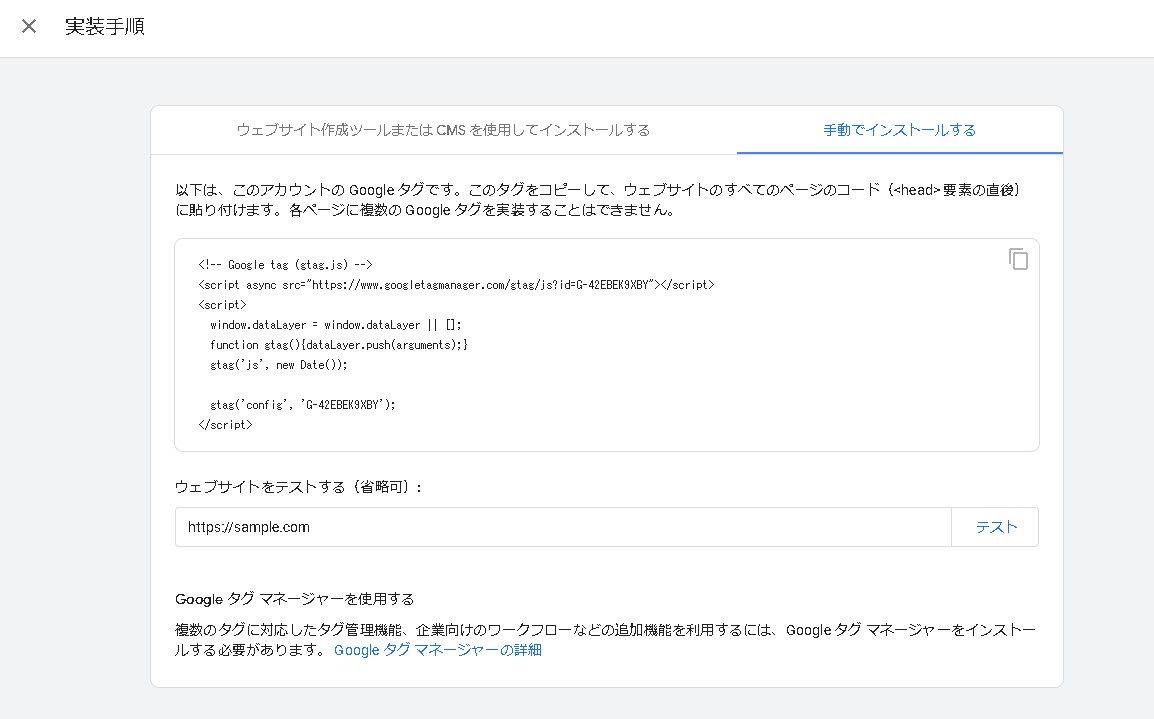
このコードは、Googleのアナリティクスをウェブページに組み込むためのスクリプトです。ウェブサイトの訪問者の行動を追跡し、分析するために使用されます。
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
</script>以下は、各部分の詳細な説明です。
外部スクリプトの読み込み
<script async src="https://www.googletagmanager.com/gtag/js?id=G-42EBEK9XBY"></script>この行は、Googleのタグマネージャーのライブラリを非同期で読み込むようブラウザに指示します。async属性により、ページの読み込みをブロックせずにスクリプトを読み込むことができます。
src属性にはGTMのURLが含まれており、idパラメータは特定のGTMアカウントを指定します。
スクリプトタグ
<script>...</script>この部分はJavaScriptコードを含んでおり、ページに直接組み込まれます。
データレイヤーの初期化
window.dataLayer = window.dataLayer || [];これはデータレイヤーと呼ばれる構造を初期化します。データレイヤーは、ウェブサイト上で発生するさまざまなイベント(ページビュー、クリック、フォーム送信など)に関する情報を格納するためのJavaScript配列です。
ここでは、もしdataLayerが既に存在しなければ、新しい空の配列を作成します。
gtag関数の定義
function gtag(){dataLayer.push(arguments);}これはgtag関数を定義しており、引数として受け取ったデータをdataLayer配列に追加することで、イベントや情報をGTMに送信します。
Google Analyticsの設定
gtag('js', new Date());これはGoogle Analyticsを起動し、現在の時間を設定します。
gtag('config', 'G-XXXXXXXXXX');このコード行は、Google Analyticsで追跡するための設定を行います。ここで指定された'G-XXXXXXXXXX'は、特定のGoogle AnalyticsのプロパティIDです。
まとめ
このスクリプト全体は、ウェブサイトに訪れたユーザーの行動を追跡し、データをGoogle Analyticsに送信して分析できるようにするために使用されます。
ウェブマスターやマーケターは、このデータを用いてユーザー行動を理解し、サイトのパフォーマンスを改善するための洞察を得ることができます。