作成しているWEBサイトがスマホでどのように表示されるか確認したい!と思った時は、Chromeのデベロッパーツールで確認する場合も多いかと思いますが、毎回サイズを設定して…という点を解決するChromeの拡張機能が「モバイルシミュレーター-レスポンシブテストツール」です。
モバイルシミュレーター-レスポンシブテストツール
こちらのChrome拡張機能を使うと、スマホのシミュレーターがChrome上に表示されて、実機に近い画面でサイトの表示確認ができるツールです。

まずは、下記のページを開きます。
モバイルシミュレーター - レスポンシブテストツール - Chrome ウェブストア
モバイル対応の Web サイトをテストするための複数のモデルを備えたコンピューター上のスマートフォンおよびタブレット シミュレーター。

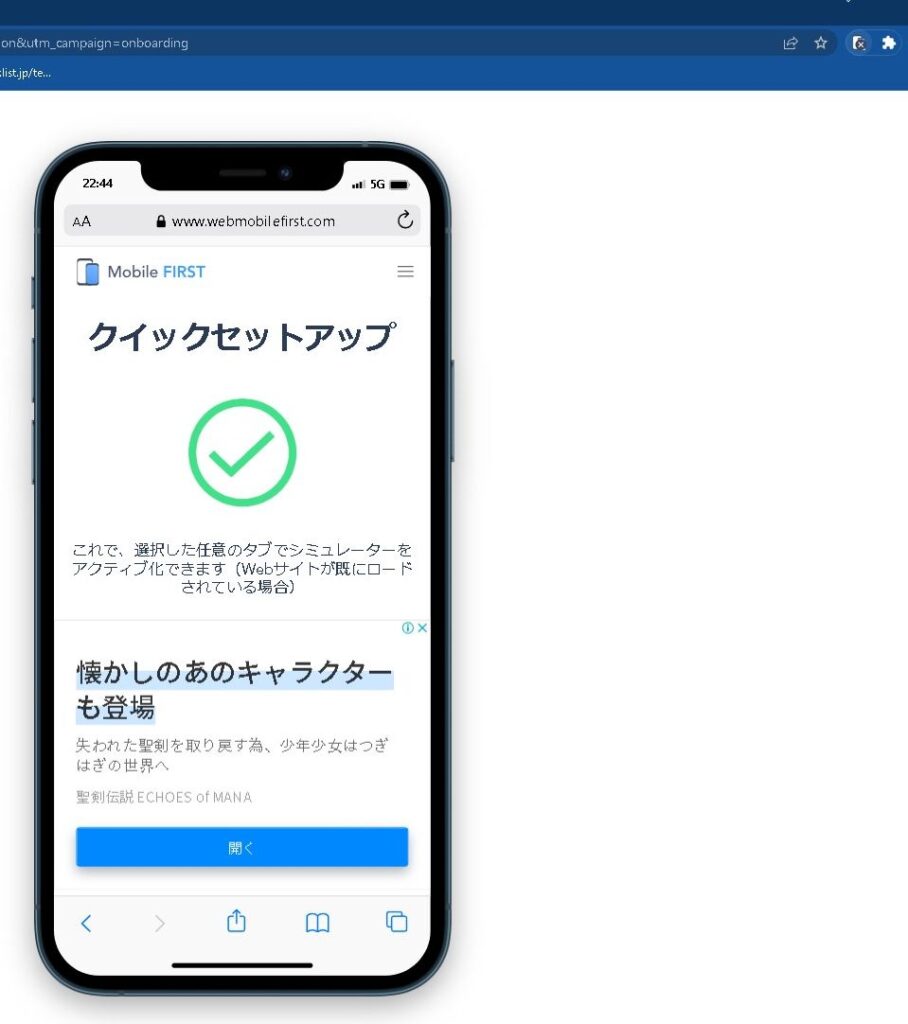
「Chromeに追加」をクリックすれば、インストール完了です。

モバイルシミュレーターの起動方法
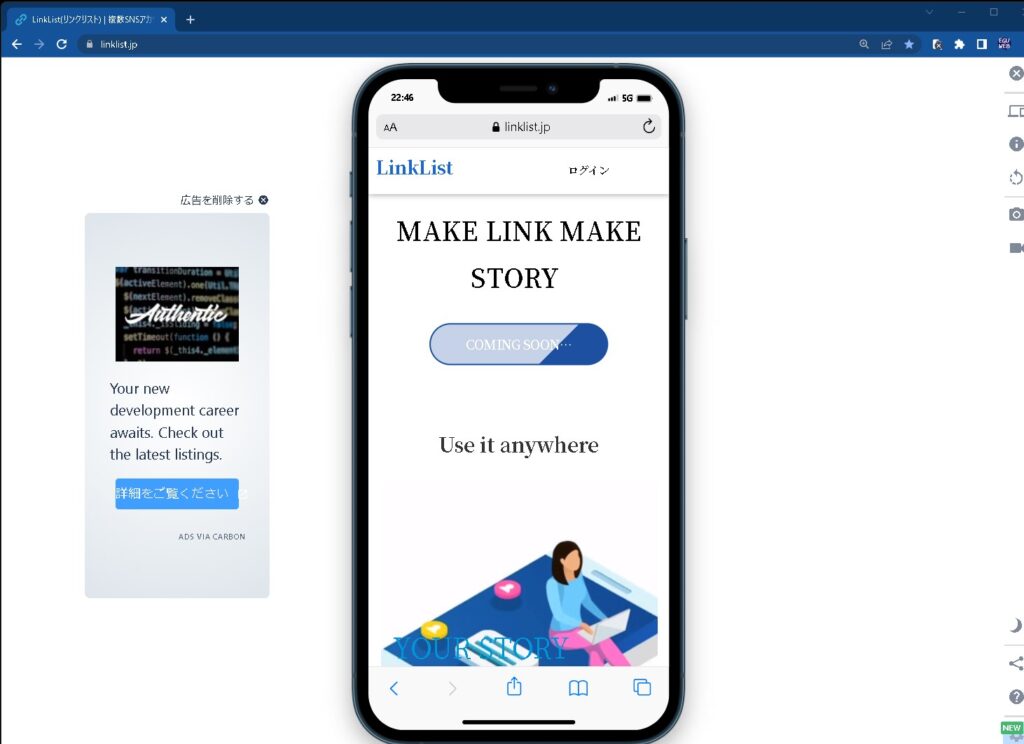
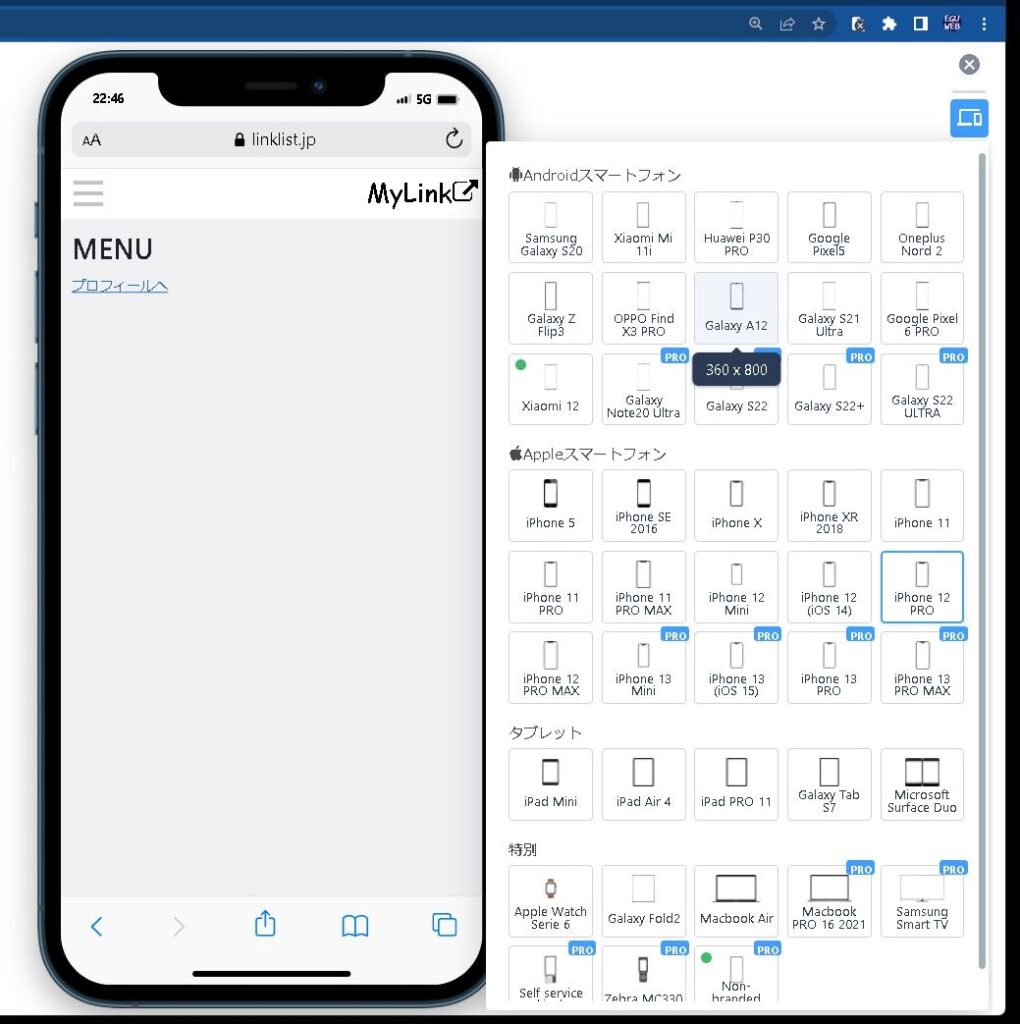
Chrome拡張機能のアイコンをクリックすると、シミュレーターが起動します。

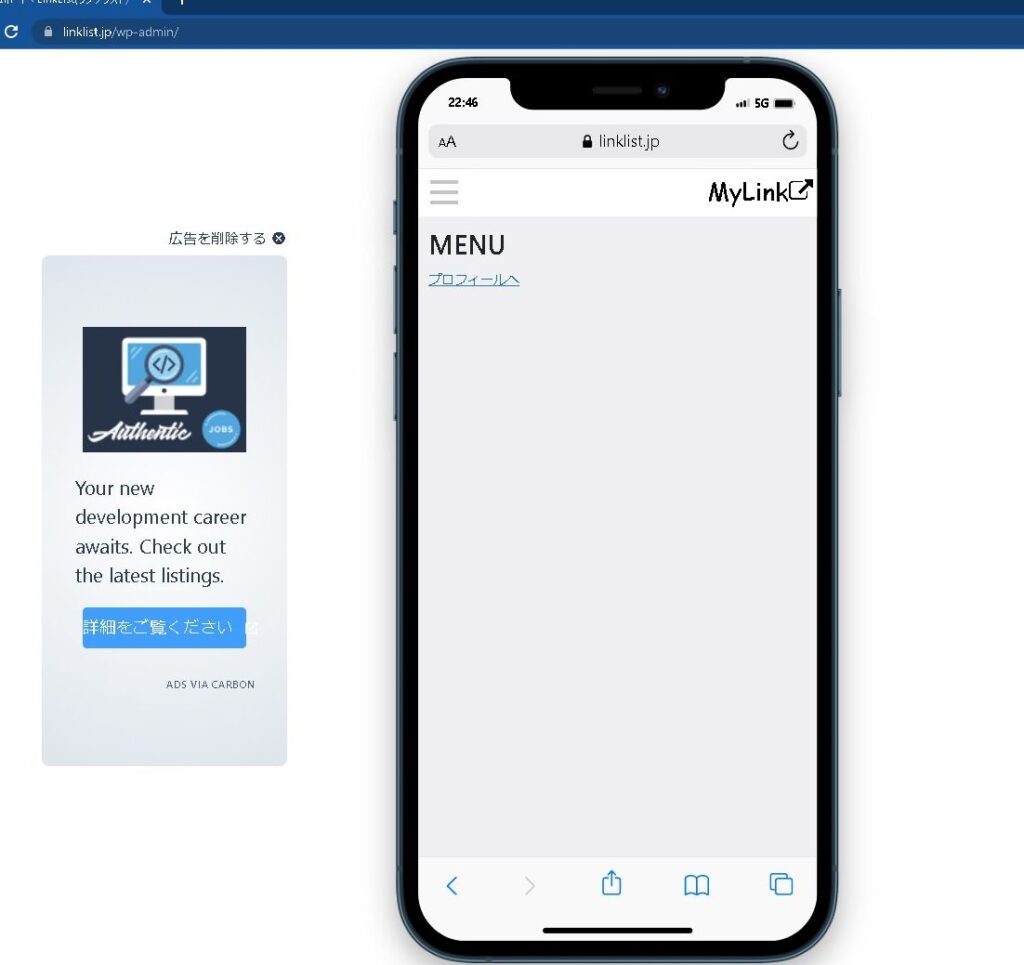
あとは、シミュレーターで見たいサイトのURLを開くだけで、シミュレーター上でサイトが表示されます。

デバイスの種類やサイズも簡単に変更できるようになっています!便利ですね!!


まとめ
スマホの画面を確認する時は、Chromeのデベロッパーツールで確認する方法でもよいかと思いますが、シミュレーターを使った方が効率が良い場合もあるかと思いますので、必要があれば拡張機能からインストールしてみましょう。
ご参考下さい😊