またちょっと悩ましいことを試したい…という今日この頃。「指定の子要素を持つ親要素を選択して非表示にする」という方法です。
指定の子要素を持つ親要素
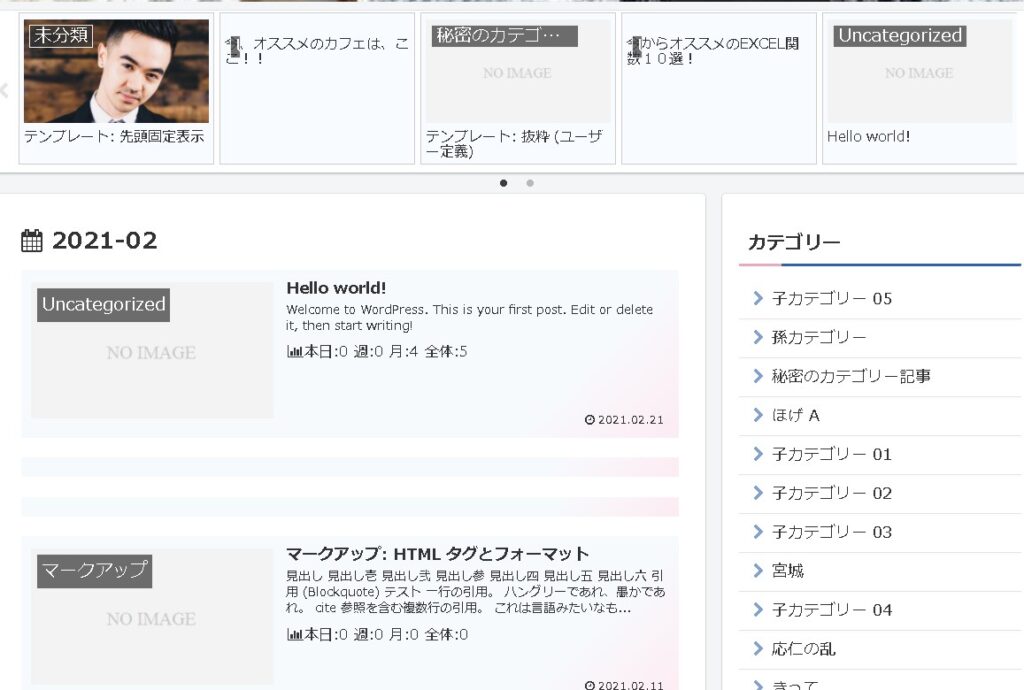
例えば、WordPressのカテゴリー一覧ページで「指定のcat-labelを持ったカテゴリー記事のみ画面から非表示にしたい」といったケースです。

cat-labelがリストの中のタグになっているので、この場合は「指定の子要素を持つ親要素を選択して非表示にする」必要が出てきそうです。


CSSでdisplay: none;をしようとしたら、親要素が残る・・・。

親要素の中にある子要素に対してCSSでスタイルを設定することはできる。
(要素) > (子要素){
(スタイル記述)
}
とすると、スタイルを設定することができます。例えば、
.box > p {
background-color:#0ff;
}
とすると、boxクラスの子要素のpの背景色を変えることができます。
子要素の中にある親要素に対してCSSでスタイルを設定することができない。
これが、今回の困った点です。
(要素) < (子要素){
(スタイル記述)
}
とでも出来ればよかったのですが、そのような指定で動く方法が現状のCSSには無いようです。CSS4の:has()が一応それにあたるようですが、対応できるブラウザが…。
:has()
https://developer.mozilla.org/ja/docs/Web/CSS/:has
jQueryの:hasClassフィルターを使う
CSSでは出来ないようでしたので、jQueryを利用させてもらい実現してみます。
hasClass(class)
http://semooh.jp/jquery/api/traversing/hasClass/class/
要素集合全てのうちから、引数に指定したクラスを持つ要素がひとつでもあればtrueを返す。これは、is(”.”+class) と同じ動作である。
この特性を活かして、「aの要素集合うち、cat-label-38のクラス名を持つタグに’disp-none’というクラスを追加します。
<script>
$("a:hasClass("category-59-post")").addClass("disp-none");
</script>まとめ
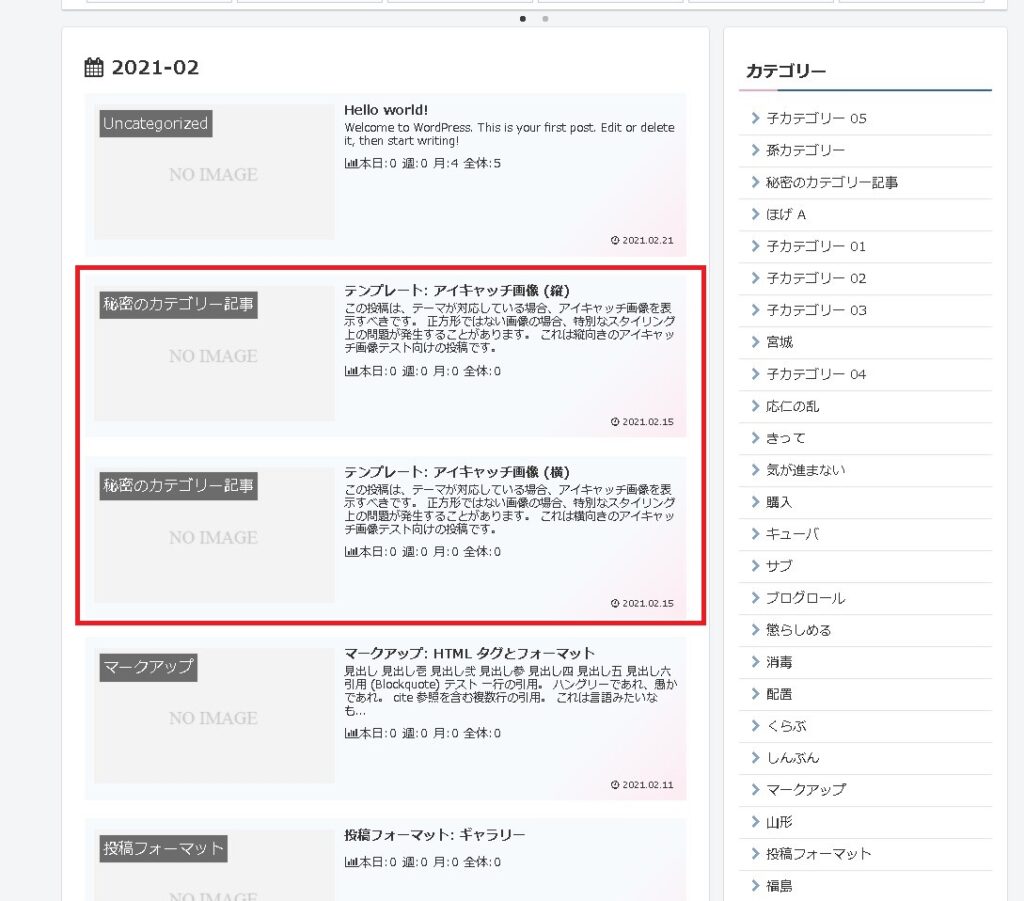
ということで「指定のcat-labelを持ったカテゴリー記事のみ画面から非表示にしたい」「指定の子要素を持つ親要素を選択して非表示にしたい」ということが、hasClass(class)を使えば出来るよになります。
ご参考ください😃