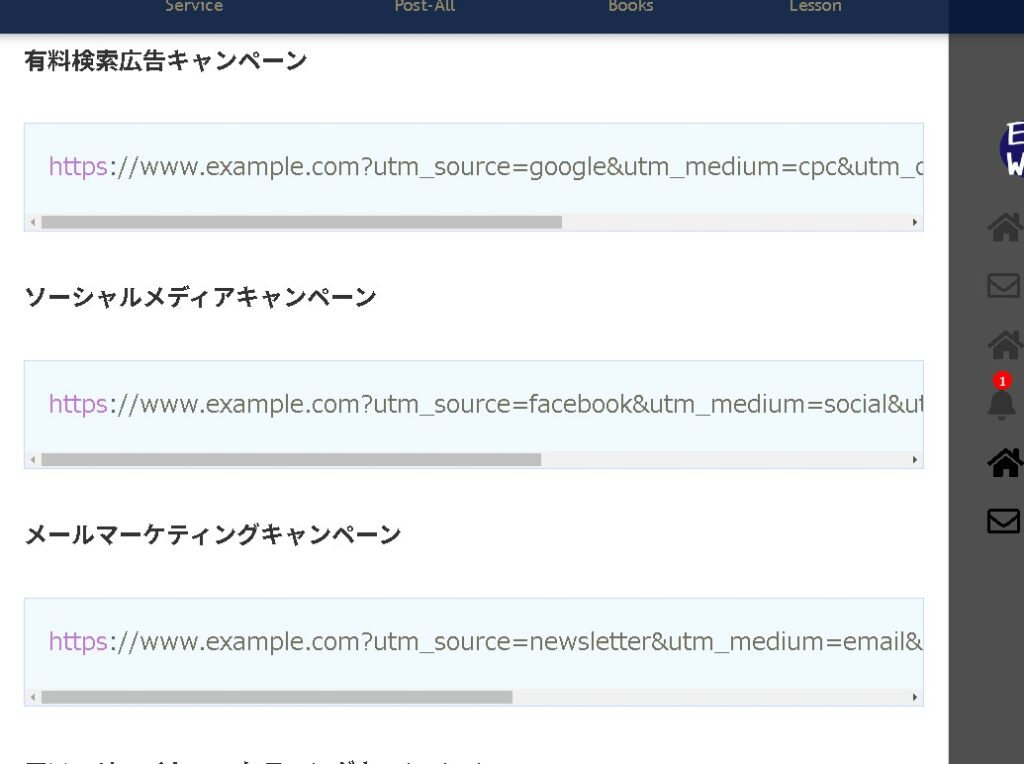
HTMLにおいて、pre 要素は、通常、その中のテキストを書かれた通りに表示します。これには空白や改行がそのまま反映されるという特性があります。しかし、pre 要素内での自動的な折り返し(自動改行)を実現するには、CSSを使用する必要があります。

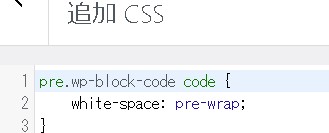
white-space: pre-wrap;
pre 要素でテキストを自動で折り返したい場合、以下のようなCSSプロパティを適用します:
pre {
white-space: pre-wrap; /* CSSで折り返しを有効にする */
}このwhite-space: pre-wrap;プロパティは、改行、空白を保持しつつ、コンテナの幅に合わせてテキストを折り返します。以下は、HTMLとCSSを組み合わせた完全な例です:
<style>
pre {
white-space: pre-wrap; /* テキストを折り返す */
border: 1px solid #ccc; /* 枠線を追加 */
padding: 10px; /* 内側の余白を追加 */
}
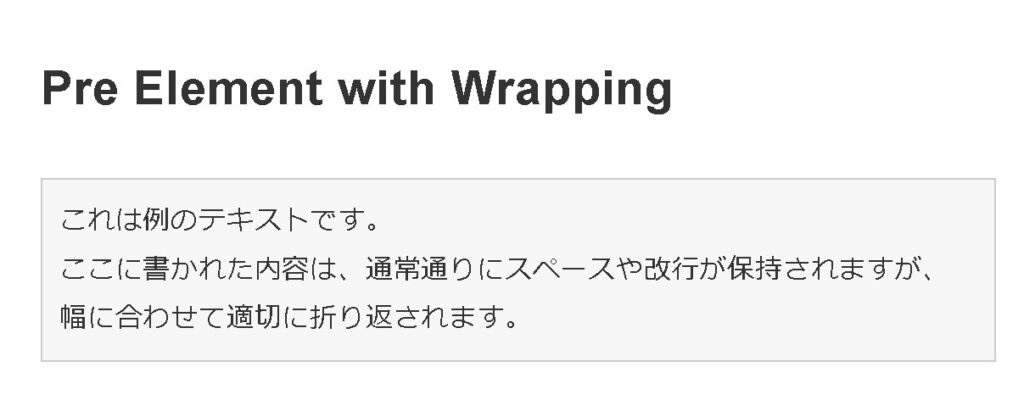
</style><h2>Pre Element with Wrapping</h2>
<pre>
これは例のテキストです。
ここに書かれた内容は、通常通りにスペースや改行が保持されますが、
幅に合わせて適切に折り返されます。
</pre>

white-space の値
このプロパティは、要素の空白の扱い方を定義します。pre 要素に対してよく使われる white-space の値には以下のものがあります。
pre: これがデフォルト値で、改行と空白はそのまま保持され、折り返しは行われません。pre-wrap: 改行と空白を保持しながら、必要に応じてテキストを折り返します。これはコンテナの幅に応じて改行が挿入されることを意味します。pre-line: 改行は保持されますが、連続する空白は一つにまとめられ、折り返しも行います。


まとめ
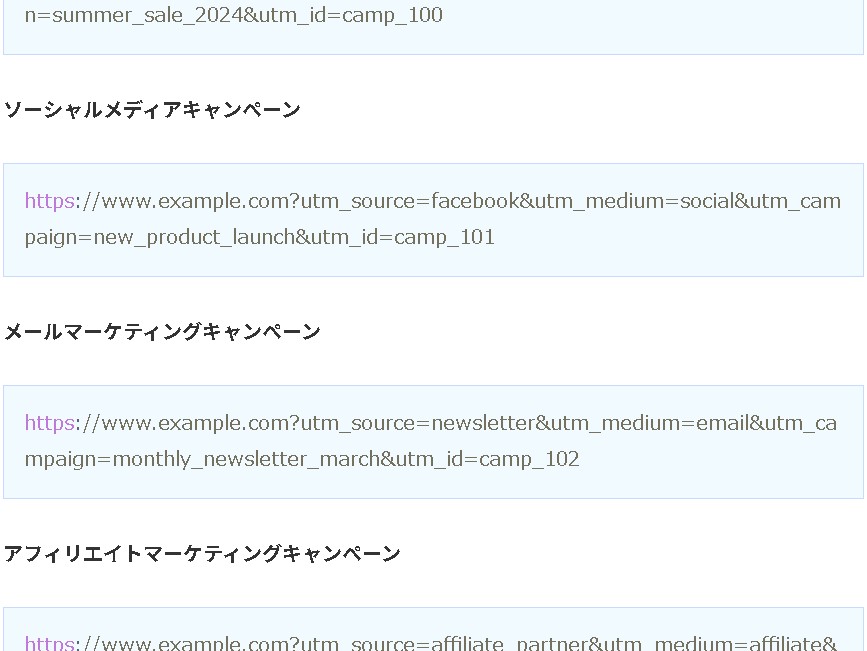
このCSSのコードは、pre 要素内のテキストが画面幅を超えて長くなった場合でも、適切に折り返されるようにします。これにより、ユーザーがスクロールせずに内容を読むことが可能になり、特にプログラミングコードやフォーマットされたテキストの表示に適しています。
pre タグ内のテキストは元のフォーマットを維持しながら、ブラウザの幅に合わせて適切に折り返されます。これにより、長い行も読みやすくなります。



