tableのデザイン
初期の状態でtable要素に線も何も入ってなかったので入れてみることに。

table {
width: 100%;
}横幅を100%に
横幅をコンテンツいっぱい(100%)に。見た目は特に変化なし。

table {
width: 100%;
table-layout: fixed;
}table-layout: fixed;
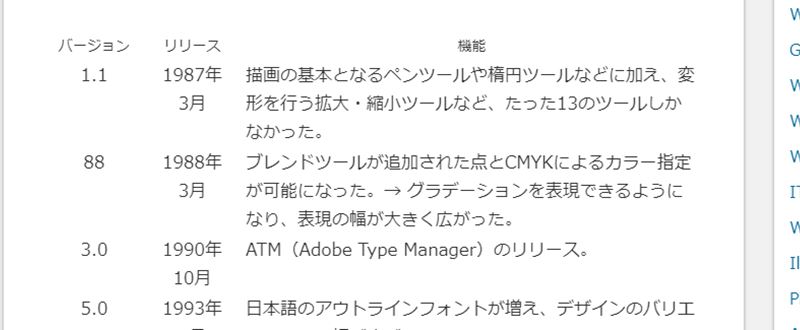
table-layout: fixed;で均等に分割(列幅の指定がある場合は指定した値で固定されて表示されます)

table tr th,
table tr td {
padding: 5px 10px;
border: 1px solid #000;
}padding
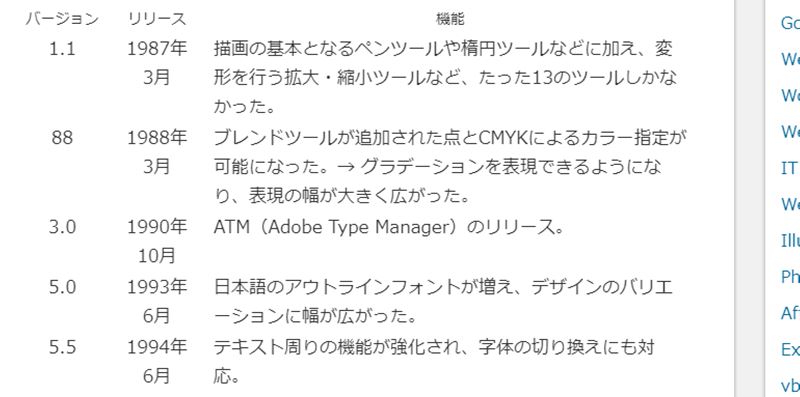
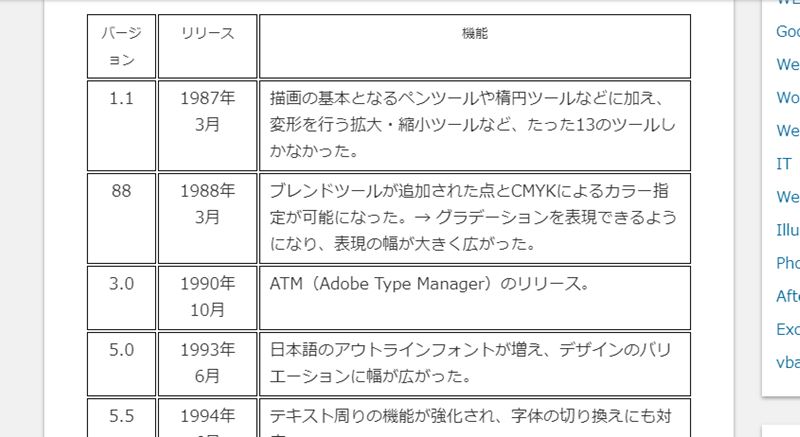
paddingで上下左右の幅を少し取って、solidで1本線表示。

border-collapse: collapse;
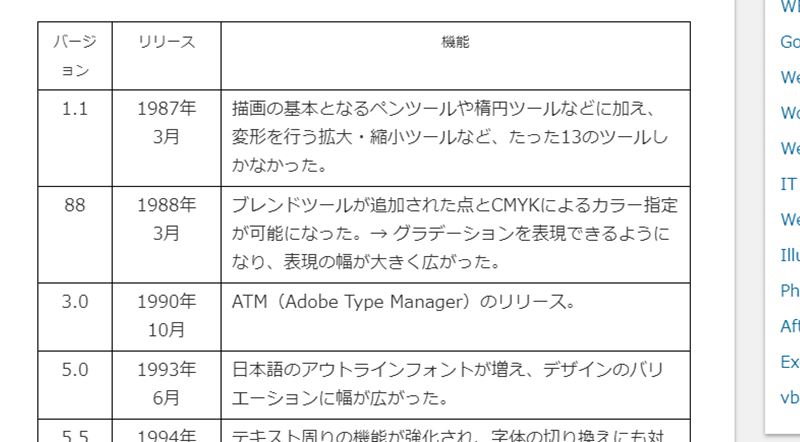
1本線にしたいので、tableにborder-collapse: collapse;を追加。
table {
width: 100%;
table-layout: fixed;
border-collapse: collapse;
}
いい感じになったと思います。
slolid → dashed
あとは線の太さを変えてみたり、slolid → dashedで破線に変えてみたりしても良いかもしれません。

ぜひ色々と試してみて下さい★
(^o^)/