Webページ上に外部のコンテンツを埋め込むために、よく使用されるのがiframeです。iframeを使うと、別のサイトやページを埋め込むことができ、自分のWebページに他のコンテンツを追加することができます。

しかし、iframeを使用する際に、コンテンツの幅が画面幅に合わない場合があります。そこで、JavaScriptを使用してiframeの幅を画面サイズに合わせて調整する方法を紹介します。
iframe要素を取得する
まずは、以下のようにiframe要素を取得します。
const iframe = document.querySelector('iframe');
画面サイズに合わせてiframeの幅を調整する関数を定義する
次に、画面サイズに合わせてiframeの幅を調整する関数を定義します。
function adjustIframeWidth() {
const screenWidth = window.innerWidth; // 現在の画面の幅
iframe.style.width = screenWidth + 'px'; // iframeの幅を設定
}この関数では、現在の画面の幅を取得し、それをiframe要素の幅として設定します。
そして、最後に以下のようにイベントリスナーを追加して、画面サイズが変更されたときに幅を調整するようにします。
window.addEventListener('load', adjustIframeWidth);
window.addEventListener('resize', adjustIframeWidth);iframe の幅を画面サイズに合わせて調整する
以下は、JavaScript を使用して iframe の幅を画面サイズに合わせて調整するスクリプトの例です。
[rml_read_more]
// iframe 要素を取得
const iframe = document.querySelector('iframe');
// iframe の幅を画面サイズに合わせて調整する関数
function adjustIframeWidth() {
const screenWidth = window.innerWidth; // 現在の画面の幅
iframe.style.width = screenWidth + 'px'; // iframe の幅を設定
}
// ページの読み込み完了時と画面サイズが変更されたときに幅を調整する
window.addEventListener('load', adjustIframeWidth);
window.addEventListener('resize', adjustIframeWidth);
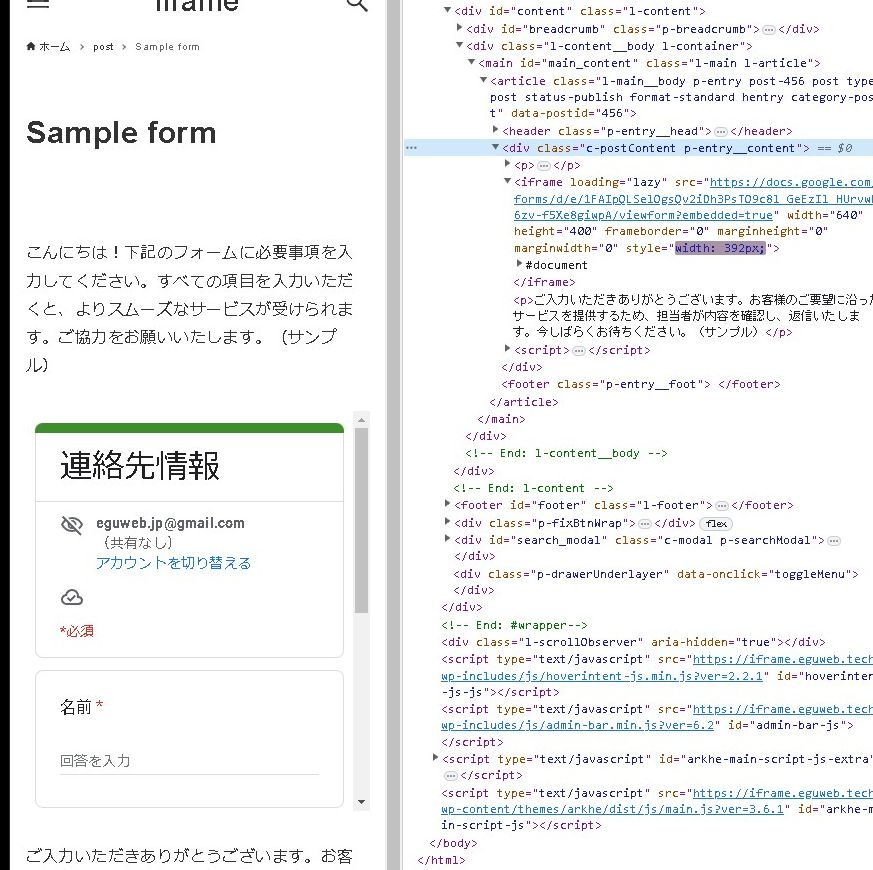
ウィンドウのサイズが変わった際にウィンドウのサイズに合わせて、style=”width:の値が変わっています。

最初に iframe 要素を取得して、その後 adjustIframeWidth() 関数を定義します。この関数は、現在の画面の幅を取得して、それを iframe 要素の幅として設定します。
最後に、window.addEventListener() メソッドを使用して、ページの読み込み完了時と画面サイズが変更されたときに adjustIframeWidth() 関数を呼び出します。これにより、iframe 要素の幅が適切に調整されます。
まとめ
以上が、JavaScriptを使用してiframeの幅を画面サイズに合わせて調整する方法です。
この方法では、iframeの幅を画面サイズに合わせて調整しています。高さを調整する場合は、screenHeightを追加します。この点については、また別の記事でまとめたいと思います!ご参考ください。



