Google Apps Script(GAS)を使用して、フォームからdoPost関数にパラメータを送り、それを受け取ってレスポンスを返す方法について説明します。
GASでWebアプリケーションを作成する際、doGetとdoPost関数は、HTTP GETリクエストとPOSTリクエストを処理するために使用されます。ここでは、特にdoPost関数を使用してフォームデータを処理する方法に焦点を当てます。
HTML フォームの作成
まず、ユーザーが入力するHTMLフォームを作成します。このフォームは、ユーザーからの入力を受け取り、GASのdoPost関数にデータをPOSTリクエストとして送信します。
<form id="sampleForm" method="post">
<label for="name">名前:</label>
<input type="text" id="name" name="name">
<br>
<label for="email">メールアドレス:</label>
<input type="email" id="email" name="email">
<br>
<button type="submit">送信</button>
</form>
<script>
document.getElementById('sampleForm').onsubmit = function(e) {
e.preventDefault();
var form = document.getElementById('sampleForm');
var formData = new FormData(form);
fetch('ここにGASのWebアプリURLを貼る', {
method: 'POST',
body: formData
}).then(function(response) {
return response.text();
}).then(function(text) {
alert('サーバーからのレスポンス: ' + text);
}).catch(function(error) {
console.error('Error:', error);
});
};
</script>Google Apps Scriptの設定
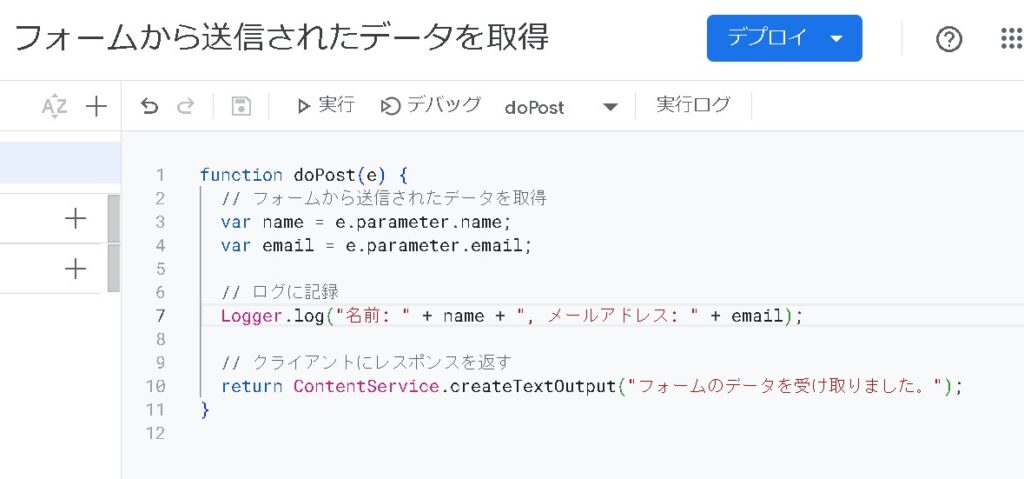
次に、GASでdoPost関数を定義して、フォームから送信されたデータを処理します。この関数では、受け取ったパラメータをログに記録し、クライアントに対してレスポンスを返します。
function doPost(e) {
// フォームから送信されたデータを取得
var name = e.parameter.name;
var email = e.parameter.email;
// ログに記録
Logger.log("名前: " + name + ", メールアドレス: " + email);
// クライアントにレスポンスを返す
return ContentService.createTextOutput("フォームのデータを受け取りました。");
}

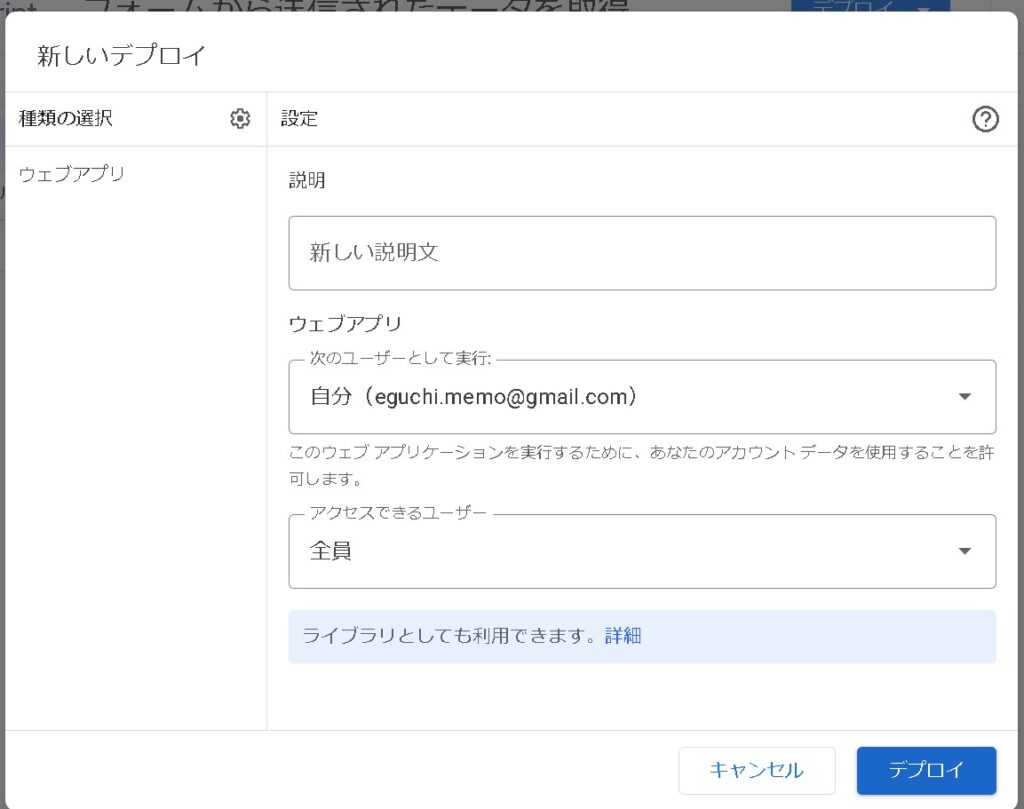
Webアプリケーションとしてデプロイ
スクリプトをWebアプリケーションとしてデプロイする必要があります。これを行うには、Google Apps Scriptのエディターで「公開」>「ウェブ アプリケーションとして導入」を選択し、適切な設定を行います。
デプロイ後に表示されるURLが、HTMLフォームのfetch関数内で使用するURLです。

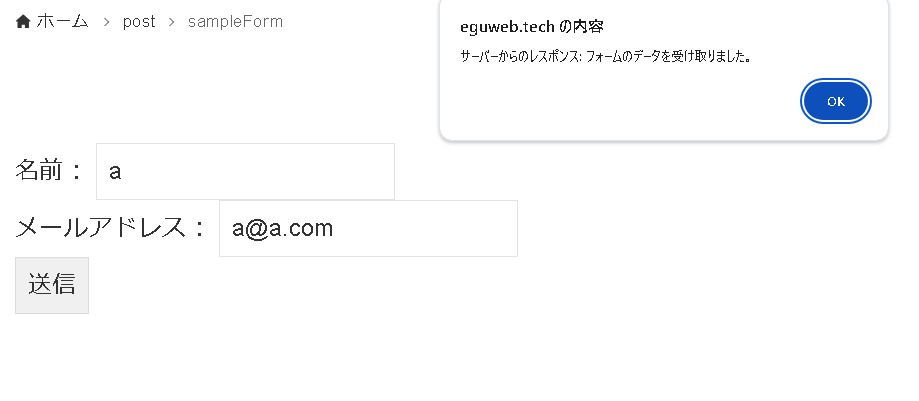
フォーム実行
フォームにデータを入れて送信を押すと、レスポンスが帰ってきてアラートが表示されます。

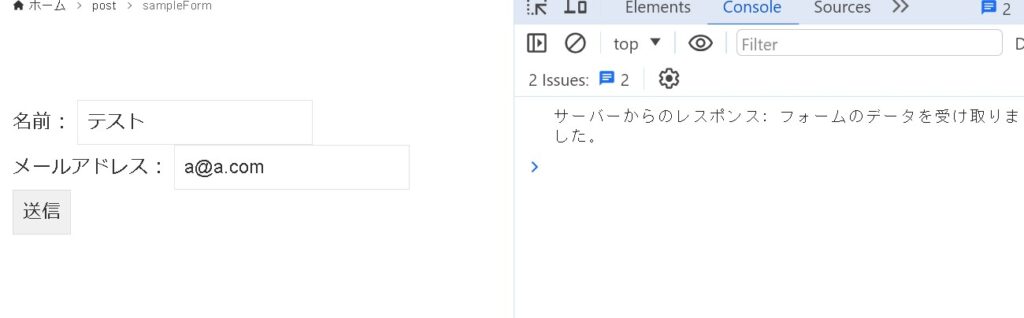
アラートではなく、ログを表示したい場合は以下のように変更します。
<form id="sampleForm" method="post">
<label for="name">名前:</label>
<input type="text" id="name" name="name">
<br>
<label for="email">メールアドレス:</label>
<input type="email" id="email" name="email">
<br>
<button type="submit">送信</button>
</form>
<script>
document.getElementById('sampleForm').onsubmit = function(e) {
e.preventDefault(); // デフォルトのフォーム送信を防止
var form = document.getElementById('sampleForm');
var formData = new FormData(form);
fetch('https://script.google.com/macros/s/AKfycbxFscpGHDVAxbGuLgFWdKr_35EkOvA8QC0sPyQ61aInle8u3fO7EB4KI2GPALV95_qJwA/exec', {
method: 'POST',
body: formData
}).then(function(response) {
return response.text();
}).then(function(text) {
console.log('サーバーからのレスポンス:', text); // アラートの代わりにコンソールに出力
}).catch(function(error) {
console.error('Error:', error);
});
};
</script>
注意点
フォームのデータを送信する際、CORS(クロスオリジンリソースシェアリング)の問題に遭遇することがあります。このサンプルではクライアントサイドのJavaScriptを使用しており、GASのデフォルトのセキュリティポリシーにより、CORSポリシーに違反する可能性があります。
この問題を回避するには、フォームをGASにホストされているHTMLページ内に配置するか、あるいはウェブアプリケーションを適切に設定してCORSヘッダーを含める必要があります。
実際の使用では、フォームから送信されるデータの検証とサニタイズを行うことが重要です。これにより、SQLインジェクションやクロスサイトスクリプティング(XSS)などのセキュリティリスクを軽減できます。
まとめ
Google Apps Script(GAS)を活用して、HTMLフォームからデータを送信し、doPost関数で受け取り、最終的にレスポンスを返すプロセスは、ウェブアプリケーションの基本的なインタラクションを構築する際に役立ちます。
このプロセスを通じて、エンドユーザーからの入力を受け取り、サーバーサイドのスクリプトで処理し、そしてユーザーにフィードバックを返すことができます。



