前回、Googleフォームを使ってHTMLだけでお問い合わせフォームや申込みフォームを作ることができました。ただし、このままだと送信後に画面がGoogleフォームの送信後の画面に変わってしまいますので、送信をした時に別の画面に切り替わるように調整をします。

画面遷移を止める
HTMLフォームの送信をiframeを使って行い、画面遷移を防ぎます。
<div class="app-container">
<header class="app-header">
<h2>サンプルフォーム</h2>
</header>
<main class="app-main">
<form target="dummyframe" id="bookingForm" action="https://docs.google.com/forms/u/0/d/e/XXXXXXXXXXXXXXXX/formResponse">
<div class="form-group">
<label for="name">お名前</label>
<input type="text" id="name" name="entry.1553702132" required>
</div>
<div class="form-group">
<label for="email">メールアドレス</label>
<input type="email" id="email" name="entry.1161801866" required>
</div>
<div class="form-group">
<button type="submit">予約する</button>
</div>
</form>
</main>
</div>
<iframe name="dummyframe" style="display:none;"></iframe>
<script>
document.getElementById('bookingForm').addEventListener('submit', function(event) {
// ここに任意の追加処理を行うコードを追加できます
console.log('フォームが送信されましたが、画面遷移は行われません。');
});
</script><div class="app-container">: アプリ全体のコンテナです。<header class="app-header">: ヘッダー部分で、タイトル「サンプルフォーム」を表示します。<main class="app-main">: メインコンテンツ部分です。<form>:
target="dummyframe": フォームの送信先を指定します。ここでは、非表示のiframe(dummyframe)に送信します。id="bookingForm": フォームのIDです。JavaScriptでフォームを操作するために使用します。action="https://docs.google.com/forms/u/0/d/e/XXXXXXXXXXXXXXXX/formResponse": フォーム送信先のURLです。Google FormsのURLを使用します。
フォームフィールド
<label>と<input>要素は、ユーザーが名前とメールアドレスを入力できるようにするためのものです。name属性はGoogle FormsのエントリーIDに対応します。
iframe
<iframe name="dummyframe" style="display:none;"></iframe><iframe name="dummyframe" style="display:none;"></iframe>: フォーム送信先の非表示iframeです。style="display:none;"で表示されないようにしています。
dummyframeを設定する
このコードの説明は以下の通りです。
- フォームの
target属性にdummyframeを設定し、フォームの送信先をiframeに変更します。 - フォーム送信後のレスポンスを受け取るためのiframeを
<iframe name="dummyframe" style="display:none;"></iframe>として作成します。iframeは表示されないようにstyle="display:none;"を設定しています。 - フォーム送信後に追加処理を行いたい場合は、JavaScriptでフォームの
submitイベントに対してリスナーを設定します。
target="dummyframe"を設定することで、フォームの送信先が指定されたiframeに設定されます。通常、フォームを送信するとブラウザは新しいページに遷移しますが、target属性を使って指定されたフレームに送信されると、ブラウザはそのフレーム内にレスポンスを表示しようとします。
しかし、この例ではdummyframeという名前のiframeが非表示に設定されているため、そのフレーム内に表示されることはありません。その結果、画面遷移が発生せず、現在のページのままとなります。
この方法により、画面遷移を防ぎつつフォームデータを送信することができます。
JavaScript
document.getElementById('bookingForm').addEventListener('submit', function(event) {
// ここに任意の追加処理を行うコードを追加できます
console.log('フォームが送信されましたが、画面遷移は行われません。');
});document.getElementById('bookingForm'): フォームのDOM要素を取得します。.addEventListener('submit', function(event) {...}): フォームのsubmitイベントに対してイベントリスナーを追加します。
event: イベントオブジェクトです。event.preventDefault(): フォーム送信のデフォルトの動作(ページ遷移)をキャンセルします。この行が必要な場合はここに追加します。console.log(...): フォームが送信されたことをコンソールにログとして表示します。
テスト送信する
これで、フォームの送信が正しく機能するかテストすることができます。
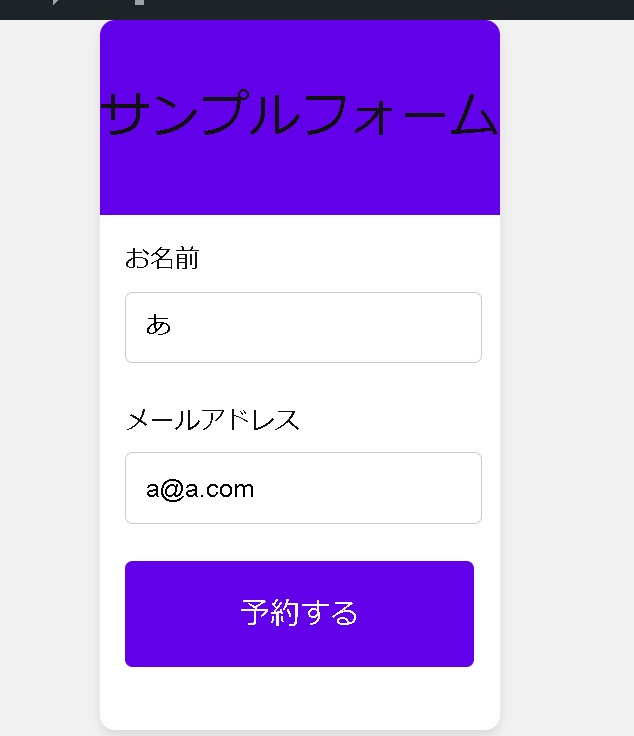
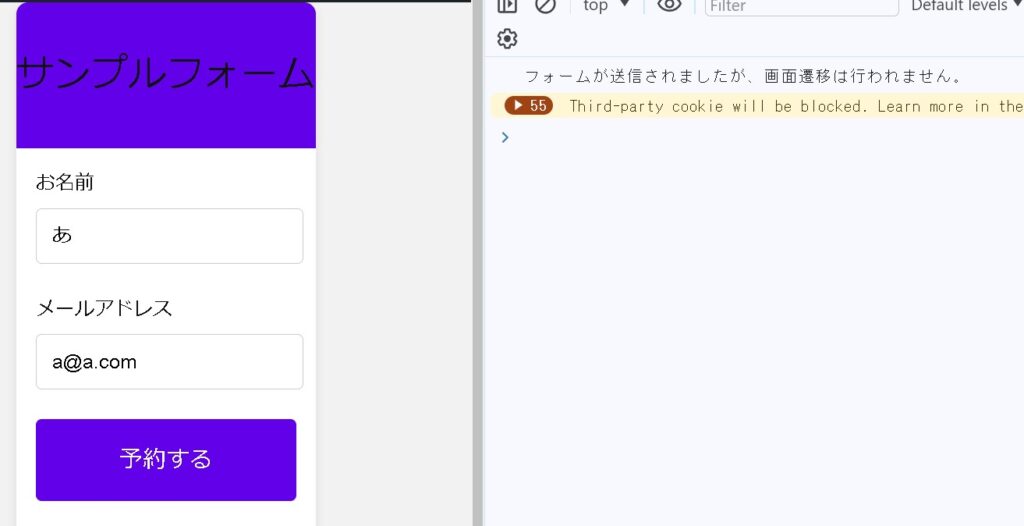
フォームに入力し、「予約する」ボタンをクリックします。コンソールに「フォームが送信されましたが、画面遷移は行われません。」と表示されることを確認します。


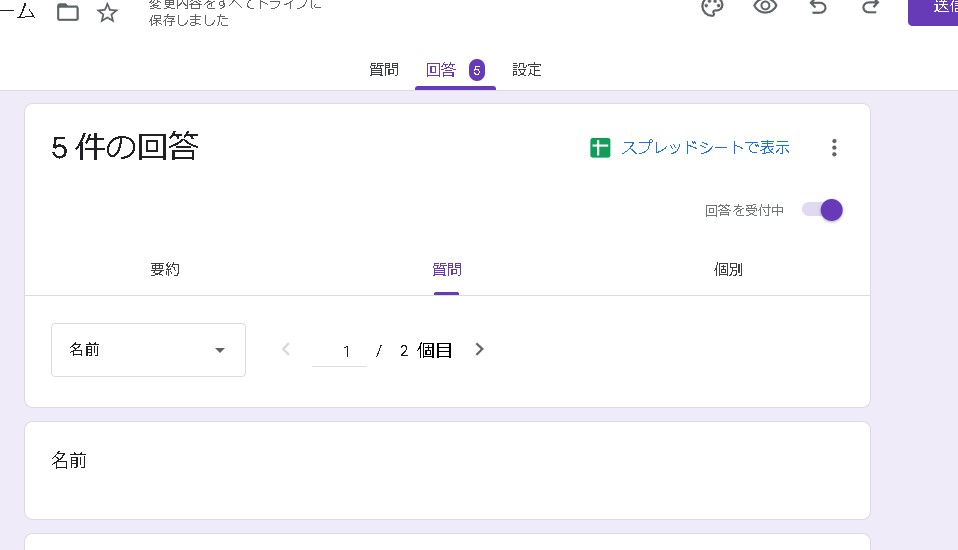
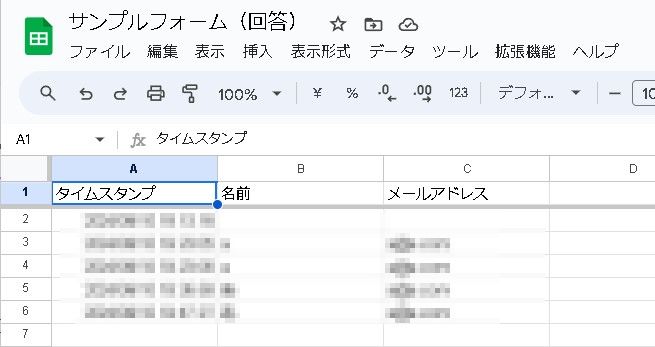
Google Formsの「回答」タブで、送信されたデータが正しく記録されていることを確認します。

送信データが反映されました。

まとめ
このコードは、フォーム送信をiframeにリダイレクトすることで画面遷移を防ぎます。JavaScriptでsubmitイベントをリッスンすることで、送信時に追加処理を行うこともできます。この方法は、フォーム送信後にユーザーに通知を表示したり、追加の非同期処理を行いたい場合に有用です。
つづきは、また。




