DOM(Document Object Model)とは?
DOM(Document Object Model)とは、HTML文書やXML文書をプログラムから操作するための仕組みです。JavaScriptを使ってDOMを操作することで、Webページの動的な操作や表示の変更などができます。
以下は、JavaScriptでDOMを操作する基本的な方法です。
HTML要素の取得
documentオブジェクトを使って、HTML要素を取得できます。たとえば、以下のように書くことで、idが”myDiv”である要素を取得できます。
const myDiv = document.getElementById("myDiv");要素を取得する▼
<div id="myDiv">こんにちは</div>
<script>
const myDiv = document.getElementById("myDiv");
</script>HTML要素の変更
取得したHTML要素のプロパティを変更することで、表示を変更できます。たとえば、以下のように書くことで、テキストを変更できます。
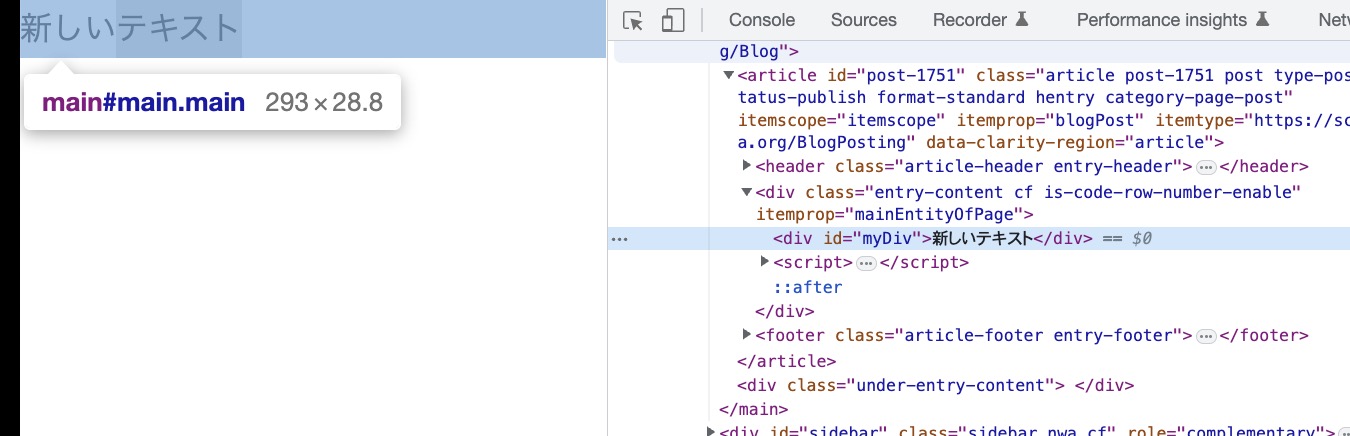
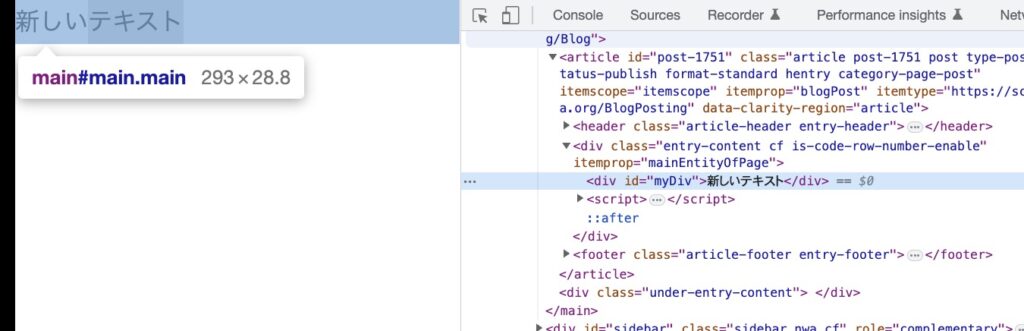
myDiv.textContent = "新しいテキスト";<div id="myDiv">こんにちは</div>
<script>
const myDiv = document.getElementById("myDiv");
myDiv.textContent = "新しいテキスト";
</script>
HTML要素の作成
documentオブジェクトのcreateElementメソッドを使って、新しいHTML要素を作成できます。たとえば、以下のように書くことで、新しいp要素を作成できます。
[rml_read_more]
const newP = document.createElement("p");要素を作成する
<div id="myDiv">こんにちは</div>
<script>
const myDiv = document.getElementById("myDiv");
myDiv.textContent = "新しいテキスト";
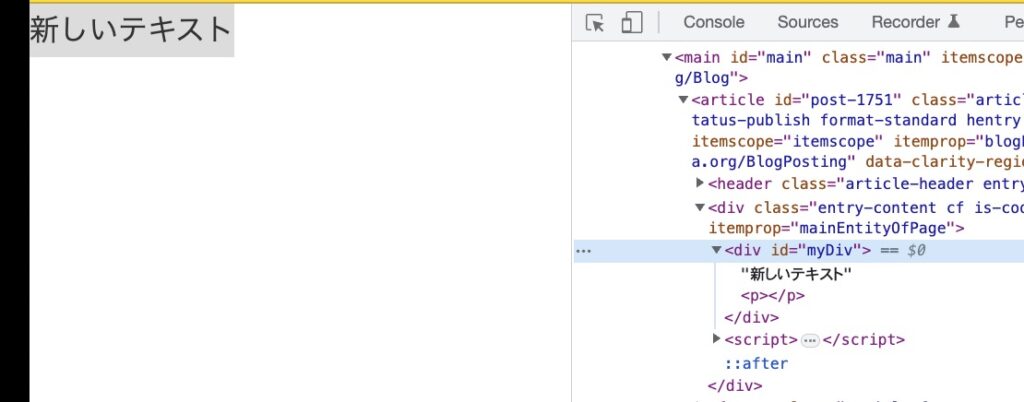
const newP = document.createElement("p");
</script>変数newPがp要素のElementを持ちます。
HTML要素の追加
作成したHTML要素を、既存の要素に追加することができます。たとえば、以下のように書くことで、新しいp要素をmyDiv要素に追加できます。
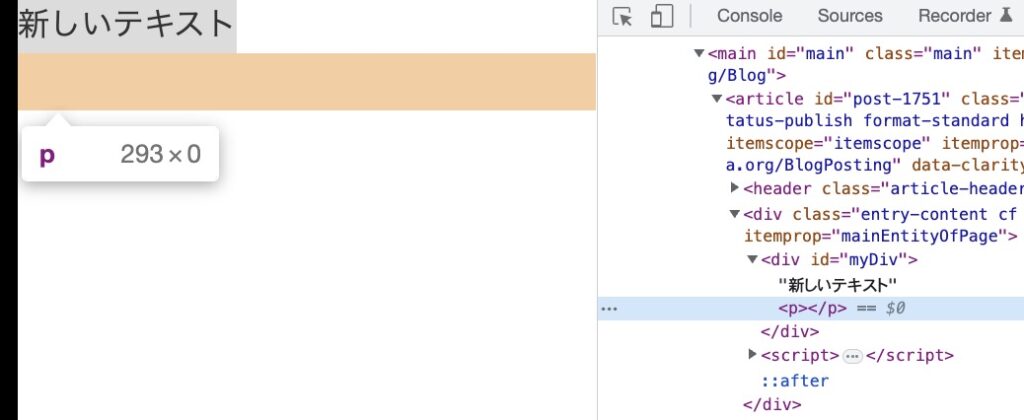
myDiv.appendChild(newP);要素を追加する
<div id="myDiv">こんにちは</div>
<script>
const myDiv = document.getElementById("myDiv");
const newP = document.createElement("p");
myDiv.appendChild(newP);
</script>

まとめ
以上が、JavaScriptでDOMを操作する基本的な方法です。これらを組み合わせて、Webページの動的な操作や表示の変更を行うことができます。