doGet
GASをWEBアプリケーションとして公開したい場合は「doGet」という関数を使います。
function doGet() {
}
HtmlService.createHtmlOutput
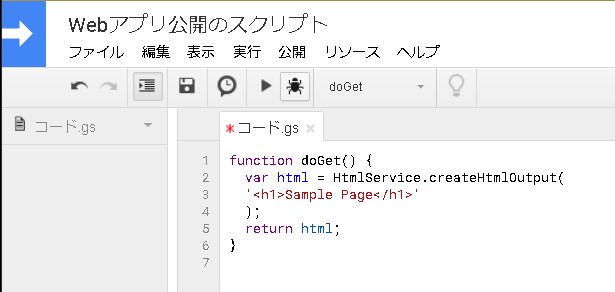
function doGet() {
var html = HtmlService.createHtmlOutput(‘<h1>Sample Page</h1>’);
return html;
}
「HtmlService」とは、HTMLファイルを読み込んで出力してくれる便利なオブジェクトです。createHtmlOutputで

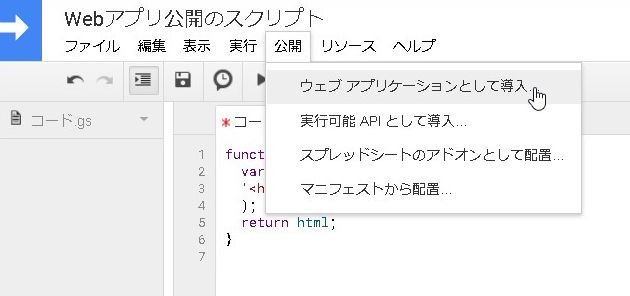
ウェブアプリケーションとして導入
公開>ウェブアプリケーションとして導入
を選択します。

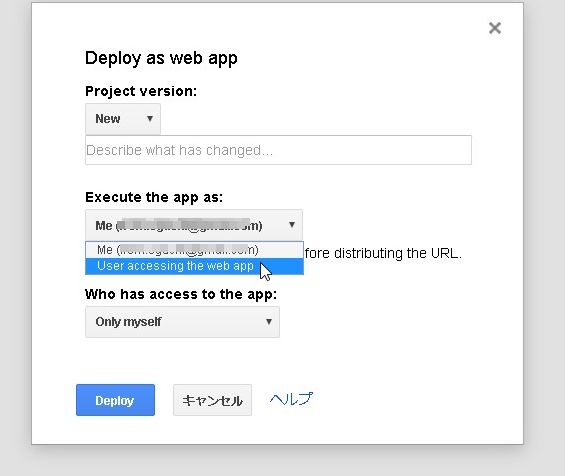
Execute the app as:
- Me(誰がアクセスしても実行ユーザが作成したGoogleアカウントになる)
- User accessing the web app(アクセスユーザが実行ユーザ)

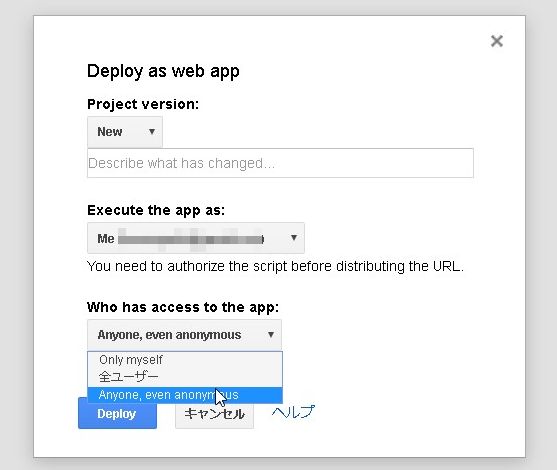
Who has access to the app:
誰がアプリにアクセスできるのか?の選択をします。
Only myself
自分だけがアクセス可能。
Anyone
Googleにログインしているユーザーであればアクセス可能。
Anyone,even anonymous
誰でもアクセス可能。※非ログインユーザーでも可能。

ここまで設定したら「Deploy」します。
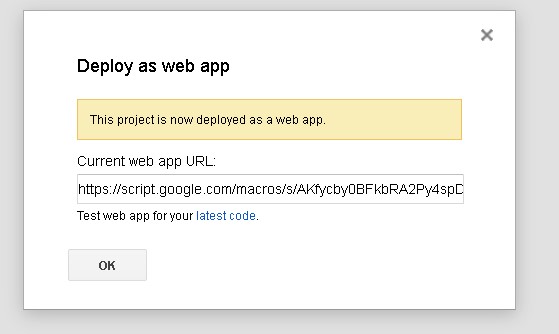
公開完了
公開されました!!
Current web app URLがページが公開されるURLです。


2点課題があるとすれば・・・
- URLが長い(IDらしきものが長々と繋がっている)
- 「このアプリケーションは、Google ではなく、別のユーザーによって作成されたものです。」と上部に常に表示される
これらを除けば、無料で公開できるWEBサイトとして、誰でも簡単にWEBサイトが公開できてしまいますので、とても便利です!!
ご参考下さい^o^)/