パスワード認証ページを作ろうとした時は、Basic認証を使ったり、PHPでサーバーサイドで処理をさせる…といった方法が通常かと思いますが、Javascriptだけでもそれっぽい感じの「パスワード認証ページ」を作ることが可能です(秘匿性というところのセキュリティは全くありませんが…)。
数行のスクリプトで作れる
本当に簡易なページになりますが、例えばJavaScriptだけでも下記のような感じのページが作れます。
- 「パスワードを入力する」→パスワードが正しい場合は画面が切り替わり次のページに進む。
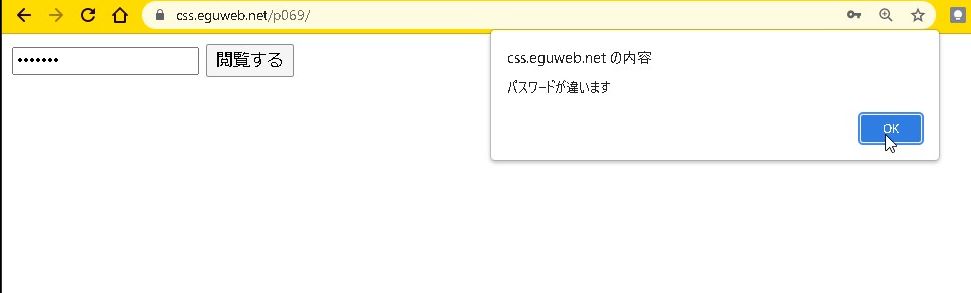
- 「パスワードを入力する」→パスワードが間違っている場合はアラートが出る。

▶サンプルページはこちら
まずは入力画面を作る
まずはformを使って入力画面を作ります。

<body>
<form name="formno1">
<input type="password" name="passwd">
<input type="button" value="閲覧する" onClick="goLoginPage();">
</form>
</body>パスワードを入力するインプット部分と、ボタンが表示されました。

Javascript部分を作る
ボタンをクリックした時に実行される関数を作ります。
[rml_read_more]
function goLoginPage(){
passwd=document.formno1.passwd.value;
if(passwd=="tarako"){
location.href="/p069-login1234/";
}else{
alert('パスワードが違います');
}
}document.formno1.passwd.value;でフォームから入力された値を取得して、もし、あらかじめ設定したパスワードと一致したら、location.href=で指定したURLが表示されて、パスワードが違った場合はアラートが表示されるという仕掛けになっています。
パスワードが指定されたパスワード以外を入力すると「パスワードが違います」とメッセージが表示されます。


正しいパスワードを入力して閲覧するを押すと、ログインできました!※別のページ(ファイル)に遷移しています。

ログイン(?)後のページに入れました。
まとめ
JavaScriptを使ってページに閲覧制限のような感じを設定することができました。ただ、このままだとページのソースを表示させてしまえば誰でもパスワードが見れる、ログイン後のページURLが分かれば直接開ける…といった問題がありますので、本当に表面上の簡易的な状態ですが、無いよりは良い…という感じになるかと思います。
とはいえ、どうしても一時的にページにセキュリティが掛かったような状態を作りたい…といったときには役に立つ方法です。次回はもう少し色々と工夫してみたいと思います。
ご参考ください。