即時関数(IIFE: Immediately Invoked Function Expression)とは?
JavaScriptの即時関数(IIFE: Immediately Invoked Function Expression)は、関数を定義してすぐに実行する方法で、JavaScriptにおいてよく使用されるテクニックの1つです。
通常、関数を定義するときには、その関数が呼び出されるまで実行されません。しかし、即時関数を使用することで、関数の定義と同時に実行することができます。
IIFE内で定義された変数は、IIFEのスコープ内でのみ有効であり、グローバルスコープには影響を与えません。
IIFEを定義するには、以下のように関数を括弧で囲んで、末尾にもう一度括弧をつけます。
(function() { // ここにコードを書く })();IIFE内で定義された変数は、IIFEのスコープ内でのみ有効であるため、変数名が他のスクリプトと衝突することがなくなります。
また、IIFEは一度しか実行されず、再利用されないため、名前をつける必要がありません。IIFE内で定義された関数をグローバルスコープに公開することができるため、モジュールパターンの実装にも適しています。
カプセル化する
即時関数を使用すると、JavaScriptにおいてカプセル化を実現することができます。カプセル化とは、データを隠蔽することで、プログラムの安全性を高め、誤った操作を防ぐことができるプログラミングの手法です。
IIFEを使用することで、変数や関数をIIFE内で定義することができ、それらの変数や関数はIIFEのスコープ内でのみ有効となります。つまり、グローバルスコープに変数や関数が定義されることを避け、カプセル化を実現することができます。
IIFE(即時関数)の使用例
例えば、以下のようにIIFEを使用して、変数をカプセル化することができます。
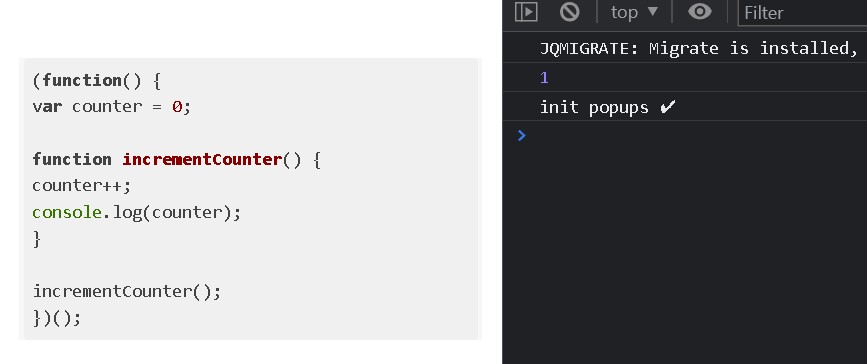
(function() {
var counter = 0;
function incrementCounter() {
counter++;
console.log(counter);
}
incrementCounter();
})();このコードは、即時関数を使用しています。関数の中で、カウンター変数が0に設定され、incrementCounter関数が定義され、それが1回呼び出されます。incrementCounter関数は、カウンターをインクリメントし、新しい値をコンソールにログとして出力します。その結果、コンソールに1が表示されます。

まとめ
このようにIIFE内でcounter変数を定義し、incrementCounter関数を定義しています。この変数や関数は、IIFEのスコープ内でのみ有効であり、グローバルスコープに影響を与えることはありません。
また、incrementCounter関数からしかcounter変数にアクセスすることができないため、安全性を高めることができます。
このようにIIFEを使用することで、JavaScriptにおいてカプセル化を実現することができます。


