mapメソッドとは?
map は、JavaScriptの配列オブジェクトが提供するメソッドの一つです。map メソッドは、配列内の各要素に対して指定した関数を実行し、その結果を新しい配列として返します。元の配列は変更されず、新しい配列が生成されます。
map メソッドは、繰り返し処理を行いながら新しい配列を作成する場合に便利です。各要素に対して同じ処理を適用して新しい配列を得ることができます。
基本的な構文
基本的な構文は以下の通りです。
var newArray = array.map(function(currentValue, index, array) {
// ここで行いたい処理を記述
// 新しい要素の値を返す
});
currentValue: 現在の要素の値index: 現在の要素のインデックスarray: メソッドが呼び出された元の配列
map メソッドが返す新しい配列には、各要素に対して指定された関数の処理結果が含まれます。
map メソッドの例
例として、次のコードは配列内の各要素を2倍にして新しい配列を生成します。
var numbers = [1, 2, 3, 4, 5];
var doubledNumbers = numbers.map(function(number) {
return number * 2;
});
console.log(doubledNumbers); // [2, 4, 6, 8, 10]
このように map を使用することで、元の配列を変更せずに新しい加工された配列を簡単に生成できます。
配列内の各文字列の長さを取得して、新しい配列にその長さを格納
この例では、配列内の各文字列の長さを取得して、新しい配列にその長さを格納します。
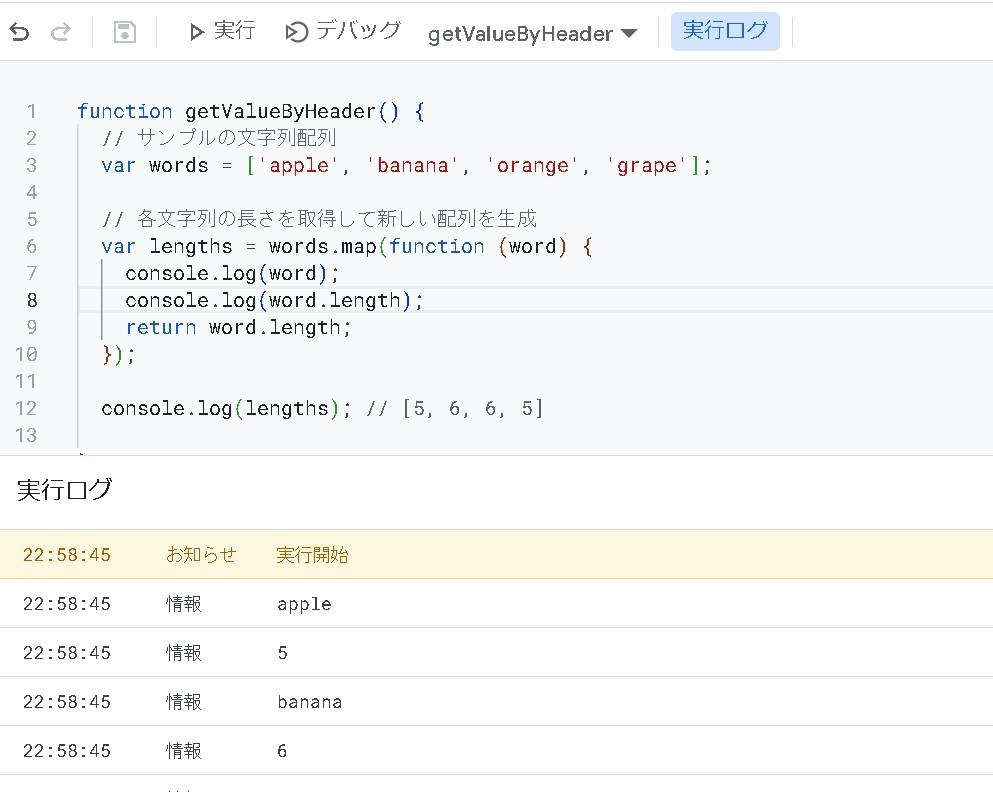
function getValueByHeader() {
// サンプルの文字列配列
var words = ['apple', 'banana', 'orange', 'grape'];
// 各文字列の長さを取得して新しい配列を生成
var lengths = words.map(function (word) {
console.log(word);
return word.length;
});
console.log(lengths); // [5, 6, 6, 5]
}
情報 apple
情報 5
情報 banana
情報 6
情報 orange
情報 6
情報 grape
情報 5
情報 [ 5, 6, 6, 5 ]この例では、words 配列の各要素(文字列)に対して、それぞれの文字列の長さを取得し、新しい配列 lengths に格納しています。
結果として、lengths 配列には各文字列の長さが格納されています。
まとめ
map を使用することで、各要素に対して同じ処理を繰り返し行いつつ、新しい配列を効果的に生成できます。