画質を劣化せずにサイズを圧縮できる便利なWEBサービス|JPEGmini
JPEGmini – Your Photos on a Diet!
WEBページ上で使う画像はユーザーさんが表示する時の速度にも影響しますので、なるべくサイズが小さい方が良いかと思います。
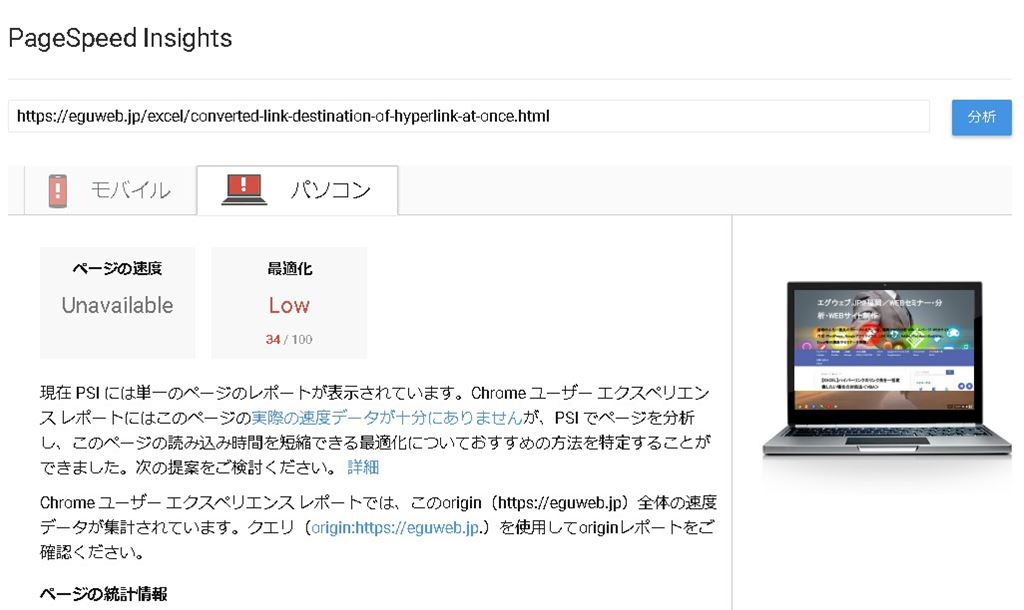
PageSpeed Insightsで見てみると
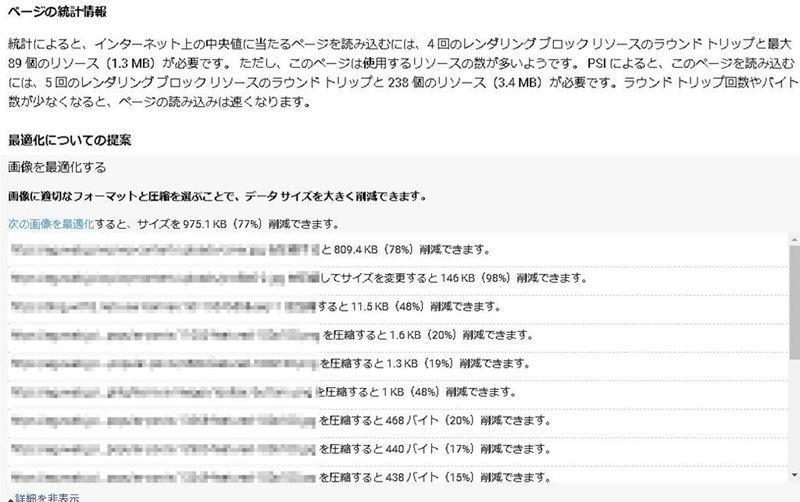
統計によると、インターネット上の中央値に当たるページを読み込むには、4 回のレンダリング ブロック リソースのラウンド トリップと最大 89 個のリソース(1.3 MB)が必要です。 ただし、このページは使用するリソースの数が多いようです。 PSI によると、このページを読み込むには、5 回のレンダリング ブロック リソースのラウンド トリップと 238 個のリソース(3.4 MB)が必要です。ラウンド トリップ回数やバイト数が少なくなると、ページの読み込みは速くなります。
と記載されています。


ということで、こちらのWEBサービスで画像を圧縮しましょう!
JPEGmini – Your Photos on a Diet!
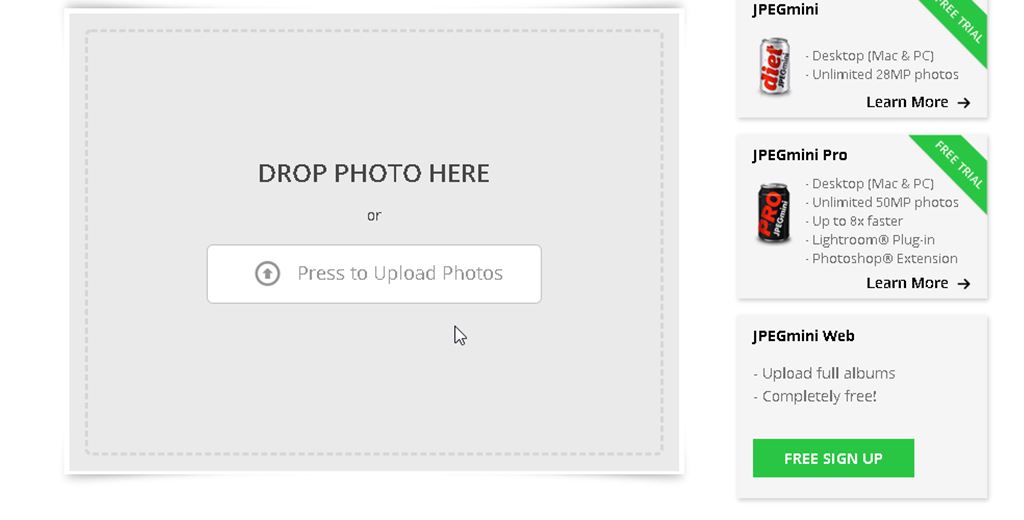
左下の「UPLOAD PHOTO」をクリックします。

「DROP PHOTO HERE」にファイルをドラッグ・アンド・ドロップするか、「Press to Upload Photos」をクリックして画像の場所を選択します。

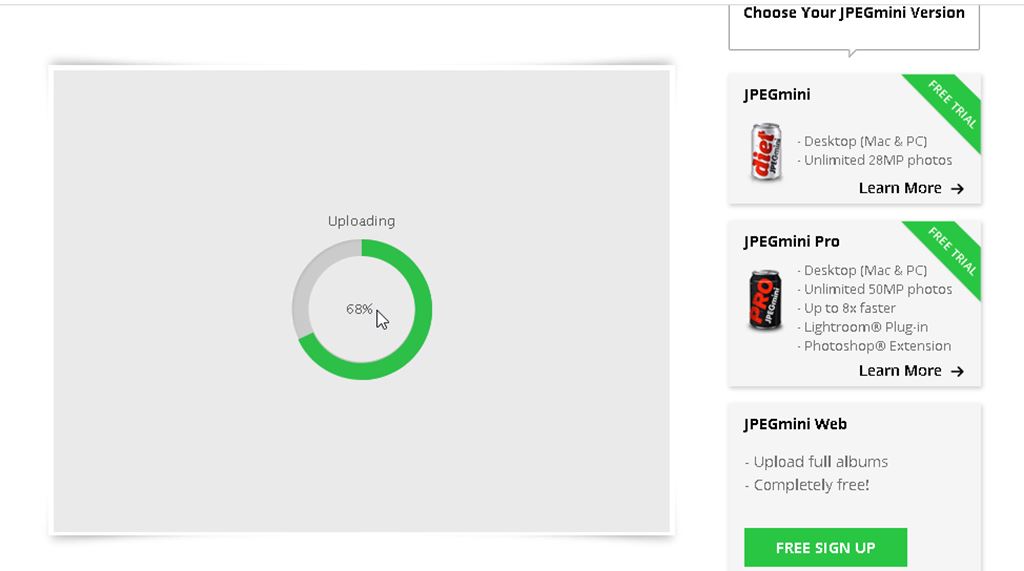
画像の圧縮が開始されます。

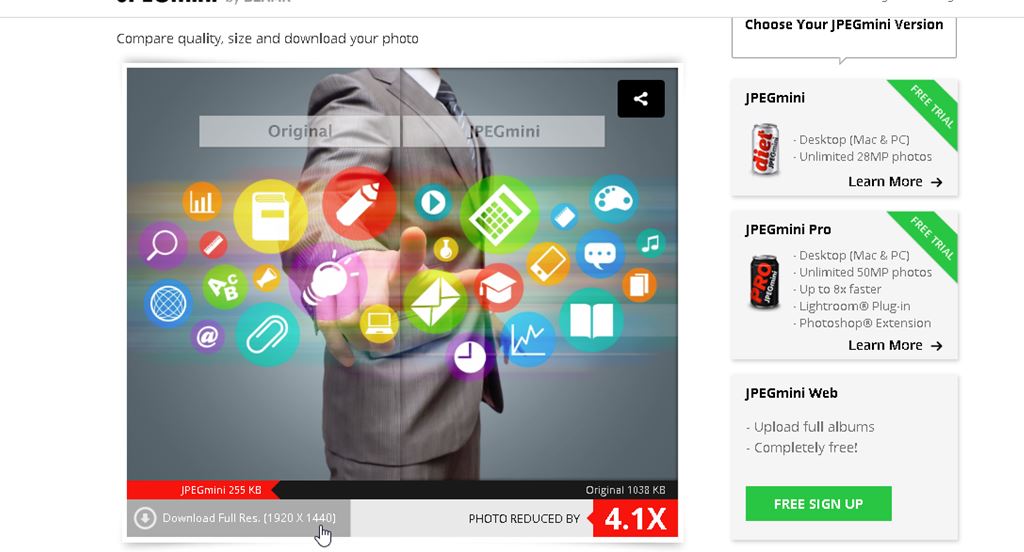
圧縮が完了しました。

「Download Full Res」をクリックすると画像のダウンロードが開始されます!
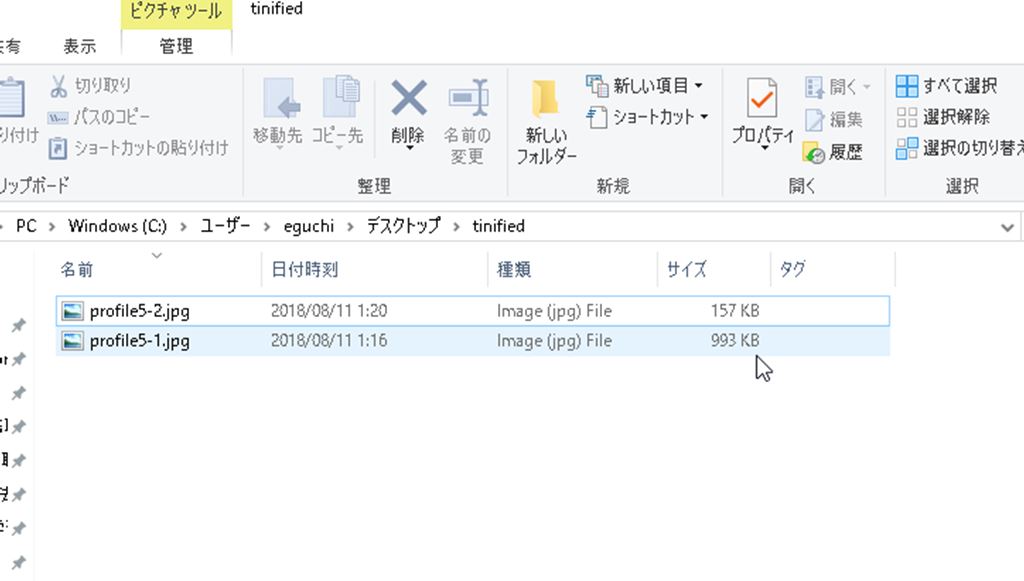
比較してみると画像サイズが小さくなっています!

簡単に画像のサイズが圧縮出来ますのでぜひお試し下さい★
\(^o^)/