「Googleドライブのフォルダをサイト上に埋め込みして写真一覧を表示させたい」と思った時に使える方法です。

フォルダを公開する
まずは、フォルダが公開(誰でも表示)できることが前提です。ですので、見られてはいけない画像やファイルは中に保存しないようにくれぐれも注意しましょう。
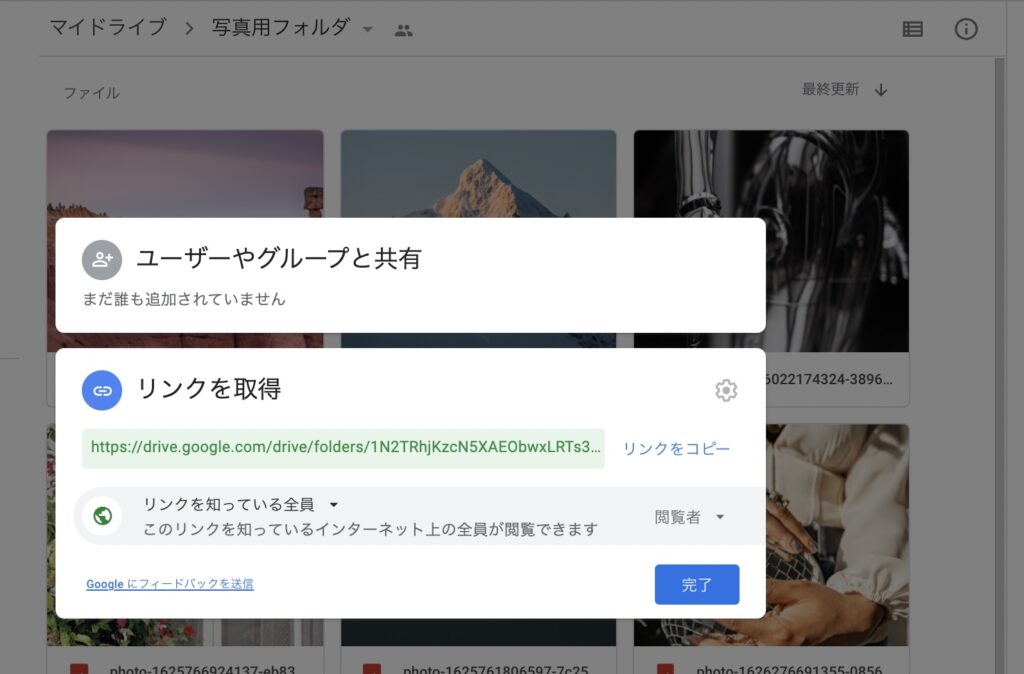
共有範囲を「リンクを知っている全員」に変更します。

埋め込みコードを作成する
Googleドライブのフォルダを埋め込むときのURLが決まってるようですので、あとは決められたURLに従ってiframeで埋め込むことで表示することができます。
リストビュー表示
[rml_read_more]
<iframe src="https://drive.google.com/embeddedfolderview?id=XXXXXXXXXXXXXX#list" style="width:100%; height:600px; border:0;"></iframe>埋め込むと下記のような状態になります。
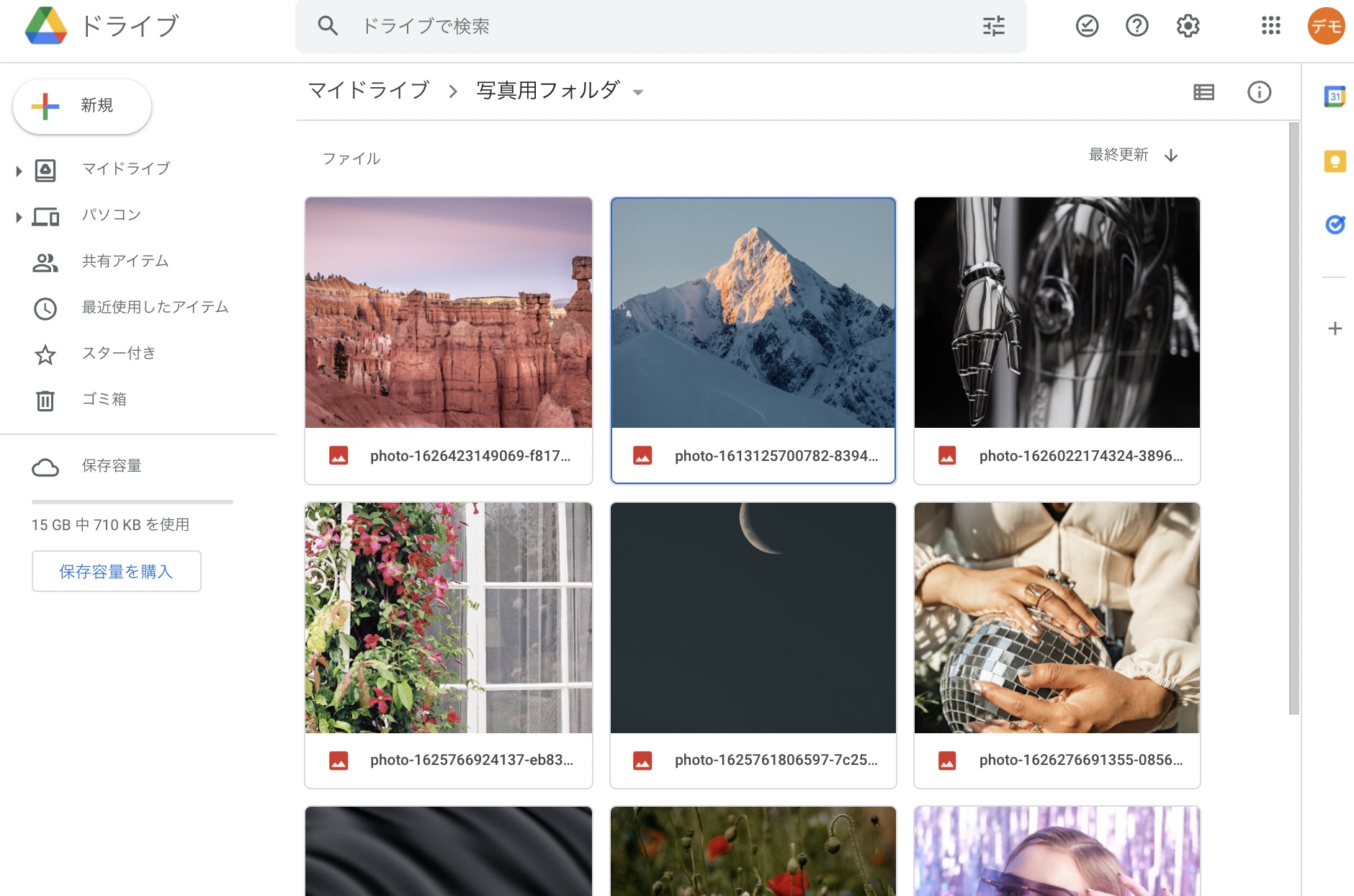
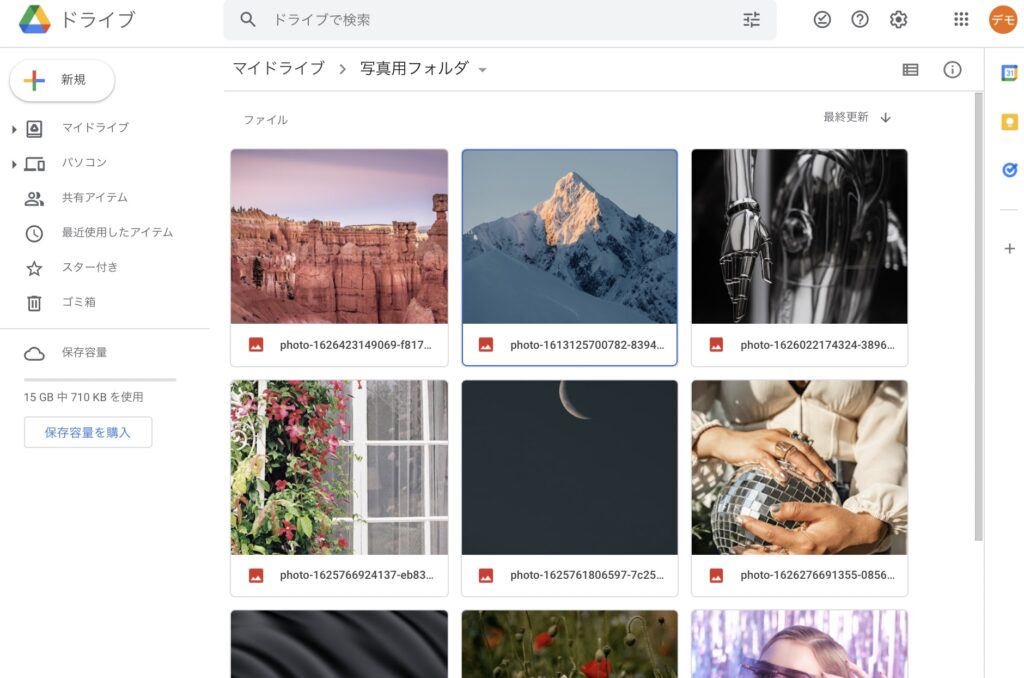
サムネイルビュー(グリッド)表示
<iframe src="https://drive.google.com/embeddedfolderview?id=XXXXXXXXXXXXXX#grid" style="width:100%; height:600px; border:0;"></iframe>埋め込むと下記のような状態になります。
設置方法
XXXXXXのところにフォルダIDを設定します。フォルダIDとは、/folders/より先の文字列の部分のことです。
// GoogleドライブのURL
https://drive.google.com/drive/folders/1N2TRhjKzcN5XAEObwxLRTs3yAR9oWIn2あとは、こちらのIDを元に埋め込みコードを作成して、任意の場所に設置すれば完了です。
<iframe src="https://drive.google.com/embeddedfolderview?id=1N2TRhjKzcN5XAEObwxLRTs3yAR9oWIn2#list" style="width:100%; height:600px; border:0;"></iframe>リストで表示させたいときは#list、サムネイルで表示させたいときは、#gridを付加します。
まとめ
Googleドライブへのリンクで設置してもよいかと思いますが、埋め込みして表示したいという場面もあるかと思います。そのような時に役に立つ方法です。覚えておくと役に立つかもしれません。
ご参考ください😃