キーフレームに値を設定して動かすと、一定間隔で動きます。

これを「時間補間法(じかんほかんほう)」を使うと、動きに変化を与えることができます。
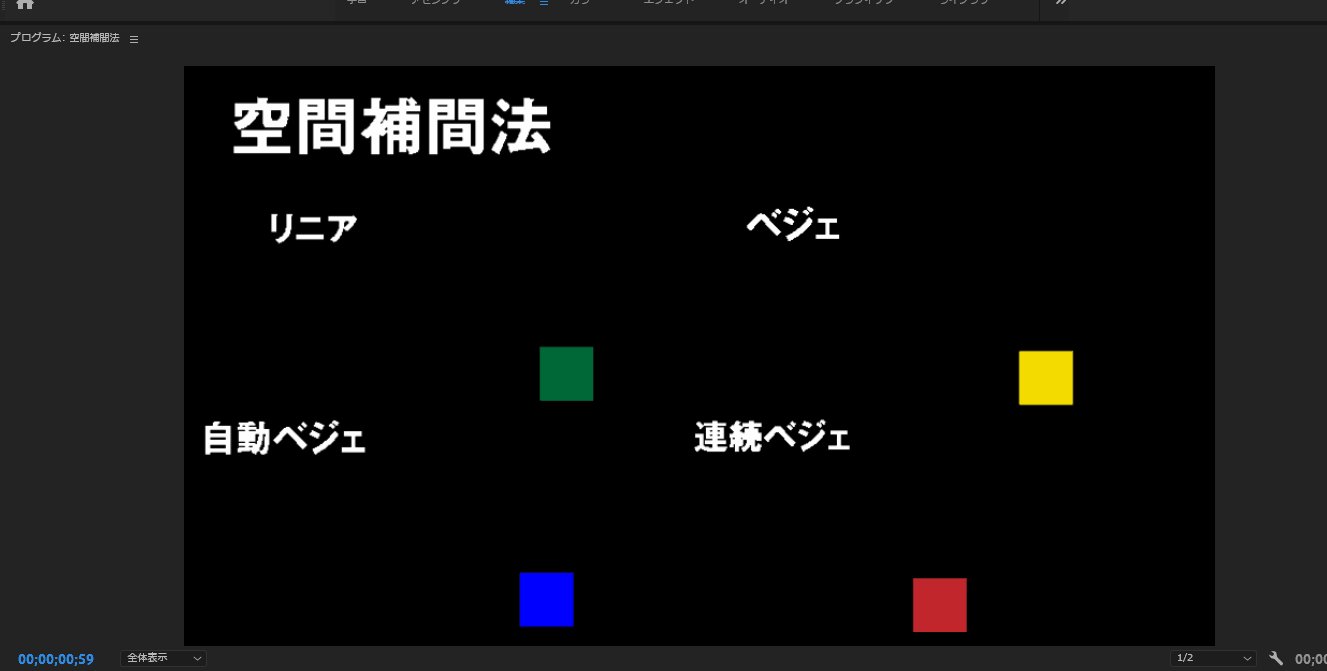
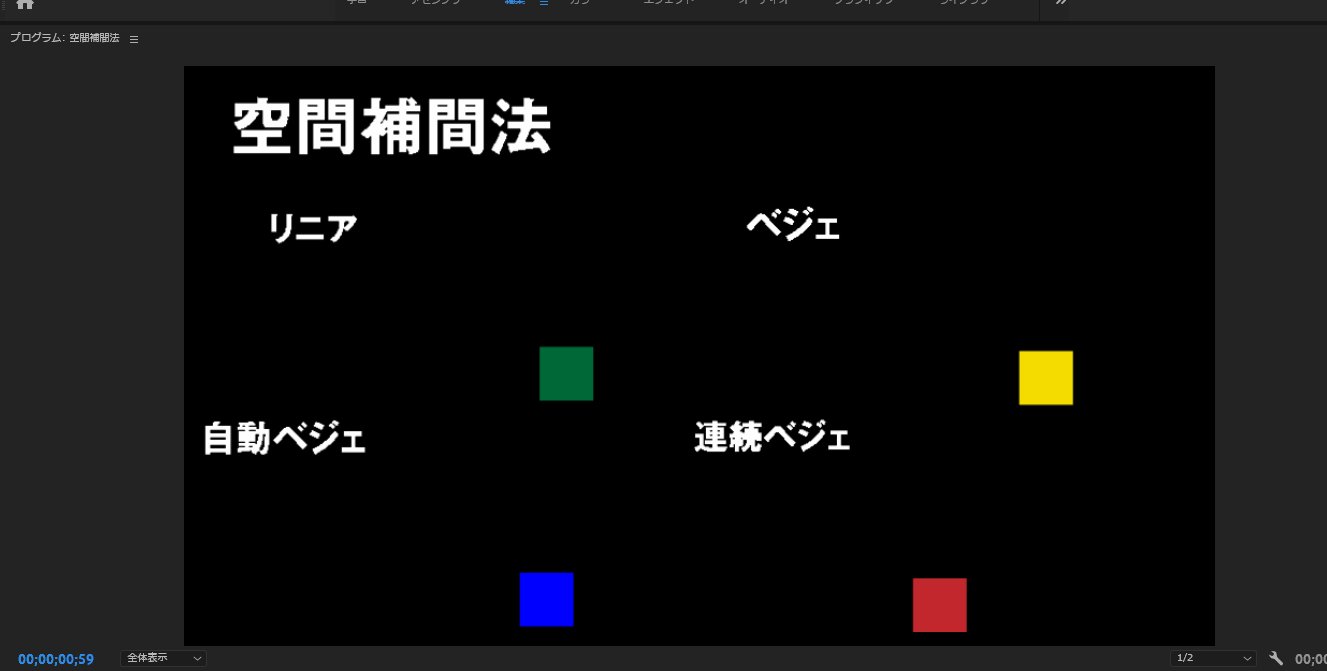
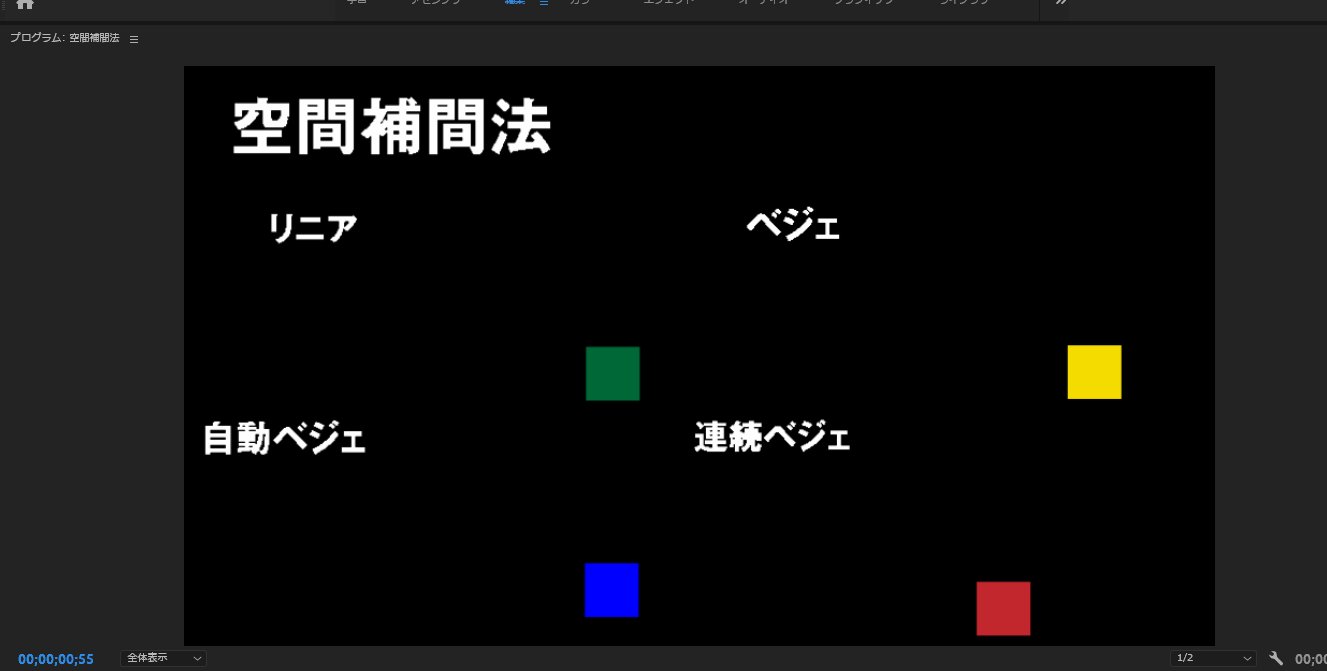
時間補間法
移動時の加速と減速の速度を調整する方法です。

リニア
キーフレーム間で均一な変化を作成します。アニメーションをオンにしてキーフレームを打ち込むと、通常はこの「リニア」になっています。

一定間隔でクリップが動きます。

ベジェ
キーフレームの一方の側でグラフの形状および変化率を手動で調整できます。



ハンドルを上に動かすと、開始時に一気に「次のマーカー値」に近づいて、終わりは「緩やか」に変化します。


ハンドル(横に伸びている棒)を下に下げると、最初は「緩やか」に動いて段々と加速します。

ハンドルを横に伸ばして広げると、ピーク時(一番動きの変化が激しい位置)の場所が変わります。


右側のキーフレームもベジェに変えると、変化率を変えることができます。


一瞬止まって、加速。

自動ベジェ
キーフレーム間で滑らかな変化を作成します。キーフレームの値を変えると、自動ベジェ方向ハンドルも変更され、キーフレーム間の滑らかなトランジションが維持されます。



間にキーフレームを設置すると、いい感じの変化率が自動で設定されます。



ハンドルを動かすと手動の「ベジェ」にアイコンが変わります。

連続ベジェ
キーフレーム間で滑らかな変化を作成します。自動ベジェとは異なり「方向ハンドルを手動で調整」します。一方側でハンドルを変更すると、もう一方の側の形状が変更されます。
「通常のベジェ」の場合は、左右のハンドルがバラバラに動きますが・・・

「連続ベジェ」の場合は、左右のハンドルの高さが連動して、同じ高さになります。


停止
次のキーフレームへ移動するまでの間、値を変化させず停止状態にします。



イーズイン
キーフレームに近づくに従って、前の値の変化を減速します。



イーズアウト
キーフレームから離れるに従って、値の変化を徐々に加速します。



まとめ
このような感じで、アニメーションに変化を加えることができるのが「時間補間法」です。
ご参考下さい😃