ページを開くと同時に自動で画像を自動で無限ループで切り替える
▼デモページはこちら
https://css.eguweb.tech/p037/
前回は、JavaScriptを使って「クリックして画像を切り替える」というお話をしましたが、今回はページを開いたと同時に画像が動くという仕掛けを作ります。

window.onloadで関数を読み込む
window.onloadを使うことで、ページを開いたタイミングで関数が自動実行されます。
<script type="text/javascript">
window.onload = function(){
}setInterval
setInterval を使うことで、一定時間ごとに特定の処理を繰り返すことができます。
この場合は、0.1秒ごとに changeImage() を繰り返し実行しています。
<script type="text/javascript">
window.onload = function(){
setInterval("changeImage()", 100);
}
let pics_src = new Array("http://css.eguweb.net/wp-content/uploads/maxresdefault.png","http://css.eguweb.net/wp-content/uploads/figure_aruku.png","http://css.eguweb.net/wp-content/uploads/figure_hashiru.png");
let num = 0;
function changeImage(){
if (num == 2) {
num = 0;
}
else {
num ++;
}
document.getElementById("img4").src=pics_src[num];
const output = num;
document.getElementById("output-message").innerHTML = output;
}
</script>HTML部分
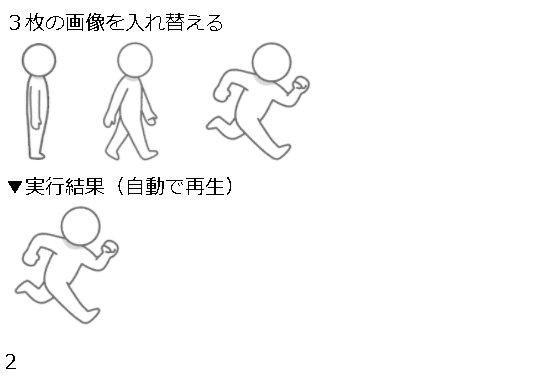
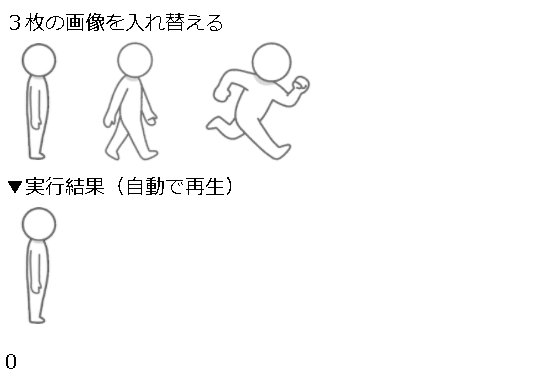
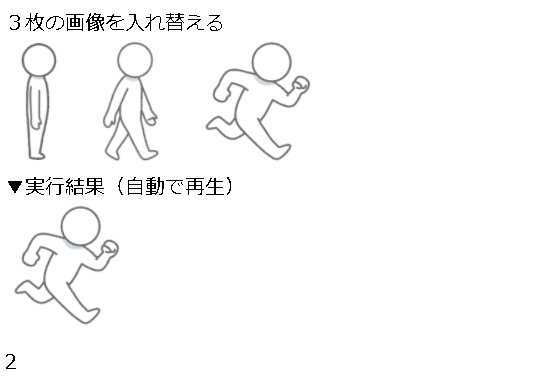
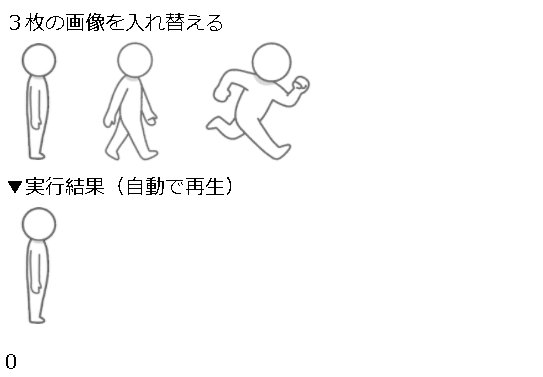
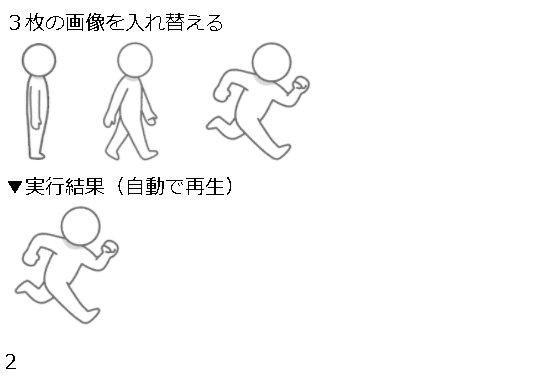
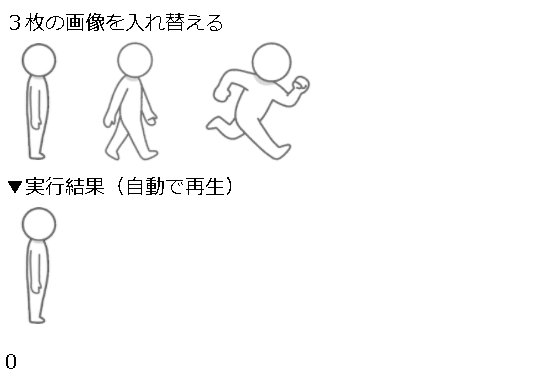
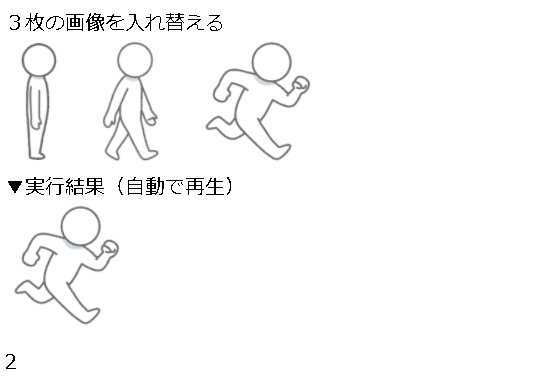
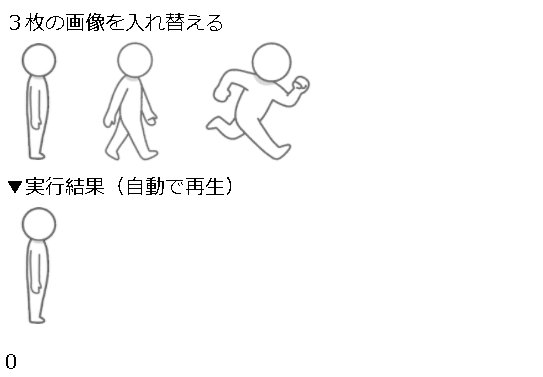
<div>▼実行結果(自動で再生)
</div>
<div>
<img id="img4" class="img-def" onclick="changeImage()" src="http://css.eguweb.net/wp-content/uploads/maxresdefault.png">
</div>
<p id="output-message">値</p>
▼デモページはこちら
https://css.eguweb.tech/p037/
まとめ
これで、ページが開いたときに関数が自動実行されて画像が動き出します!
ご参考ください(^ ^)