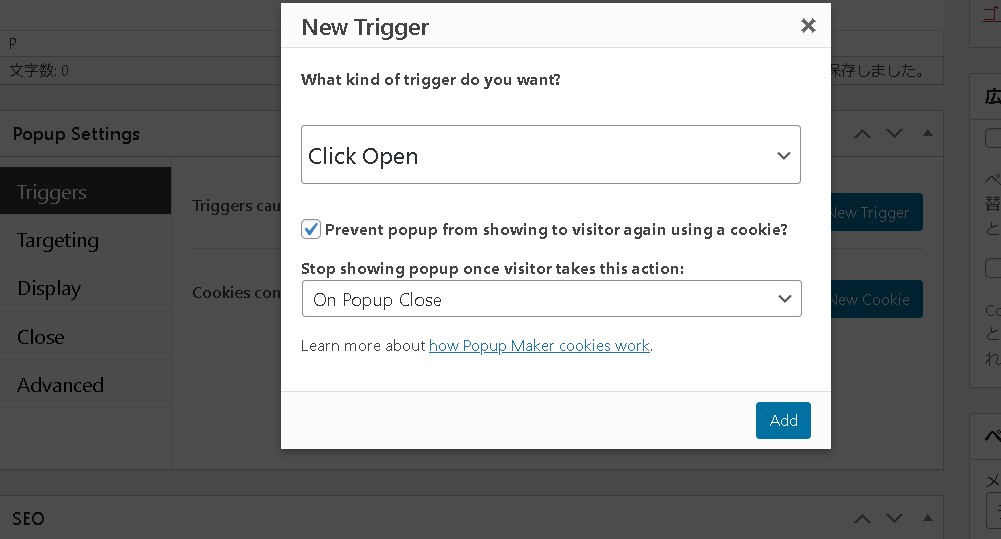
- 「Add New Trigger」をクリックし、「Click Open」トリガーを選択します。
- トリガー設定でクリックする要素を指定するために、CSSセレクターを使用します。例えば、特定のクラスを割り当て、そのクラス名を指定します。


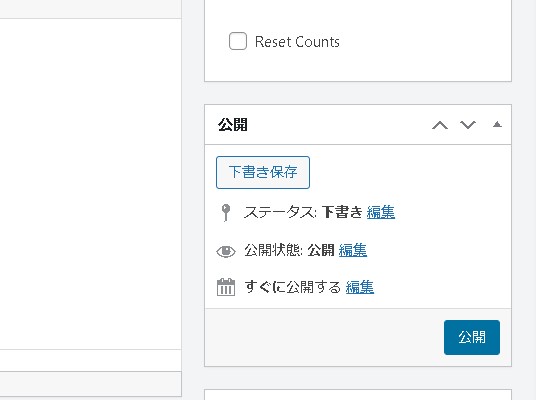
ポップアップの公開
すべての設定が完了したら、「公開」ボタンをクリックしてポップアップを公開します。

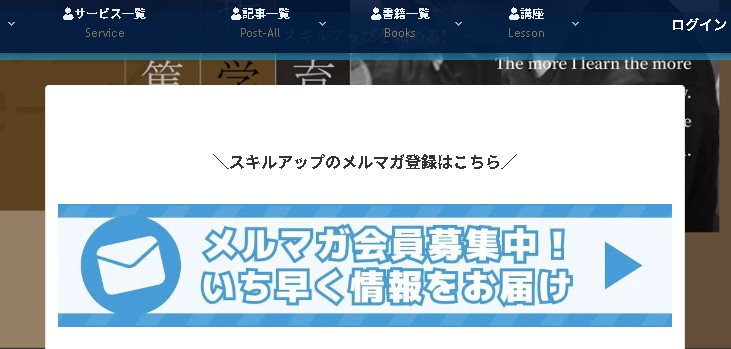
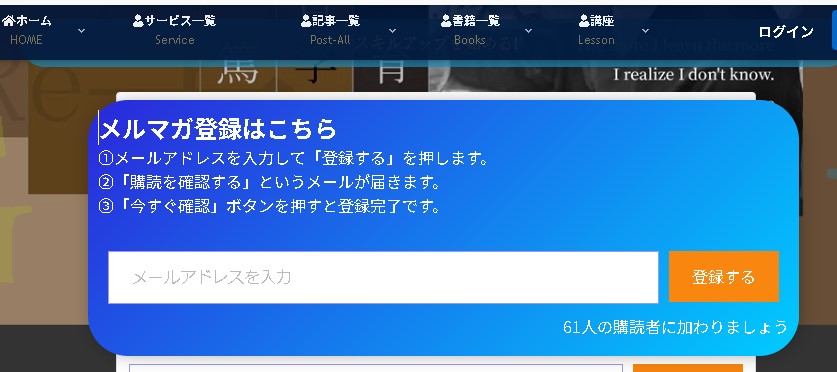
テスト
実際にサイトを訪れて、設定した画像をクリックするとメルマガ登録のポップアップが表示されるかテストします。


まとめ
これで、画像をクリックするとメルマガ登録フォームが表示されるポップアップが作成できます。




