Notificationを作る
画像をクリックしたときに通知を表示するには、JavaScriptを使って画像のクリックイベントをキャッチし、その後通知を表示するコードを追加します。
以下のコード例では、クリックイベントが発生したときにブラウザの通知を表示します。
HTML部分を作る
まずは、HTML部分を作ります。
<div class="app-container">
<header class="app-header">
<h1>App01</h1>
</header>
<main class="app-content">
<img src="/wp-content/uploads/29059220_s.jpg" class="app-button" alt="Image 1">
<img src="/wp-content/uploads/29533816_s.jpg" class="app-button" alt="Image 2">
<img src="/wp-content/uploads/29906038_s.jpg" class="app-button" alt="Image 3">
</main>
</div>
クリックイベントを追加する(JavaScript)
HTMLに含まれている画像要素にクリックイベントを追加します。
<script>
document.addEventListener('DOMContentLoaded', function() {
const buttons = document.querySelectorAll('.app-button');
buttons.forEach(button => {
button.addEventListener('click', function() {
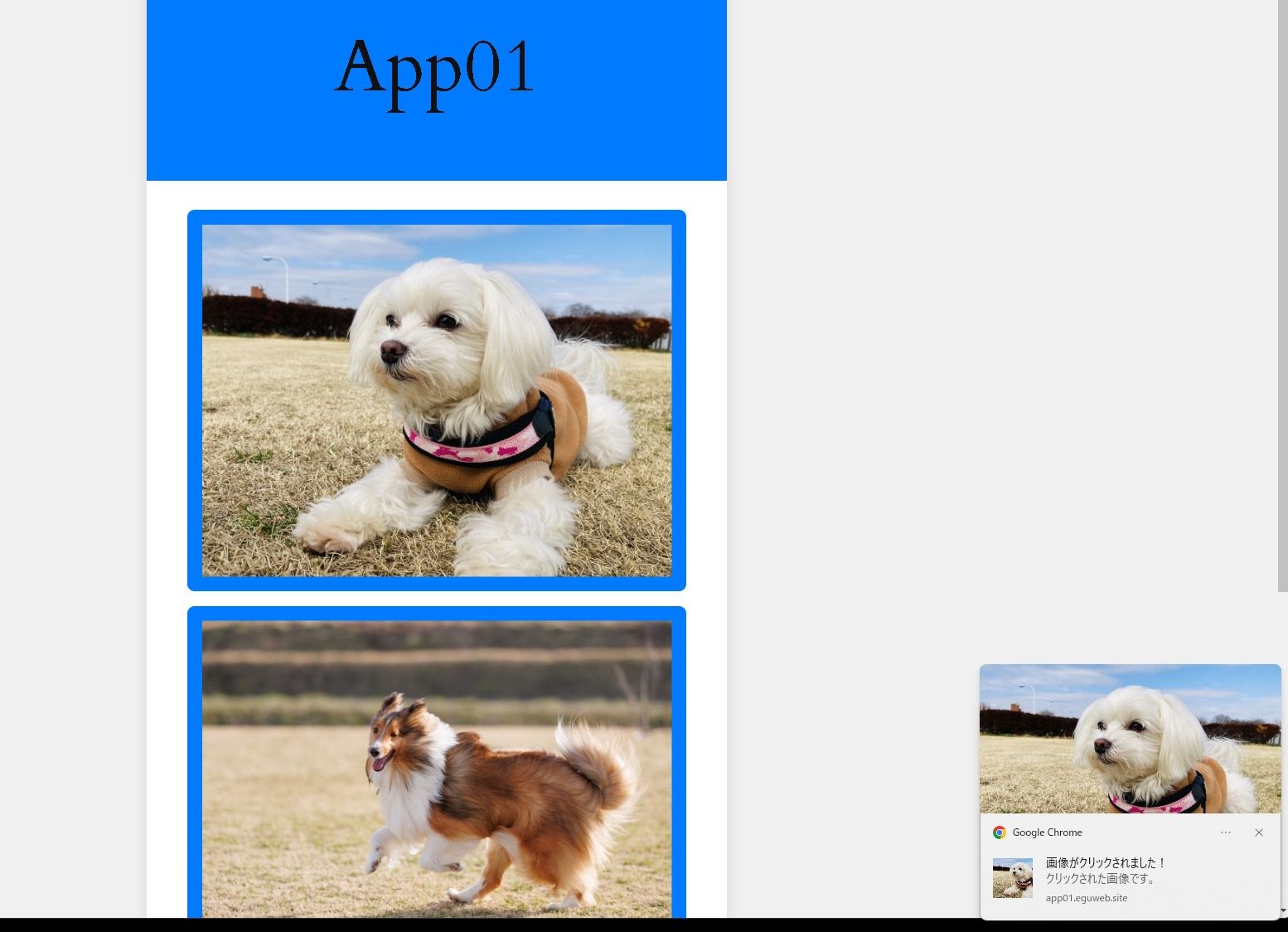
notifyUser('画像がクリックされました!', button.src);
});
});
function notifyUser(message, imageUrl) {
if (Notification.permission === 'granted') {
new Notification(message, {
body: "クリックされた画像です。",
icon: imageUrl,
image: imageUrl
});
} else if (Notification.permission !== 'denied') {
Notification.requestPermission().then(permission => {
if (permission === 'granted') {
new Notification(message, {
body: "クリックされた画像です。",
icon: imageUrl,
image: imageUrl
});
}
});
}
}
});
</script>上記のJavaScriptコードは、ユーザーが画像をクリックした際に通知を表示するように設定されています。以下で各部分を詳しく説明します。

DOMの読み込み完了を待つ
document.addEventListener('DOMContentLoaded', function() {
// ここにコードが続きます
});DOMContentLoadedイベントは、HTMLドキュメントが完全に読み込まれたときに発生します。これにより、DOMツリーが完全に構築されるまでJavaScriptコードの実行を遅らせることができます。
これにより、スクリプトがDOM要素を参照する際にエラーが発生するのを防ぎます。
画像要素の選択とクリックイベントの追加
const buttons = document.querySelectorAll('.app-button');
buttons.forEach(button => {
button.addEventListener('click', function() {
notifyUser('画像がクリックされました!', button.src);
});
});querySelectorAll(‘.app-button’)は、クラス名がapp-buttonのすべての要素を選択し、NodeListオブジェクトとして返します。
forEachメソッドを使用して、各画像要素に対してクリックイベントリスナーを追加します。
画像がクリックされると、notifyUser関数が呼び出され、クリックされた画像のURL(button.src)が渡されます。
通知を表示する関数の定義
function notifyUser(message, imageUrl) {
if (Notification.permission === 'granted') {
new Notification(message, {
body: "クリックされた画像です。",
icon: imageUrl,
image: imageUrl
});
} else if (Notification.permission !== 'denied') {
Notification.requestPermission().then(permission => {
if (permission === 'granted') {
new Notification(message, {
body: "クリックされた画像です。",
icon: imageUrl,
image: imageUrl
});
}
});
}
}notifyUser関数は、通知を表示するために使用されます。2つの引数を取ります。
- message:通知に表示するメッセージテキスト。
- imageUrl:クリックされた画像のURL。
Notification.permissionをチェックして、通知の権限がすでに与えられているかどうかを確認します。
権限が与えられている場合(’granted’)、新しい通知を表示します。
この通知には、メッセージ、本文、および画像URLが含まれます。
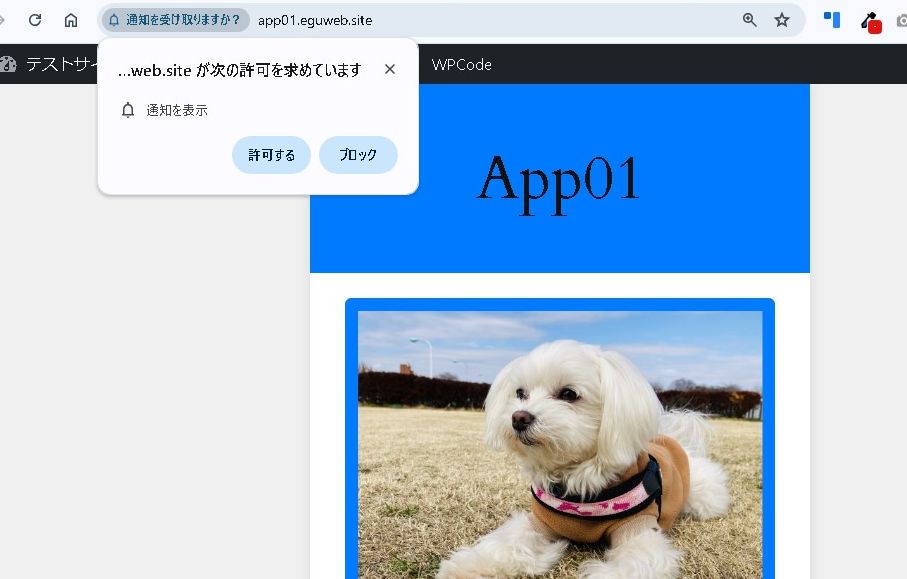
権限が拒否されていない場合(’denied’でない)、通知の権限をリクエストします。
ユーザーが権限を許可すると、再度新しい通知を表示します。
全体の流れ
- ページの内容が完全に読み込まれるのを待ちます。
- .app-buttonクラスを持つすべての画像要素を選択します。
- 各画像要素にクリックイベントリスナーを追加します。
- 画像がクリックされると、notifyUser関数が呼び出され、通知を表示します。通知には、クリックされた画像が添付されます。
このコードにより、ユーザーが画像をクリックすると、その画像が通知として表示されるようになります。ブラウザの設定で通知の許可が必要な場合もあるので、その場合はユーザーに通知の許可を求めるプロンプトが表示されます。
スマートフォンでの通知の動作確認方法
- HTTPSの使用:通知APIはHTTPSでホストされているサイトでのみ動作します。テストする場合、ローカルでHTTPSサーバーを使用するか、公開されたHTTPS環境でテストしてください。
- 通知の許可:最初にユーザーが通知を許可する必要があります。コード内で通知の許可を求めるプロンプトが表示されます。
- ブラウザのサポート:使用するブラウザが通知APIをサポートしていることを確認してください。最新のChrome、Firefox、Safariなどはサポートしています。
まとめ
これで、PCやスマートフォンで画像をクリックした際に、通知が表示されるようになります。通知が表示されない場合は、ブラウザの設定や権限を確認してください。