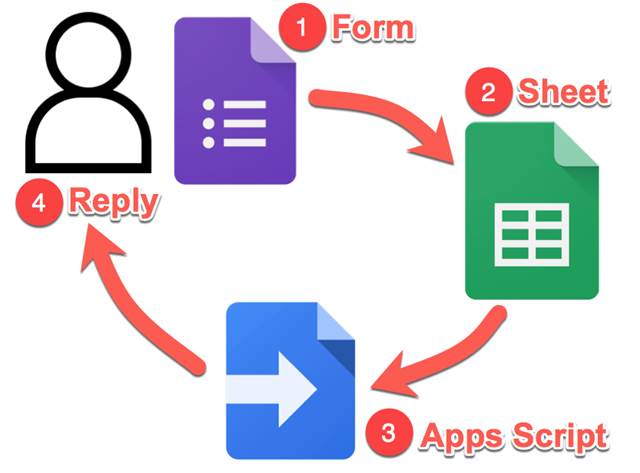
GoogleフォームはWEBサイトに埋め込みができますが、このUIが変えられなかったり、「送信後にフレームが上の方に縮むため、画面が消えたように見える」といった課題を何とかしたい、という時にGoogleのAPIを使うという方法があります。

送信を押す

上の方に消える

この仕様は、なんとかならんものかなー(T_T)
ということで、独自フォームを作っていきたいと思います。
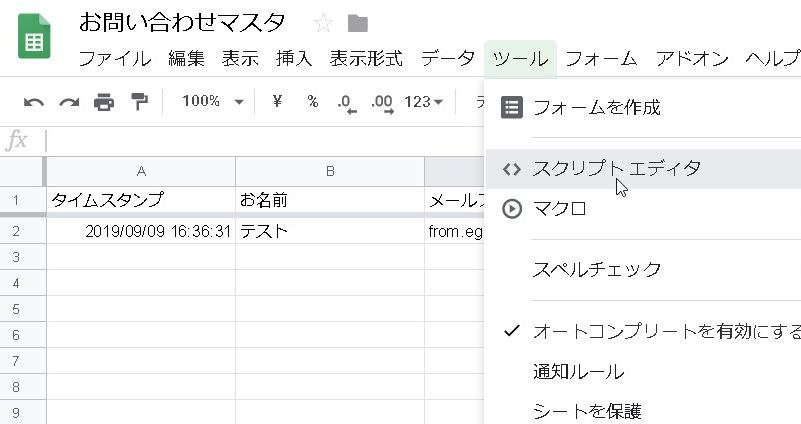
スクリプトエディタ

まずは、スクリプトエディタを開きます。

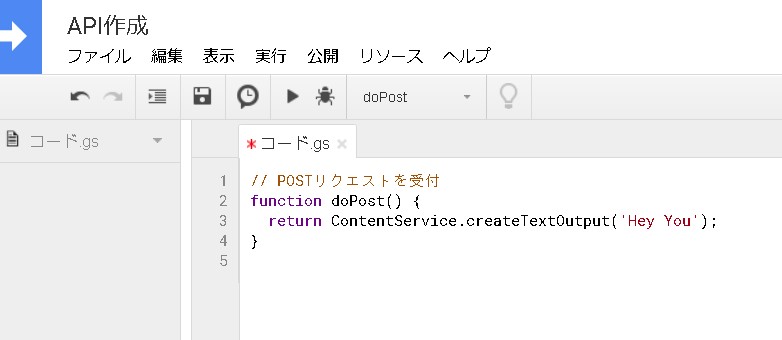
POSTリクエストを受付
[rml_read_more]
function doGet(e) {
var json = {
test1: '結果1',
test2: '結果2'
};
var res = ContentService.createTextOutput();
res = res.setMimeType(ContentService.MimeType.JAVASCRIPT);
res = res.setContent(JSON.stringify(json));
return res
}
ContentService
ContentServiceを利用すると、ブラウザにテキストを返すことができます。
createTextOutput()
新しいTextOutputオブジェクトを作成します。
setMimeType
MIME タイプを設定します。
パラメータ
mime
POST データで用いる MIME タイプ。
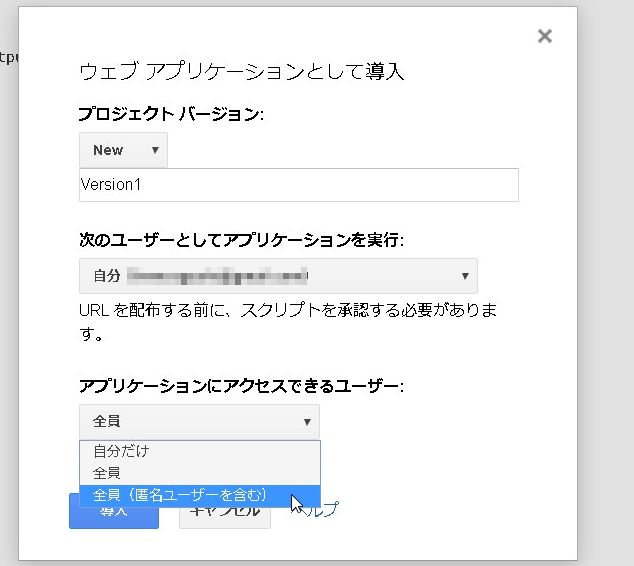
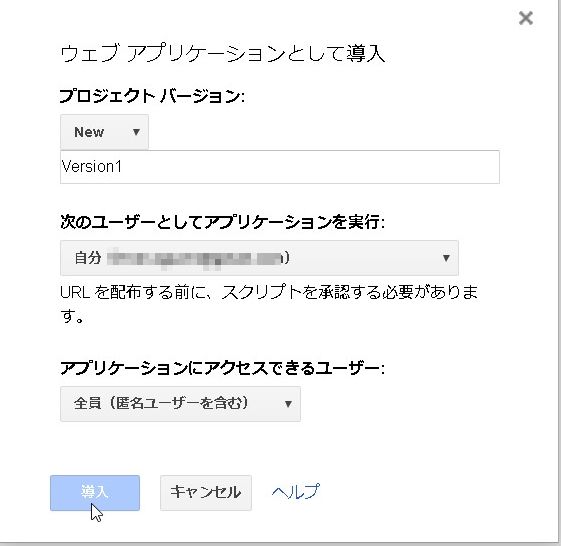
全員(匿名を含む)

導入

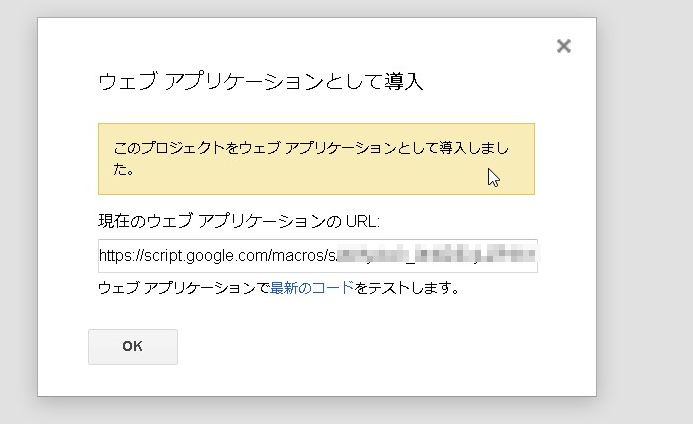
ウェブアプリケーションとして導入

JSON.stringify
JavaScript の値を JSON 文字列に変換します。置き換え関数を指定して値を置き換えたり、置き換え配列を指定して、指定されたプロパティのみを含むようにしたりすることができます。
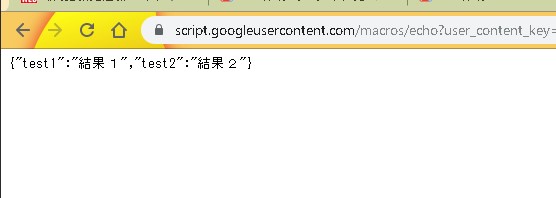
現在のウェブアプリケーションのURLを開いてみると、データが渡されているのが確認できるかと思います!

まとめ
APIでWEB画面上にデータが渡せました!
次は、Googleフォームへデータを渡す方法を考えてみたいと思います!
\(^o^)/