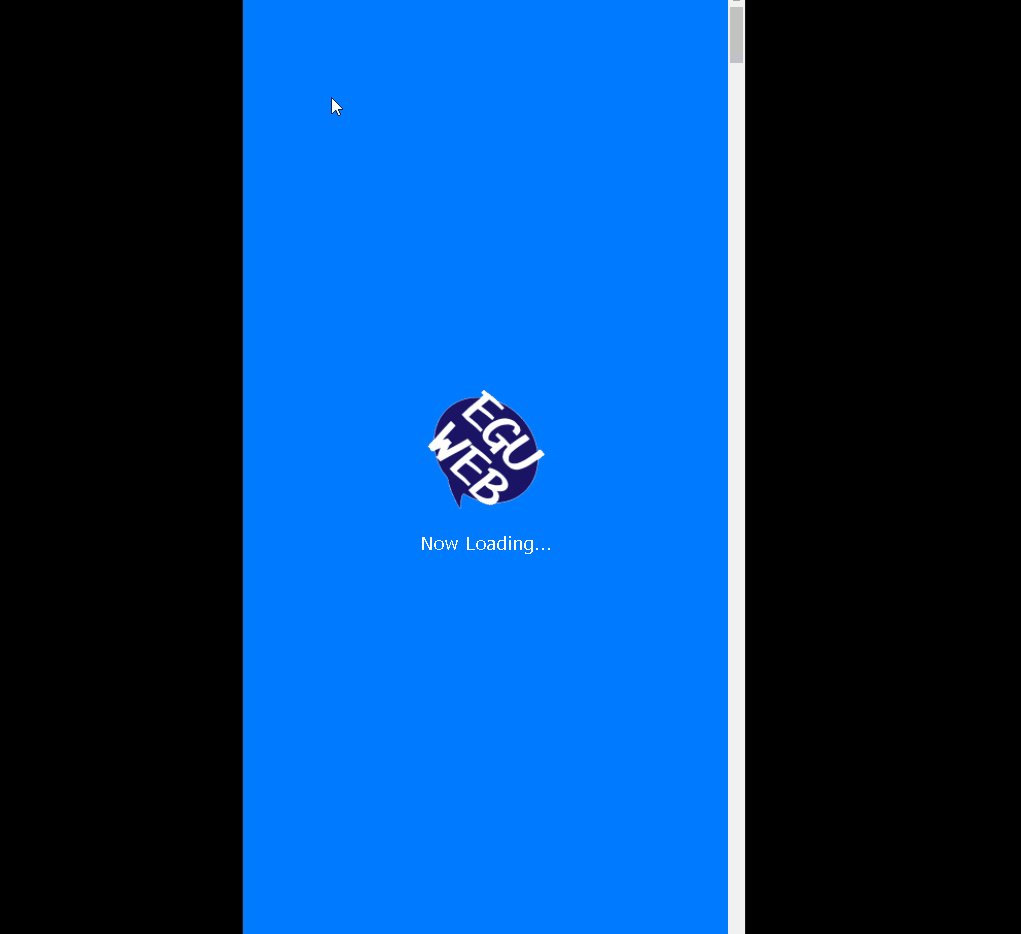
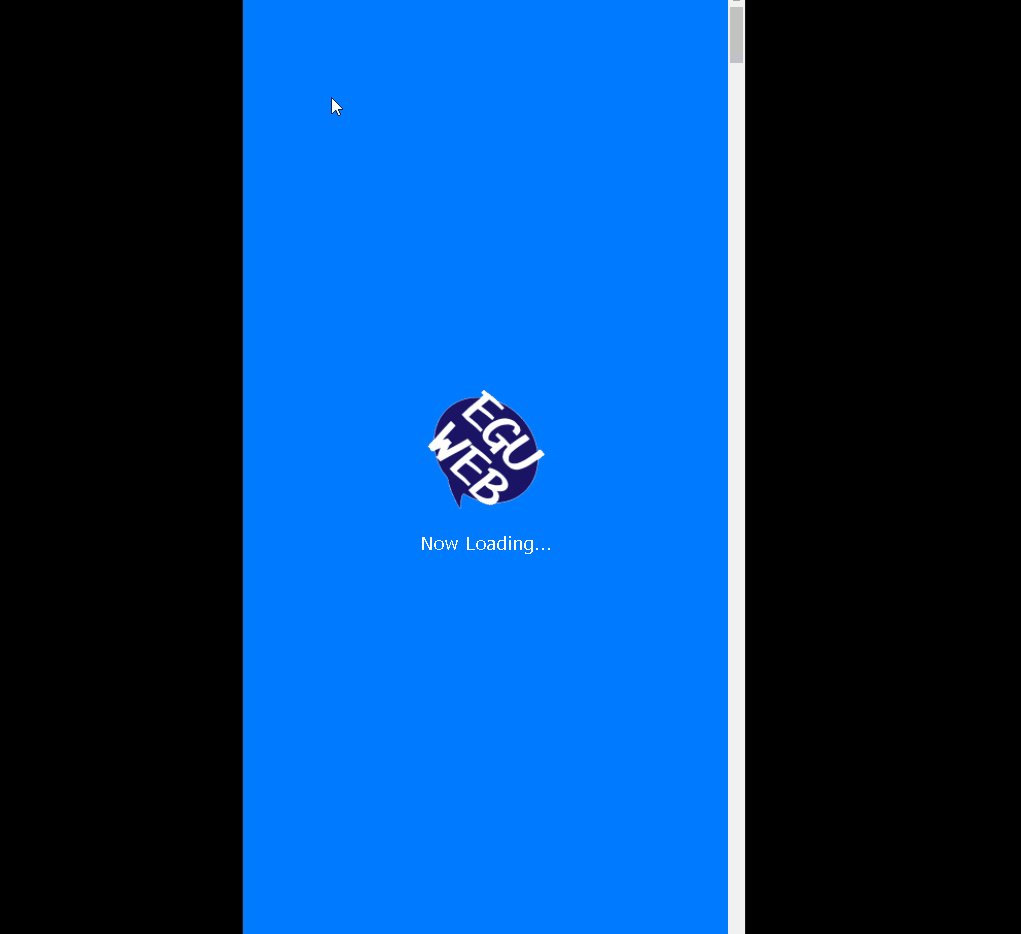
ローディング・アニメーションを表示したい

サイトを開いた時や画面を遷移した時に、ページが表示される時にただ待ってもらっているだけでは…という感じがしたので、画面の前に「ローディングアニメーション」を表示させたい…と思い、実際に試してみたいと思います。

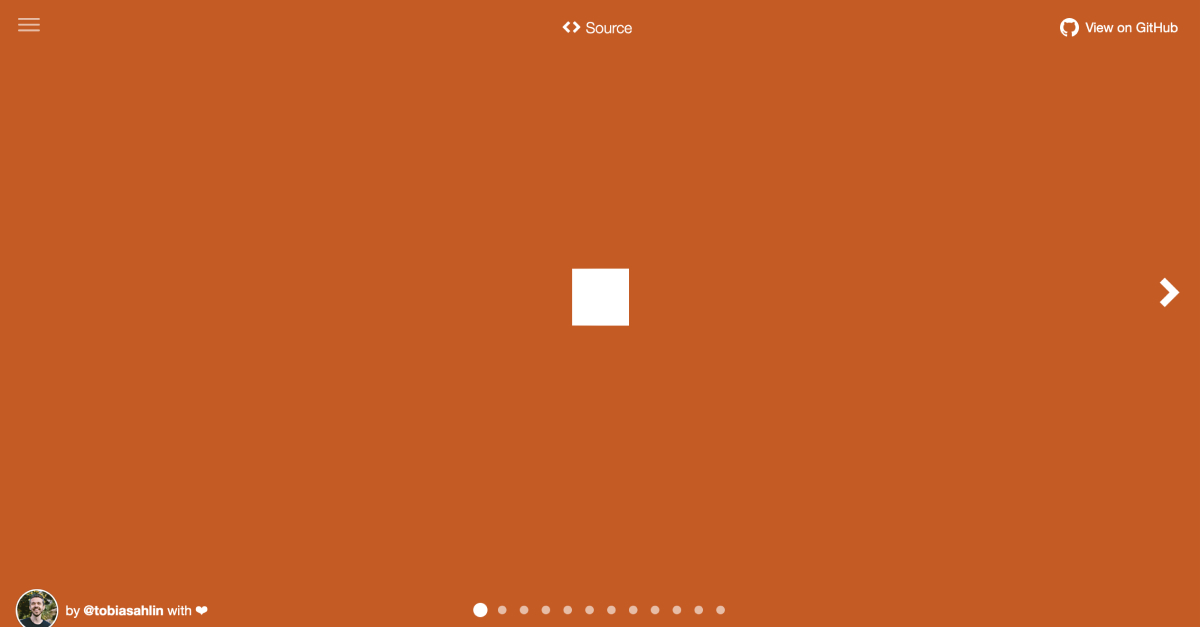
いろいろな方が作られている凄いアニメーションを参考にさせていただきました!ありがとうございます。

まずはhtml部分を作る
まずは、土台になるHTML部分を作っていきます。料理で例えると、お皿を準備して料理を乗せているようなイメージです(表現が適切か分かりませんのでご了承ください…!)。
[外側]
>[内側]
>[画像部分]
>[Now Loading…]
<div id="loader-flame">
<div id="loader-icon">
<img src="XXXXXXXX/XXXXXXX/XXXXXXX/XXXXXXXX.gif" width="120" height="120" alt="Now Loading..." />
<p>Now Loading...</p>
</div>
</div>という3段構成になっています。
CSS部分を作る
次に、外側のフレーム部分を作っています。料理で例えると、お皿に乗せた料理をお皿の上で整えているイメージです(表現が適切か分かりませんのでご了承ください…!)。
要素を画面左上端から右下端まで、画面いっぱいに広げて、塗りつぶしています。z-index: 1にして、画面の手前のレイヤーに配置しています。
#loader-flame {
display: none;
position: fixed;
width: 100vw;
height: 100vh;
top: 0px;
left: 0px;
background-color: #007aff;
z-index: 1;
}内側の部分を作っています。画面の中央に、横縦を200pxで配置しています。
#loader-icon {
display: none;
position: fixed;
top: 50%;
left: 50%;
width: 200px;
height: 200px;
margin-top: -100px;
margin-left: -100px;
text-align: center;
color: #fff;
z-index: 2;
}ちょうど画面の中央部分に配置されるように、横縦のサイズを調整しています。
width: 200px;
height: 200px;
margin-top: -100px;
margin-left: -100px;これは、要素を中央に配置するための仕掛けです。最初は上手く中央に寄らなかったのですが、他の方が設定されている方法を見て、こうなりました。ありがとうございます。
z-index: 2;にして、上記のloader-flameクラスの上にloader-mainが配置されるようになっています。
jQueryで表示・非表示を切り替える
あとは、画面が表示されたタイミングで、jQueryでこのローディング・アニメーションのCSSクラスを切り替えて(画面に表示させて)、画面が表示されたら(ローディングされたら)消える。という仕掛けを入れてあげれば、完成です。
料理で例えると、調味料を掛けて仕上げをしているイメージです(表現が適切か分かりませんのでご了承ください…!)。
$(function() {
var h = $(window).height();
$('#wrap').css('display','none');
$('#loader-flame ,#loader-icon').height(h).css('display','block');
});
$(window).load(function () {
$('#loader-flame').delay(900).fadeOut(800);
$('#loader-icon').delay(600).fadeOut(300);
$('#wrap').css('display', 'block');
});CSSクラスwrapのコンテンツの要素を→display:noneからdisplay:blockに切り替えることで表示・非表示が切り替わっています。
※このあたりのクラス名は作っている環境によって適時変更が必要です。
ローディング・アニメーションが閉じない対策(強制非表示)
何らかの原因でローディング・アニメーションが消えなければ、訪問者さんの画面にローディング・アニメーションが表示されたままになってしまい操作ができなくなってしまうので、5秒後にローディング・アニメーションの強制非表示を追記しています。
料理で例えると…すみません、ちょっと考えてみます(笑)。
$(function(){
setTimeout('stopload()',5000);
});
function stopload(){
$('#wrap').css('display','block');
$('#loader-flame').delay(900).fadeOut(800);
$('#loader-icon').delay(600).fadeOut(300);
}これで、ローディングが終わっても終わらなくても画面からローディング・アニメーションが消えるので、ひとまず安心です。
まとめ
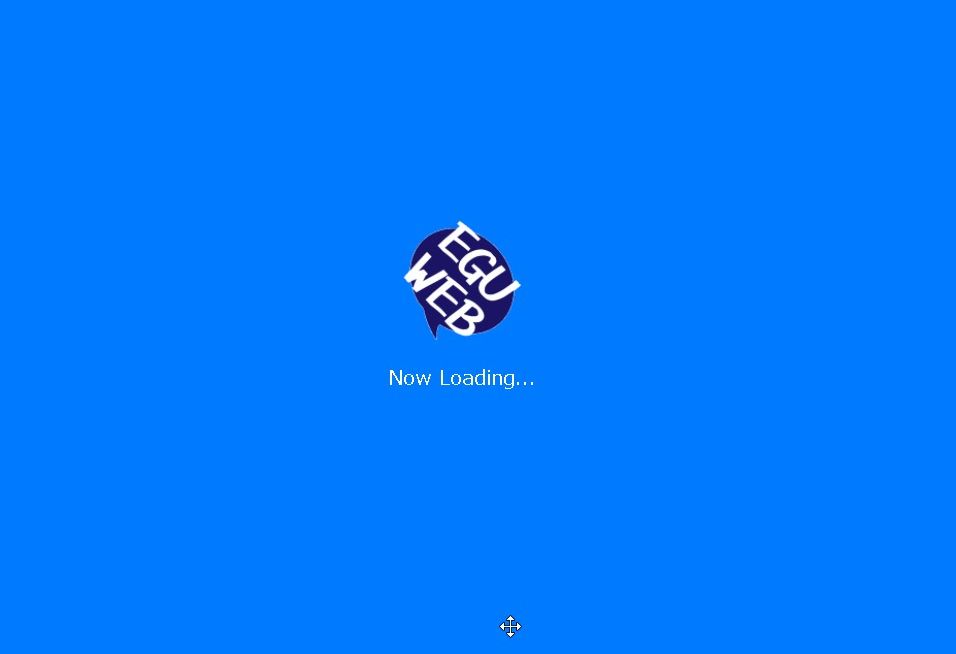
このような感じで、ページを開いた時に「ローディング・アニメーション」が表示されるようになります。

多くの方がローディング・アニメーションに挑戦して作ってくださっているので、ぜひご参考にされてみてください😃