テンプレートリテラル(テンプレート文字列)は、JavaScriptで文字列を扱う際に非常に便利な機能です。バッククォート(`)で囲むことで、以下のような特徴があります。
変数の埋め込み
${}を使って、文字列内に変数や式を埋め込むことができます。これにより、文字列の結合が簡単になります。
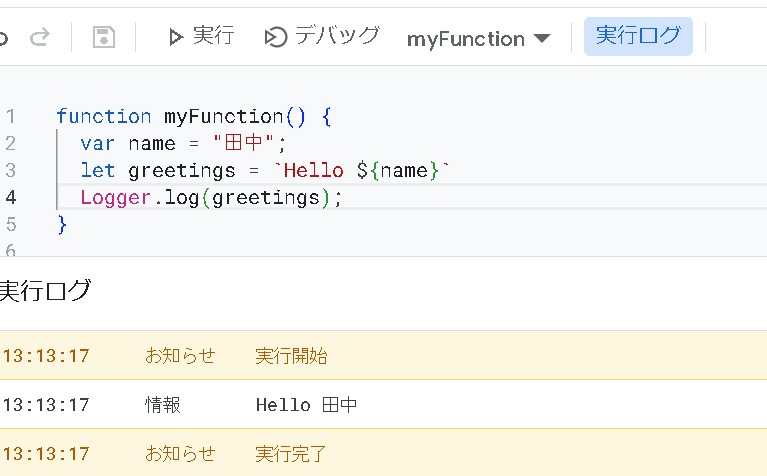
let name = "田中";
let greeting = `Hello ${name}`;
console.log(greeting); // "Hello 田中"複数行の文字列
バッククォートを使うと、複数行にわたる文字列をそのまま書くことができます。
これにより、コードの可読性が向上します。
例:
let text = `これは
複数行の
文字列です。`;特殊文字のエスケープ不要
ダブルクォートやシングルクォートをエスケープする必要がありません。
使用例
テンプレートリテラルを使うことで、従来の文字列結合よりも読みやすく、保守しやすいコードを書くことができます。
let a = 5;
let b = 10;
console.log(`Fifteen is ${a + b} and not ${2 * a + b}.`);
// 出力: "Fifteen is 15 and not 20."
まとめ
テンプレートリテラルは、JavaScriptのES6(ECMAScript 2015)で導入された機能で、文字列操作をより効率的に行うためのツールです。