Google Analytics Debuggerとは?
「Google Analytics Debugger」は、Googleが提供する公式のChromeブラウザ用拡張機能で、Google Analyticsのデバッグとトラッキング情報の確認を容易にするためのツールです。
この拡張機能を使用すると、Google Analyticsのトラッキングコードが正しく設定されているかどうかを確認し、データが正しく送信されているかをリアルタイムで監視できます。以下に、「Google Analytics Debugger」の使い方を簡単に説明します。
Chromeウェブストアから拡張機能をインストール
Chromeウェブストアから拡張機能をインストール: 最初に、Chromeウェブストアから「Google Analytics Debugger」拡張機能をインストールします。
拡張機能の詳細ページから「Chromeに追加」ボタンをクリックしてインストールします。

拡張機能アイコンの表示
拡張機能アイコンの表示: インストールが完了すると、Chromeの右上に「Google Analytics Debugger」のアイコンが表示されるようになります。
これをクリックすると、拡張機能のオプションが表示されます。
デバッグモードの有効化
デバッグモードの有効化: デバッグモードを有効にすると、Google Analyticsのトラッキング情報がコンソールに表示されます。
「Google Analytics Debugger」アイコンをクリックします。
ドロップダウンメニューから「デバッグモードを有効にする」を選択します。

トラッキング情報の確認
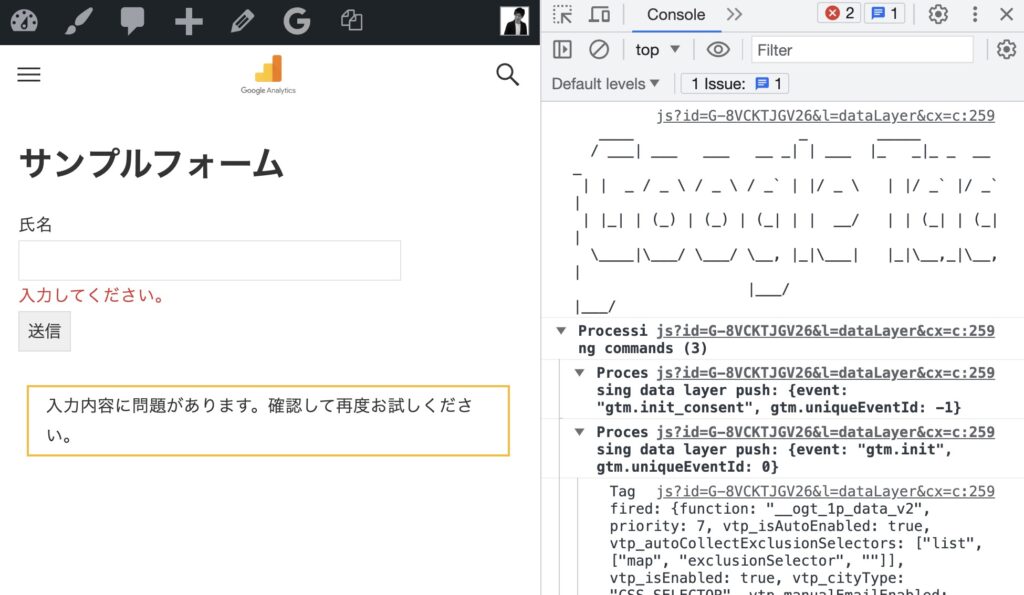
トラッキング情報の確認: デバッグモードが有効になると、ウェブページを閲覧する際にGoogle Analyticsのトラッキング情報がコンソールに表示されます。
[rml_read_more]
ページを訪れると、Chromeの開発者コンソール(F12キーまたは右クリックして「検証」を選択)を開きます。
コンソールタブを選択して、トラッキング情報を確認します。イベントやページビューなどの情報が表示されるはずです。

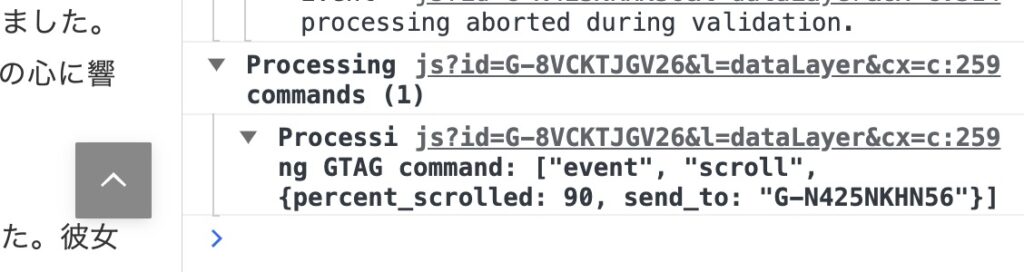
js?id=G-8VCKTJGV26&l=dataLayer&cx=c:259 Processing commands (1)
js?id=G-8VCKTJGV26&l=dataLayer&cx=c:259 Processing GTAG command: ["event", "scroll", {percent_scrolled: 90, send_to: "G-N425NKHN56"}]
デバッグモードの無効化
デバッグモードの無効化: デバッグが終了したら、デバッグモードを無効にしておくことをおすすめします。
「Google Analytics Debugger」アイコンをクリックして、デバッグモードを無効にします。

まとめ
以上の手順に従うことで、「Google Analytics Debugger」を使用してGoogle Analyticsのトラッキング情報をデバッグできます。
これにより、ウェブサイトのトラッキングが正しく機能しているかどうかを簡単に確認できます。




