Lightning(ライトニング)テーマのロゴ画像の推奨サイズ
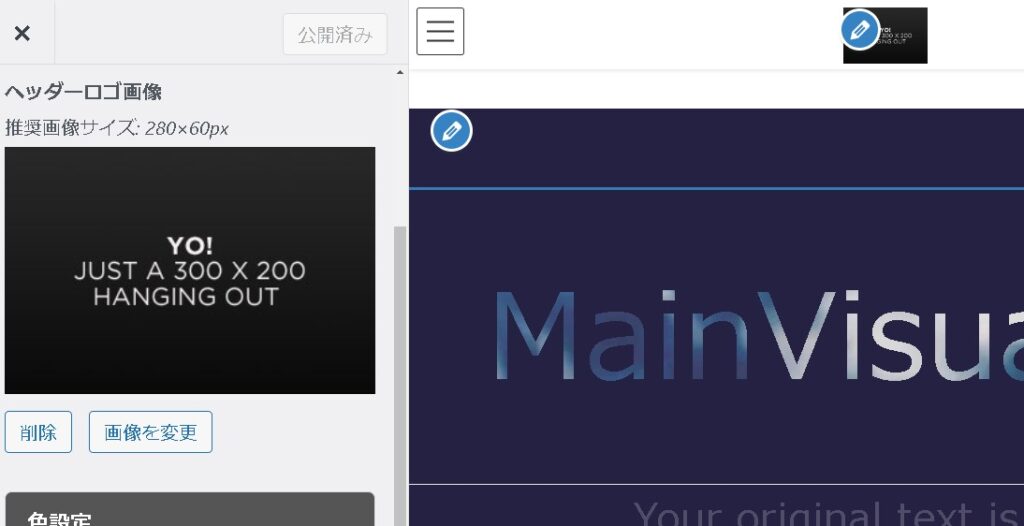
WordPressのライトニングテーマを使用する際、ロゴ画像のサイズ設定はとても重要です。ライトニングテーマでは、ロゴ画像の推奨サイズが280 x 60ピクセルとなっています。

このサイズはテーマのデザインに最適で、ロゴが見やすく、ページ内の他の要素と調和するように設計されています。
ロゴ画像のサイズ調整のポイント
推奨サイズを基準に、ロゴ画像を調整する際のポイントを紹介します。
ロゴの視認性を確保することが大切です。ロゴが小さすぎると見えにくくなり、逆に大きすぎると他のコンテンツに影響を与えてしまいます。

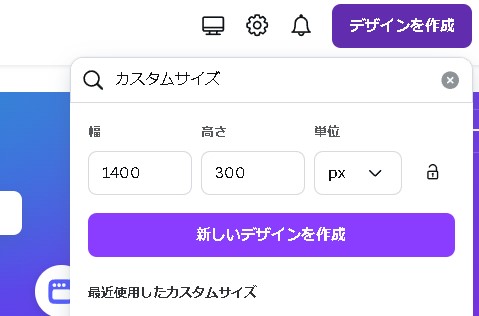
280 x 60ピクセルの画像の比率は約4.67:1です。
幅が1400ピクセルの場合、高さは約300ピクセルになります。この場合、画像サイズは1400 x 300ピクセルとなります。

推奨ロゴ画像の比率と同じになります。

ロゴ画像の設定手順
ライトニングテーマでロゴ画像を設定する方法は以下の通りです。
- WordPress管理画面にログイン
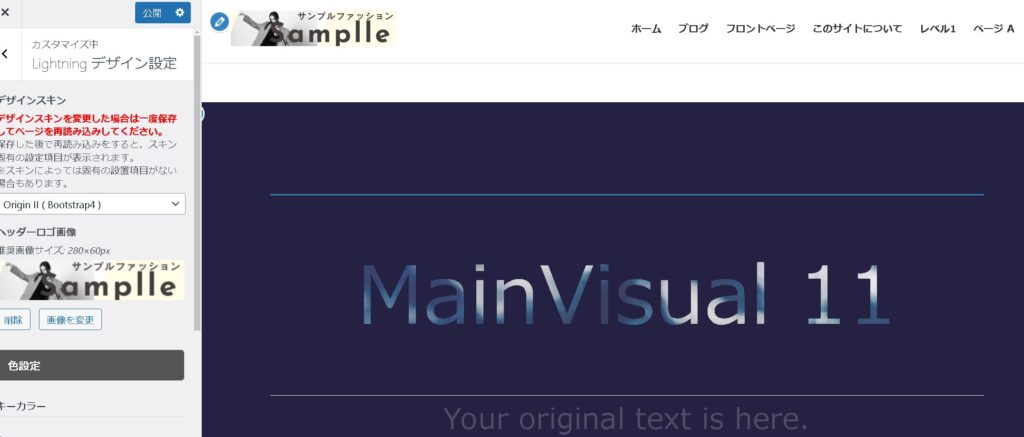
ダッシュボードから「外観」→「カスタマイズ」をクリックします。 - 「Lightning デザイン設定」を選択
「Lightning デザイン設定」セクションを開きます。 - ロゴ画像をアップロード
「画像を選択」ボタンをクリックし、推奨サイズのロゴ画像をアップロードします。 - 調整とプレビュー
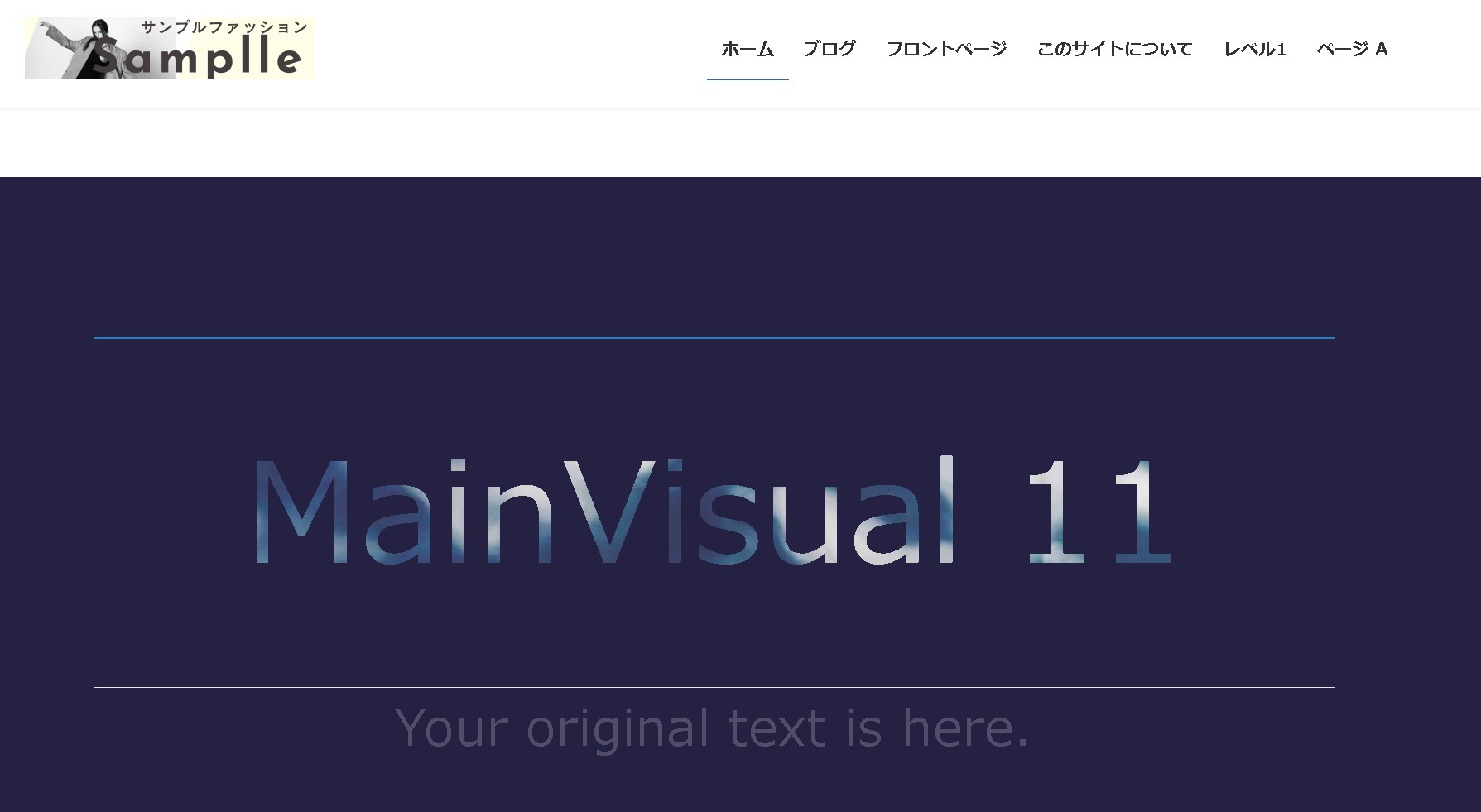
アップロード後、ロゴ画像の表示を確認し、必要に応じて調整します。 - 設定を保存する
調整が完了したら「公開」ボタンをクリックして設定を保存します。


見やすいロゴ画像を作成するコツ
見やすいロゴ画像を作成するためのコツをいくつかご紹介します。
まず、シンプルで明確なデザインを心がけることが大切です。複雑すぎるデザインは小さなサイズでは視認性が低くなります。また、コントラストをはっきりさせることで、ロゴが背景に埋もれないようにしましょう。
また、ブランドカラーをうまく活用することで、統一感のあるデザインに仕上がります。
まとめ
ライトニングテーマでのロゴ画像の設定は、サイトの第一印象を左右する重要な要素です。推奨サイズである280 x 60ピクセルを基準に、見やすく調和の取れたロゴを設定しましょう。シンプルで明確なデザイン、適切なコントラスト、ブランドカラーの活用がポイントです。これらを考慮しながら、魅力的なロゴ画像を作成し、サイトの個性を引き立てましょう。