お問い合わせフォーム作成
通常、お問い合わせフォームを作成しようとする場合は
1.サーバーを立てる
2.PHPでお問い合わせフォームを組む
という感じになるかと思います。
それをGoogleフォームをハブにして、お問い合わせフォームを作るという方法です。
Googleフォーム作成
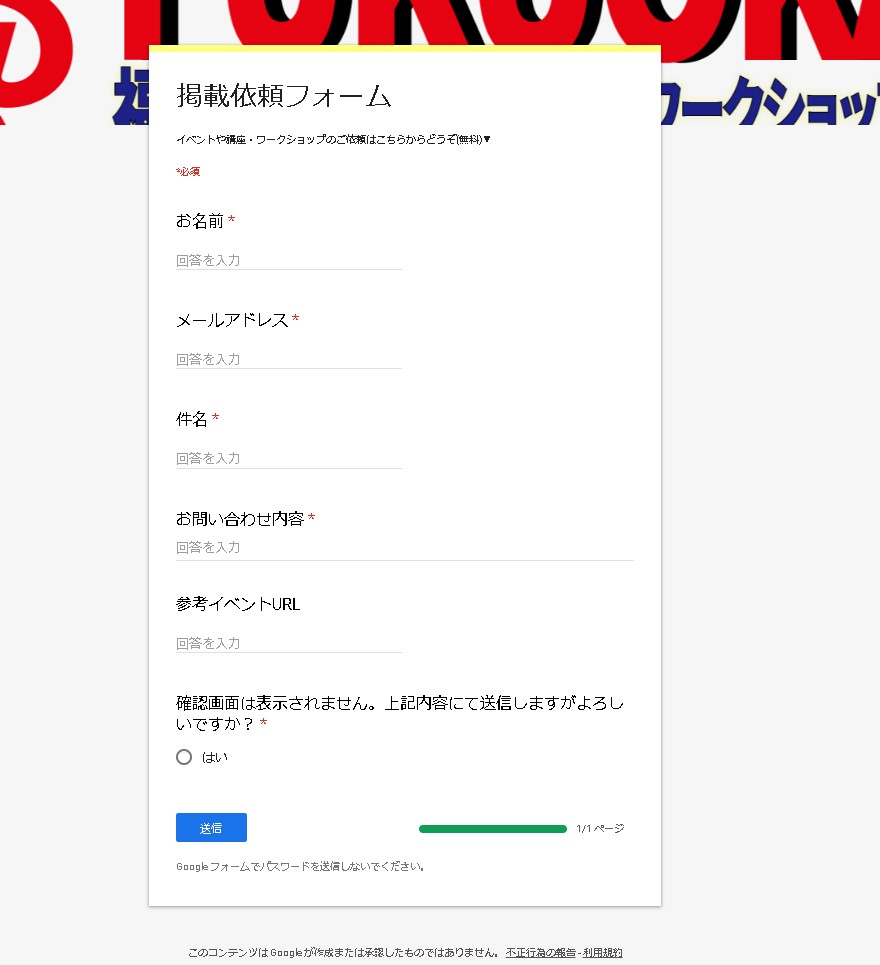
まずは、受け皿となるGoogleフォームを作ります。

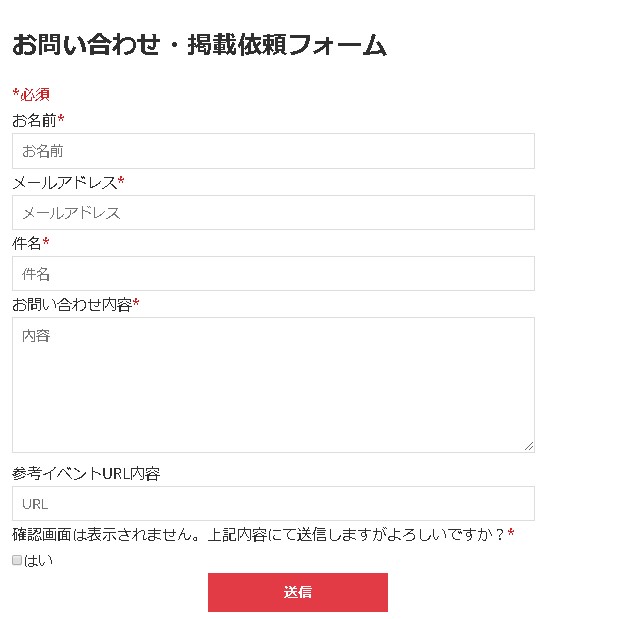
そして、全く同じ項目のWEBお問い合わせフォームを準備します。

準備ができたら、独自のフォームで送信できるように作っていきます。
フォームaction
[rml_read_more]
フォームのactionにGoogleフォームのURLを入れてあげます。
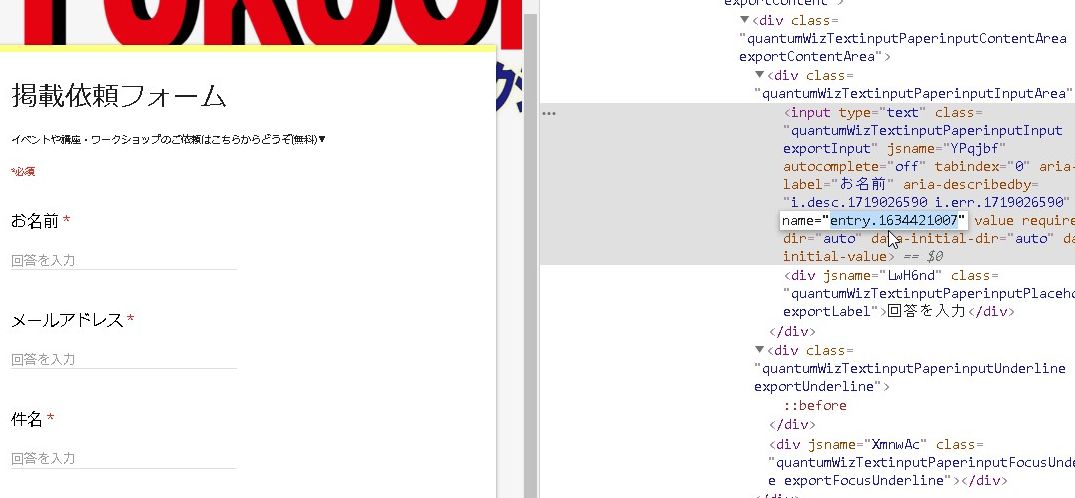
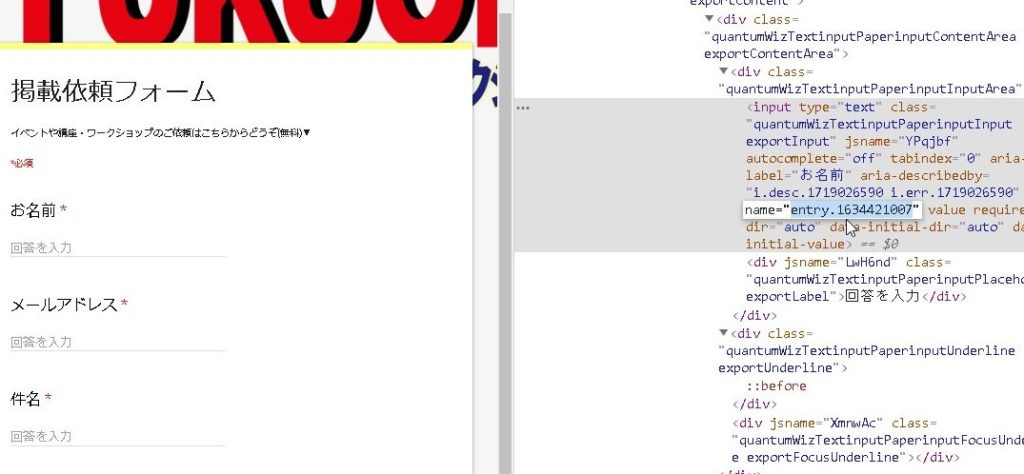
action="https://docs.google.com/forms/d/e/XXXXXXXXXXXXXXXXXXXXXXXXXXXX(フォームID)/formResponse"「name=XXXXXXXXXXXXX」のところには、各フォームのname=”entry.XXXXXXXX”と一致させます。このXXXXXX部分は実際のGoogleフォームのソースコードを見ると収集することができます。

※※※ 値が入っていないので実際にメールは送信されません ※※※
<form name=”myForm” action=”※※※GoogleフォームのURLをここに記載※※※” method=”post” target=”dummyIframe”>
<div style=”color:#d93025;”>*必須</div>
<div><label for=”name”>お名前</label><span style=”color:#d93025;”>*</span></div>
<div class=”entry_form”><input id=”namae” type=”text” name=”entry.(Googleフォームのコードに記載の番号)” placeholder=”お名前” style=”width: 80%;” required></div>
<div><label for=”mail”>メールアドレス</label><span style=”color:#d93025;”>*</span></div>
<div class=”entry_form”><input id=”mailaddress” type=”text” name=”entry.(Googleフォームのコードに記載の番号)” placeholder=”メールアドレス” style=”width: 80%;” required></div>
<div><label for=”name”>件名</label><span style=”color:#d93025;”>*</span></div>
<div class=”entry_form”><input id=”kenmei” type=”text” name=”entry.(Googleフォームのコードに記載の番号)” placeholder=”件名” style=”width: 80%;” required></div>
<div><label for=”name”>お問い合わせ内容</label><span style=”color:#d93025;”>*</span></div>
<div class=”entry_form”><textarea id=”naiyou” type=”text” name=”entry.(Googleフォームのコードに記載の番号)” placeholder=”内容” style=”width: 80%;” rows=”5″ required></textarea> </div>
<div><label for=”name”>参考イベントURL内容</label></div>
<div class=”entry_form”><input id=”url” type=”text” name=”entry.1168125876″ placeholder=”URL” style=”width: 80%;” required></div></div>
<div><label>確認画面は表示されません。上記内容にて送信しますがよろしいですか?</label>
<span style=”color:#d93025;”>*</span></div>
<div><input type=”checkbox” id=”kakunin” name=”entry.(Googleフォームのコードに記載の番号)” value=”はい” required>はい</div> <div style=”margin-left:30%;”>
<input type=”submit” id=”id_button” value=”送信” style=”width:200px;>
</div>
</form>
このままですと、「送信を押した瞬間に、ページが遷移してGoogleフォームの送信完了画面に移動」します。
※※※ 値が入っていないので実際にメールは送信されません ※※※


送信ボタンを押した時には、画面は遷移せずに、同じページ上に「送信ありがとうございました」と表示させたいと思います。
dummyIframe
<script type=”text/javascript”>
function showThxMessage(){
document.myForm.submit(); document.getElementById(‘formWrapper’).style.display = ‘none’; document.getElementById(‘thxMessage’).style.display = ‘block’;
$(“#id_button”).on(“click”, function () { $(this).parent(“form”).get(0).reportValidity();
});
}
</script>
<div id=”formWrapper”>
<form name=”myForm” action=”https://docs.google.com/forms/d/e/1FAIpQLSemRcLrQts6qOX73wzmS-5tWD0U3v_sMoyYEviq4MpH0u6jDg/formResponse” method=”post” target=”dummyIframe” onSubmit=”showThxMessage();”>
<div style=”color:#d93025;”>*必須</div>
<div><label for=”name”>お名前</label><span style=”color:#d93025;”>*</span></div>
<div class=”entry_form”><input id=”namae” type=”text” name=”entry.1634421007″ placeholder=”お名前” style=”width: 80%;” required></div>
<div><label for=”mail”>メールアドレス</label><span style=”color:#d93025;”>*</span></div>
<div class=”entry_form”><input id=”mailaddress” type=”text” name=”entry.(Googleフォームのコードに記載の番号)” placeholder=”メールアドレス” style=”width: 80%;” required></div>
<div><label for=”name”>件名</label><span style=”color:#d93025;”>*</span></div>
<div class=”entry_form”><input id=”kenmei” type=”text” name=”entry.(Googleフォームのコードに記載の番号)” placeholder=”件名” style=”width: 80%;” required></div>
<div><label for=”name”>お問い合わせ内容</label><span style=”color:#d93025;”>*</span></div>
<div class=”entry_form”><textarea id=”naiyou” type=”text” name=”entry.(Googleフォームのコードに記載の番号)” placeholder=”内容” style=”width: 80%;” rows=”5″ required></textarea> </div>
<div>
<label for=”name”>参考イベントURL内容</label>
<div class=”entry_form”>
<input id=”url” type=”text” name=”entry.(Googleフォームのコードに記載の番号)” placeholder=”イベントURL” style=”width: 80%;” required></div> </div>
<div><label>確認画面は表示されません。上記内容にて送信しますがよろしいですか?</label>
<span style=”color:#d93025;”>*</span></div>
<div>
<input type=”checkbox” id=”kakunin” name=”entry.(Googleフォームのコードに記載の番号)” value=”はい” required>はい</div> <div style=”margin-left:30%;”>
<input type=”submit” id=”id_button” value=”送信” style=”width:200px;”></div>
</form>
<iframe name=”dummyIframe” style=”display:none;”> </iframe> </div>
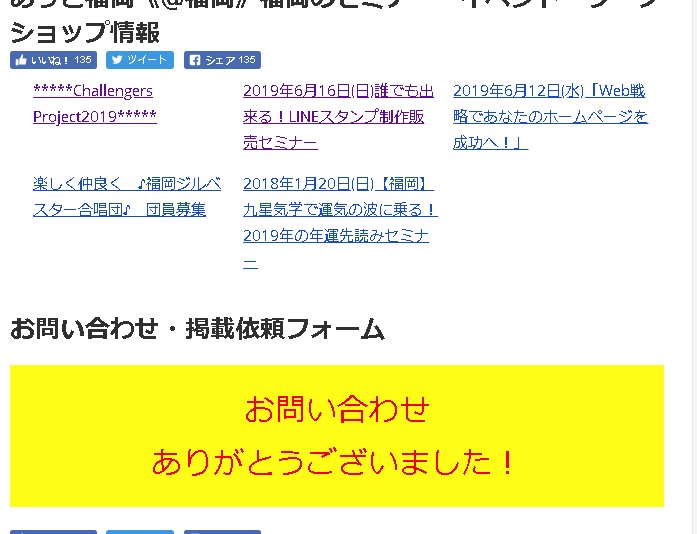
<div id=”thxMessage” style=”display:none;”>
<div style=”color:red;text-align:center;font-size: 2.0em;background-color:#ffff00;padding:20px;”>お問い合わせ<br>ありがとうございました!
</div>
</div>
submit(送信)があったタイミングで、target=”dummyIframe” 、onSubmit=”showThxMessage();”とします。
送信のタイミングで、formWrapperをdisplay:none、thxMessageの部分をdisplay:blockに変えてあげます。
これで、送信ボタンを押した時は、画面が遷移せずに、フォームがあった場所に「お問い合わせありがとうございました」という画面が表示されます。


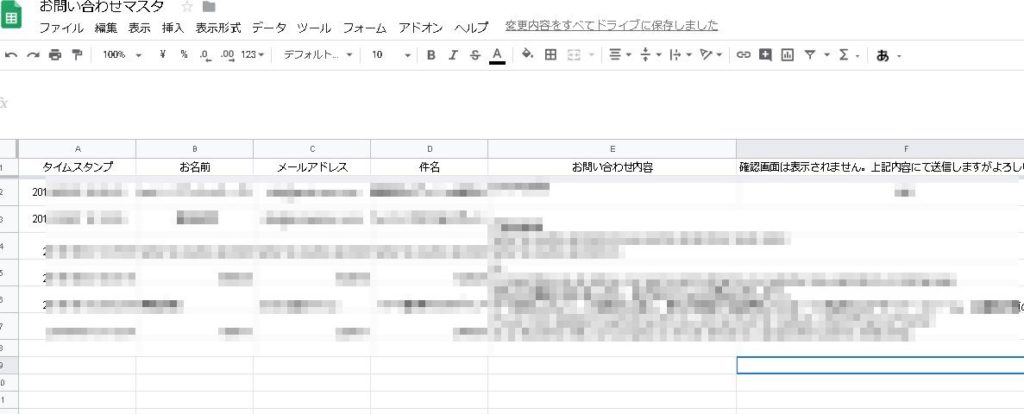
このWEBフォームからGoogleフォームへデータを送信する、という方法を使うと、GoogleフォームやGoogleスプレッドシートに自動でデータを収集することができて便利です。


まとめ
さらに、GASを組み込めば、メールアドレスの相手に自動返信メールをお送りしたり、その他にも様々なシーンで使うことが出来るようになるかと思います。
わざわざWEBサーバーとPHPを準備しなくても良い、という点もGoodなところですね!!
かなり便利な方法ですので、ぜひお試し下さい!
(^o^)/