iOS 16.4のPWA(プログレッシブウェブアプリケーション)にアプリケーションバッジを設定するには、Navigator.setAppBadgeを使用できます。以下は、このタスクを実行する基本的な手順です。
Service Workerの登録
Service Workerの登録: PWA内でService Workerを登録してください。
Service Workerは、バックグラウンドで動作し、通知やバッジのようなタスクを制御します。
アプリケーションバッジの設定
アプリケーションバッジの設定: PWA内で、Navigator.setAppBadgeメソッドを使用してアプリケーションバッジを設定します。
以下は、設定の例です。
if ('setAppBadge' in navigator) {
navigator.setAppBadge(5); // ここで5はバッジに表示したい数値です
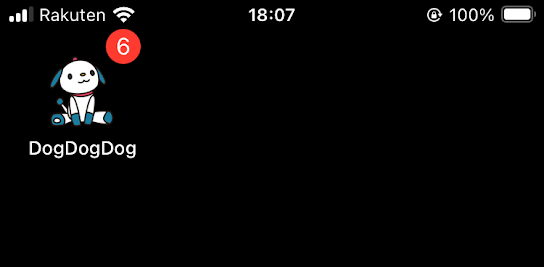
}このコードは、PWA内でバッジを5に設定する例です。
<button id="setBadgeButton">バッジを設定する</button>
<script>
// ボタン要素を取得
const setBadgeButton = document.getElementById('setBadgeButton');
// ボタンがクリックされたときの処理を設定
setBadgeButton.addEventListener('click', () => {
// 'setAppBadge'がnavigatorオブジェクトに存在するか確認
if ('setAppBadge' in navigator) {
// バッジに表示したい数値を設定(この例では5)
const badgeValue = 5;
// バッジを設定
navigator.setAppBadge(badgeValue);
} else {
// 'setAppBadge'がサポートされていない場合の代替処理をここに記述
alert('このブラウザはバッジの設定をサポートしていません。');
}
});
</script>
バックグラウンドでの更新
バックグラウンドでの更新: アプリケーションバッジを動的に更新する場合、Service Worker内でバックグラウンドでデータを監視し、Navigator.setAppBadgeを呼び出してバッジを更新するロジックを実装することが必要です。
たとえば、プッシュ通知を受信したときにバッジを更新することができます。
イベントハンドリング
イベントハンドリング: 必要に応じて、ユーザーアクションやイベントに応じてバッジを変更するロジックを組み込むことができます。
たとえば、ボタンクリックなどのアクションに応じてバッジを増減させることができます。
まとめ
これらのステップに従うことで、iOS 16.4のPWA内でアプリケーションバッジを設定できます。ただし、使用するブラウザやデバイスのサポート状況に注意してください。

ブラウザやデバイスのバージョンによって、一部の機能が制限されていることがあります。最新のドキュメンテーションを確認して、最適な方法を見つけることが重要です。



