ポップアップを制御する(popup_cache)
このコードは、local storage(ローカルストレージ)を使用して2回目の訪問ユーザーにポップアップ広告を制御するためのひとつの方法です。ポップアップが表示された時間を保存するために、ローカルストレージ内に “popup_cache” というキーでJSON形式のデータを保存します。
// キャッシュから情報を取得
var popupCache = localStorage.getItem('popup_cache');
// キャッシュが存在する場合
if (popupCache) {
// キャッシュから取得した情報をJSON形式に変換
var cacheData = JSON.parse(popupCache);
// 最後にポップアップが表示された時間を取得
var lastPopupTime = cacheData.last_popup_time;
// 現在の時間を取得
var currentTime = new Date().getTime();
// 最後にポップアップが表示された時間から一定期間が経過している場合
if ((currentTime - lastPopupTime) > 86400000) { // 24時間経過している場合
// ポップアップを表示する
showPopup();
// キャッシュを更新する
updateCache(currentTime);
}
}
// キャッシュが存在しない場合
else {
// ポップアップを表示する
showPopup();
// キャッシュを作成する
createCache();
}ローカルストレージから “popup_cache” を取得します。取得したデータが存在する場合、最後にポップアップが表示された時間を取得し、現在の時間と比較して24時間以上経過しているかどうかを確認します。
createCacheとupdateCache
24時間以上経過している場合、ポップアップを表示し、ローカルストレージの “popup_cache” を更新します。データが存在しない場合、ポップアップを表示し、ローカルストレージ内に “popup_cache” を作成します。
// キャッシュを作成する関数
function createCache() {
var currentTime = new Date().getTime();
var cacheData = {
last_popup_time: currentTime
};
localStorage.setItem('popup_cache', JSON.stringify(cacheData));
}
// キャッシュを更新する関数
function updateCache(currentTime) {
var cacheData = JSON.parse(localStorage.getItem('popup_cache'));
cacheData.last_popup_time = currentTime;
localStorage.setItem('popup_cache', JSON.stringify(cacheData));
}
// ポップアップを表示する関数
function showPopup() {
// ポップアップの表示処理
}ただし、local storageは明示的に削除しない限り、サイト上に永続的に残ってしまいます。

重要な情報などを残すのはセキュリティ的にもまずいので…使用には注意が必要です。どうしてもという場合を除けば、セッションストレージやクッキーを使用する方が良いかと思われます。
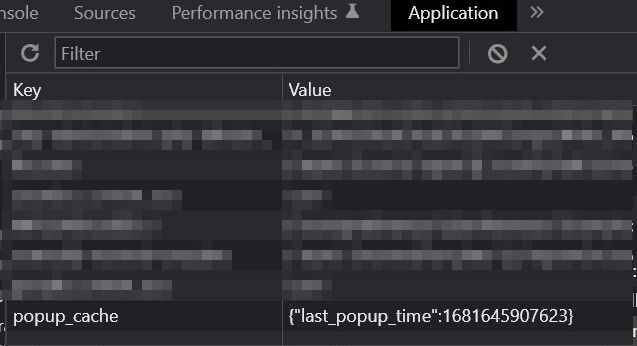
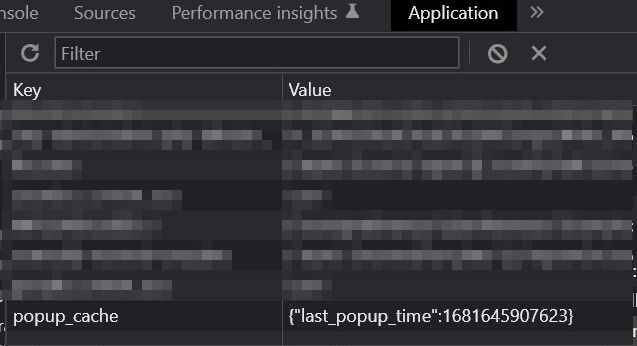
ローカルストレージのKey-Valueを確認する
[rml_read_more]
ローカルストレージのKey-Valueを確認する場合は、検証ツールのApplicationを確認します。

先ほどのスクリプトで作成したKey Valueが保存されています。
まとめ
繰り返しになりますが、local storageは明示的に削除しない限り、サイト上に永続的に残ってしまいます。重要な情報などを残すのはセキュリティ的にもまずいので…使用には注意が必要です。
どうしても…という場合を除けば、セッションストレージやクッキーを使用する方が良いかと思われます。



