Google Apps Script は、Google のオンラインサービスの機能を拡張するスクリプト言語です。ウェブアプリケーションを作成するためには、HTML、CSS、JavaScript などのウェブ開発技術も必要になりますが、以下のスクリプトは、Google Apps Script を使って簡単なウェブアプリケーションを作成するための参考です。
WEBアプリケーション(HtmlService.createTemplateFromFile())
下記のスクリプトでは、ウェブアプリケーションのエントリーポイントである doGet() 関数が定義されています。
この関数では、HtmlService.createTemplateFromFile() メソッドを使用して、HTML ファイル index.html からテンプレートオブジェクトを作成しています。
// doGet() 関数は、ウェブアプリケーションのエントリーポイントです。
function doGet() {
const template = HtmlService.createTemplateFromFile('index');
template.action = 'submit';
template.result = 'こんにちは'; // 空の文字列を代入
return template.evaluate();
}
// doPost() 関数は、フォームが送信されたときに呼び出されます。
function doPost(e) {
const name = e.parameter.name;
const template = HtmlService.createTemplateFromFile('index');
template.result = 'こんばんは!';
const html = template.evaluate().getContent();
return HtmlService.createHtmlOutput(html);
}テンプレートオブジェクトに action プロパティを追加しています。このプロパティには、フォームが送信されたときに実行される doPost() 関数の名前 submit を設定しています。
次に、フォームが送信されたときに呼び出される doPost() 関数が定義されています。この関数では、e.parameters.name を使用して、フォームから送信されたデータを取得し、それを使ってメッセージを生成しています。
また、HtmlService.createTemplateFromFile() メソッドを使用して、再び index.html ファイルからテンプレートオブジェクトを作成しています。テンプレートオブジェクトには、メッセージを表す result プロパティを追加しています。
最後に、template.evaluate() メソッドを使用して、テンプレートオブジェクトを HTML ページに変換し、doGet() 関数または doPost() 関数から返すことで、ウェブアプリケーションを完成させます。
index.html

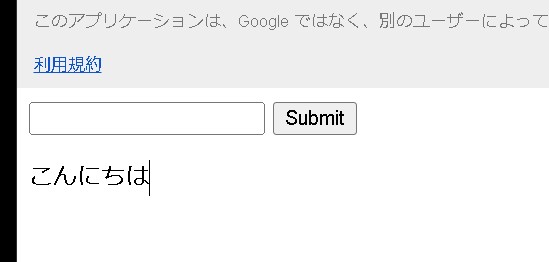
下記の HTML ファイルでは、<form> 要素が定義されています。このフォームには、名前を入力するための <input> 要素が含まれています。また、フォームの送信ボタンとして <input> 要素が追加されています。
フォームの送信ボタンをクリックすると、doPost() 関数が呼び出されます。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<form id="myForm" method="post">
<input type="text" name="name">
<input type="submit" value="Submit">
</form>
<? if (result) { ?>
<p><?= result ?></p>
<? } ?>
</body>
</html>さらに、上記の HTML ファイルでは、<?= result ?> という PHP スタイルのタグが使われています。このタグは、テンプレートオブジェクトの result プロパティの値を表示するために使用されます。
また、このタグを含む <p> 要素は、if (result) という条件分岐を使って、result プロパティが設定されている場合にのみ表示されるようにしています。

デプロイすると、フォームが表示されます。
まとめ
以上のスクリプトを使って、簡単なフォームを作成して、ユーザーから入力を受け取り、メッセージを表示するウェブアプリケーションを作成することができます。



