LINE、便利ですねー!(^o^)
そんなLINEをさらに便利にするために使えるのが、このLINE Notifyです!
LINE Notify
GitHub,IFTTT,MackerelなどのWebサービスからの通知を、LINEで受信することが出来る便利なサービスです。

まずは、こちらからLINEアカウントでログインします。
https://notify-bot.line.me/ja/

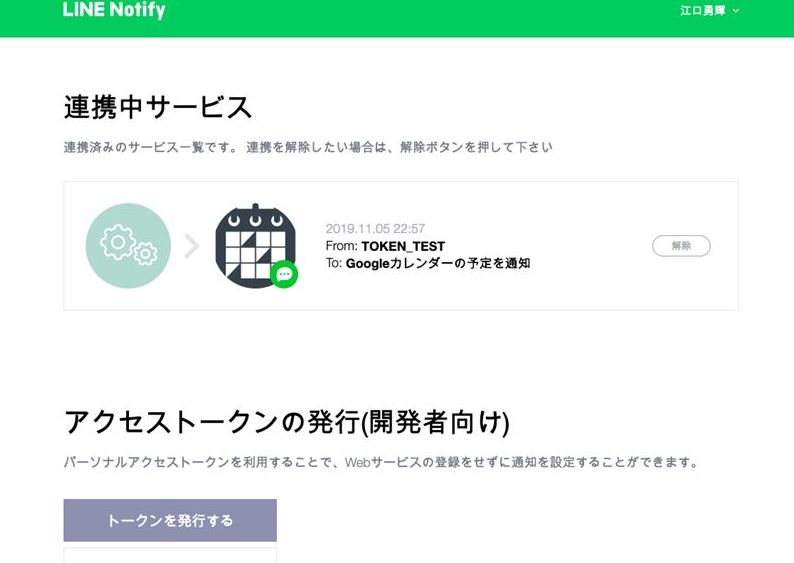
まずは、「パーソナルアクセストークンの発行」を行います。
アクセストークンの発行

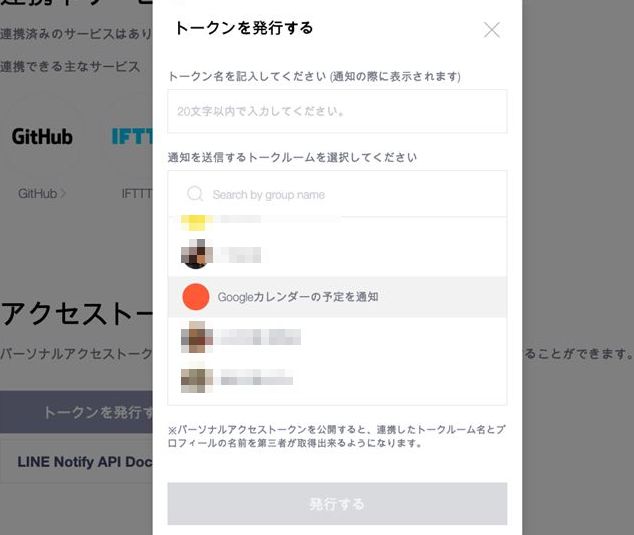
通知を使うグループ・トークルームを選択します。

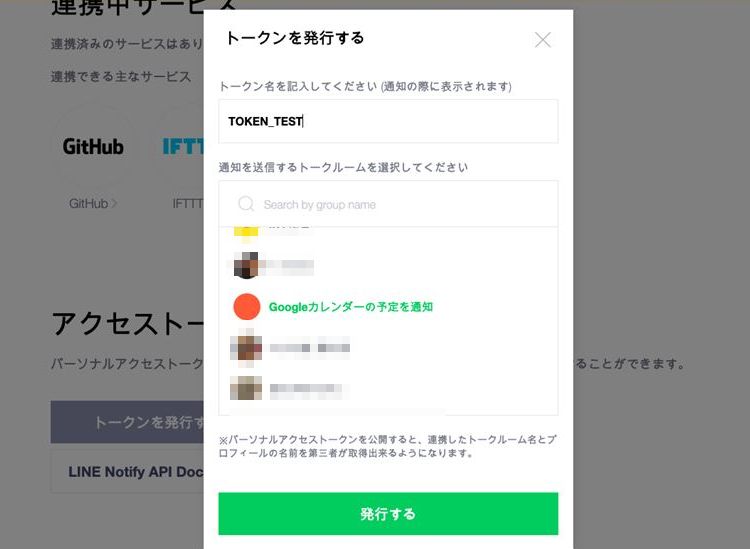
トークン名を決めて、パーソナルアクセストークンの発行をします。


※パーソナルアクセストークンを公開すると、連携したトークルーム名とプロフィールの名前を第三者が取得できるようになります。
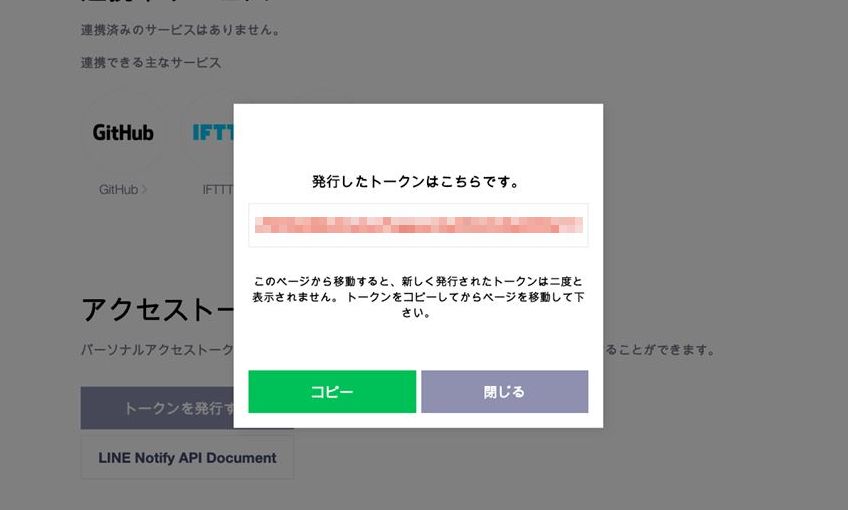
トークン発行

※このページから移動すると、新しく発行されたトークンは二度と表示されません。トークンをコピーしてからページを移動して下さい。

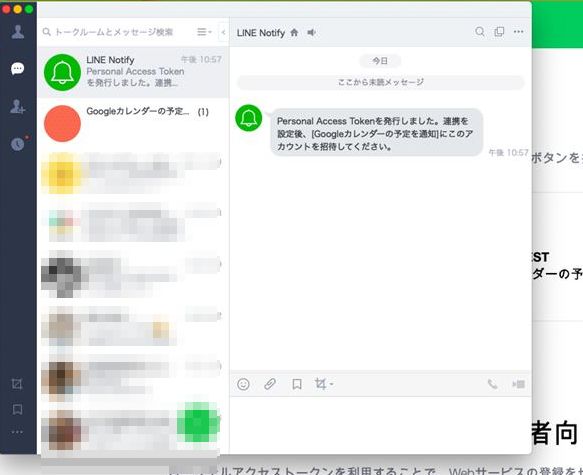
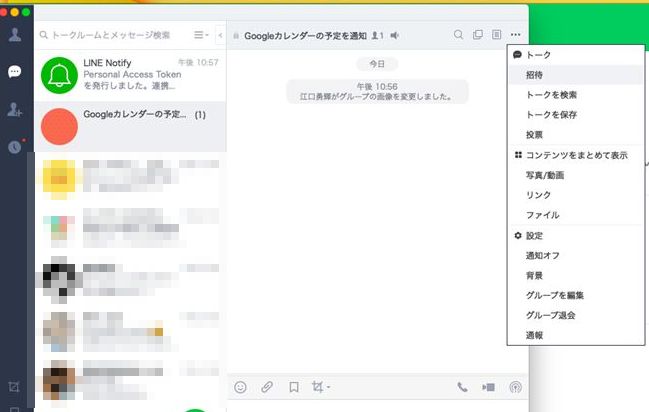
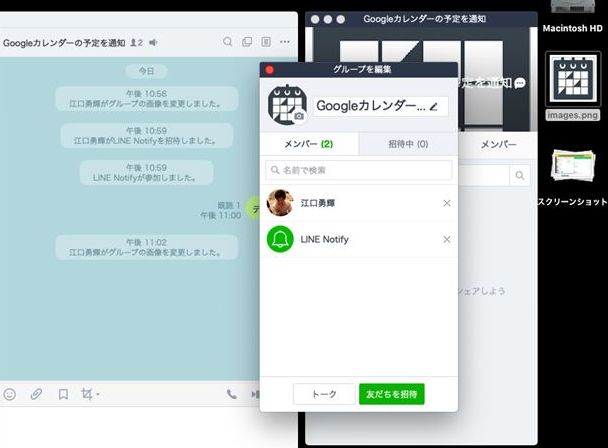
すると、LINE Notifyのアカウントから
「XXXX(グループ名)にこのアカウントを招待してください」

と、メッセージが届きます。


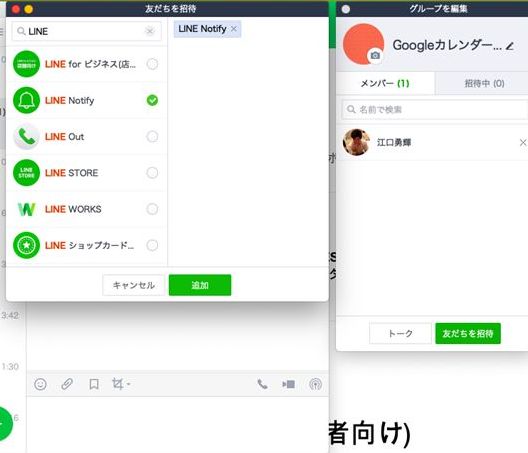
「LINE Notify」というお友達を、招待してあげます。

お友だちの「LINE Notify」が追加されました。
(友だち・・・?)


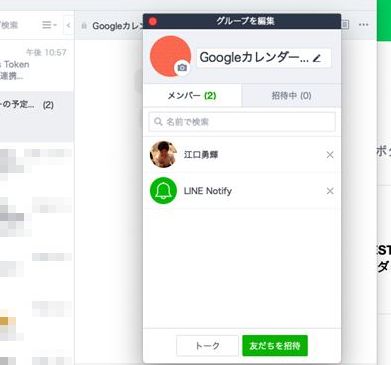
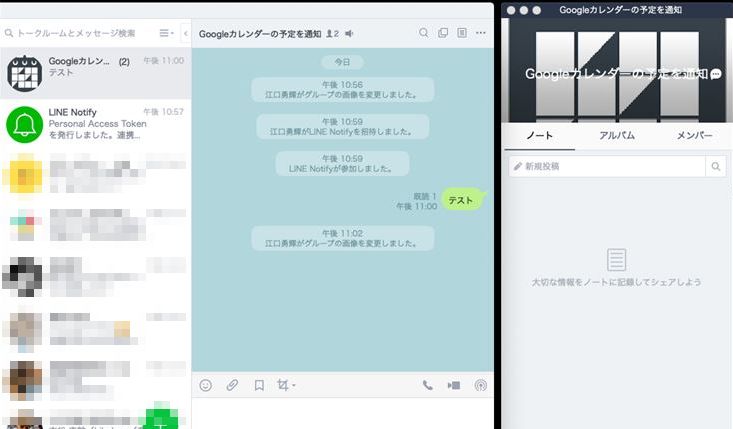
グループの画像が設定されていないのは気になるので、何か良い感じの画像を設定しておきましょう。


これでグループにLINE Notifyが設定されました!

ここからが本題
今回はスプレッドシートを使わないので、スタンドアロンスクリプトでもコンテナバインドスクリプトでも問題ないかと思いますが、もし後々スプレッドシートを使う時の事を考えると、コンテナバインドスクリプトで作成しておいた方が良いかもしれません。
ということで、今回はコンテナバインドスクリプトで作成します。
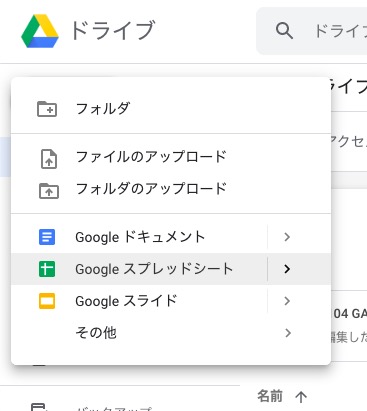
まずは、スプレッドシートファイルを新規作成します。

ファイル名はsendLineNotifyMessageなど自由に。

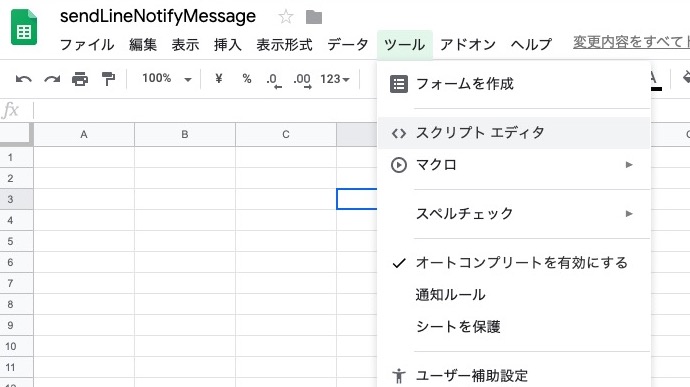
スプレッドシートは今回は特に使わないので、そのままスクリプトエディタを開きます。

ファイル名と関数名を分かりやすいように変えておきましょう。

YOUR_TOKEN
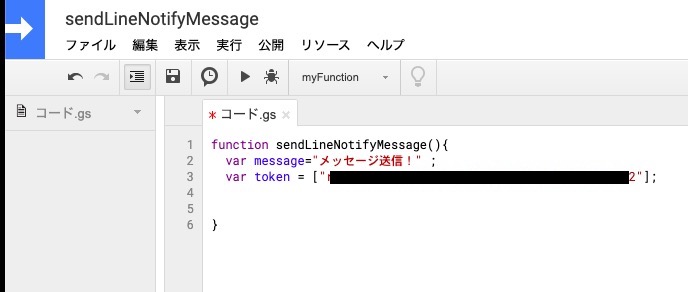
LINEに発信して欲しいメッセージを変数で宣言しておきます。
トークンも、変数で作っておきます。
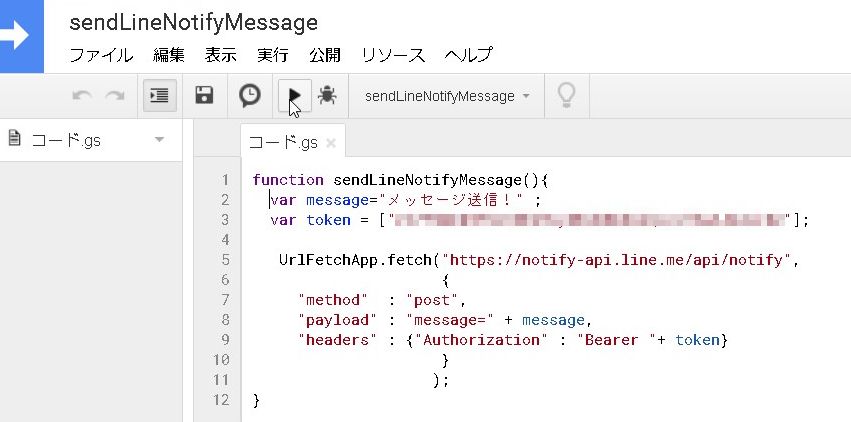
function sendLineNotifyMessage(){
var message="メッセージ送信!" ;
var token = ["YOUR_TOKEN"];
}
UrlFetchApp.fetch
「GASから外部のAPIサービスを操作する」ために使うのがこちらです。
UrlFetchApp.fetch(url).getContentText();
UrlFetchApp.fetch(URL[, パラメータ])リクエストURLとパラメータを付与します。
method:メソッド(GETかPOST)
payload:ペイロード(POSTの際の内容)
header:ヘッダー(TOKEN)これらをオブジェクト形式で指定します。
URLにはnotify-apiのURLを指定して、後はパラメータを付けていきます。
UrlFetchApp.fetch("https://notify-api.line.me/api/notify", );パラメータ部分は「{ }」波カッコで括ります。
UrlFetchApp.fetch("https://notify-api.line.me/api/notify",
{
"method" : "post",
"payload" : "message=" + message,
"headers" : {"Authorization" : "Bearer "+ token}
}
);できました!(^^)
シンプルですが、これで動くはずです。
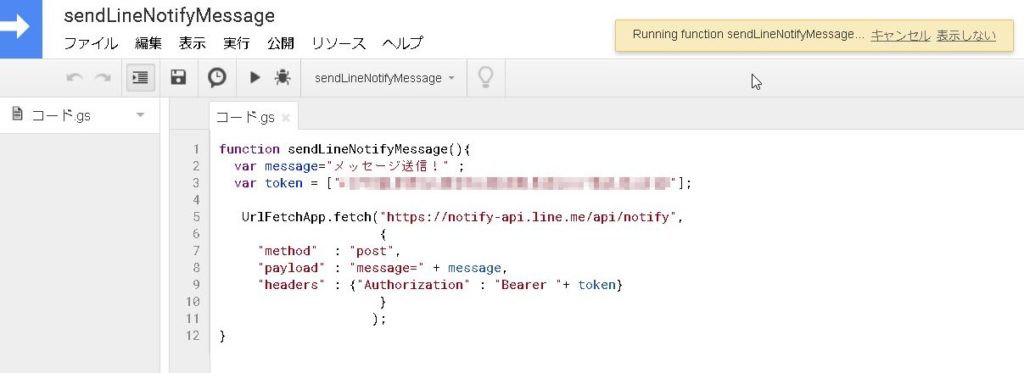
実行してみます。




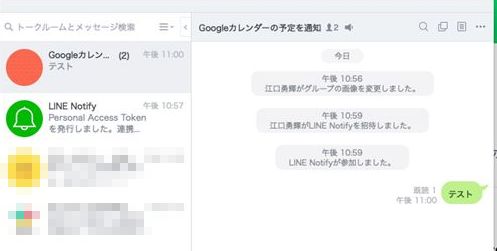
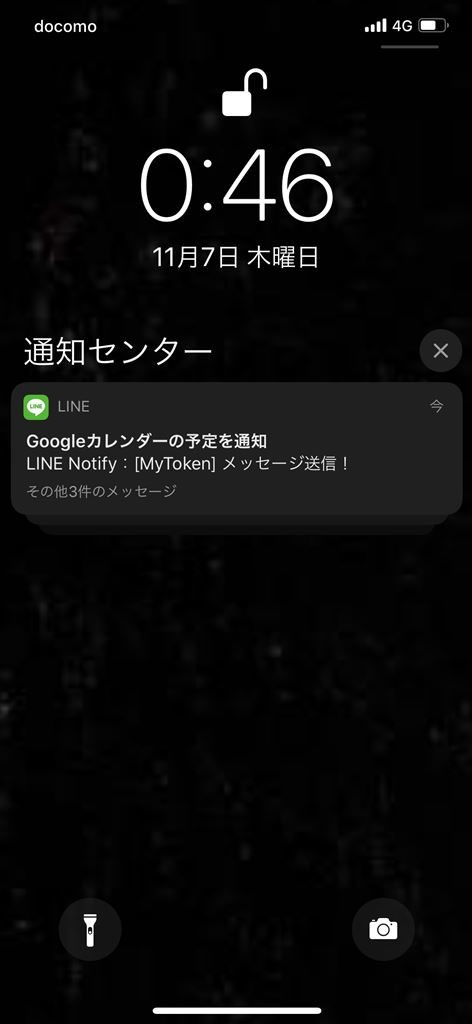
スクリプトを実行すると・・・メッセージが届きました!!
まとめ
あとは、これを「毎日実行するトリガー」などに設定すれば、例えば「毎日決まったスケジュールやメッセージをLINEから配信する」といったことに応用できそうです!次回はこれを応用したパターンをご紹介したいと思います!
ご参考下さい(^^)