まずはプラグインをインストールして有効化します。


「メニュー」>「設定」に「Crayon」というタブが追加されています。

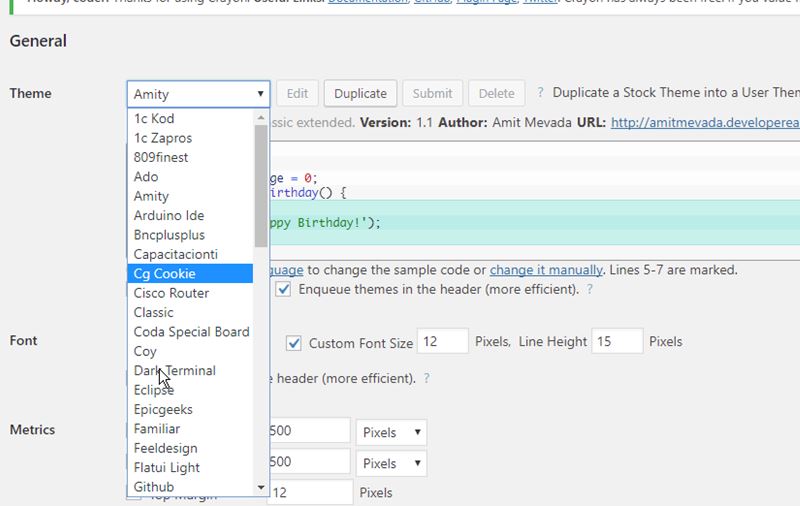
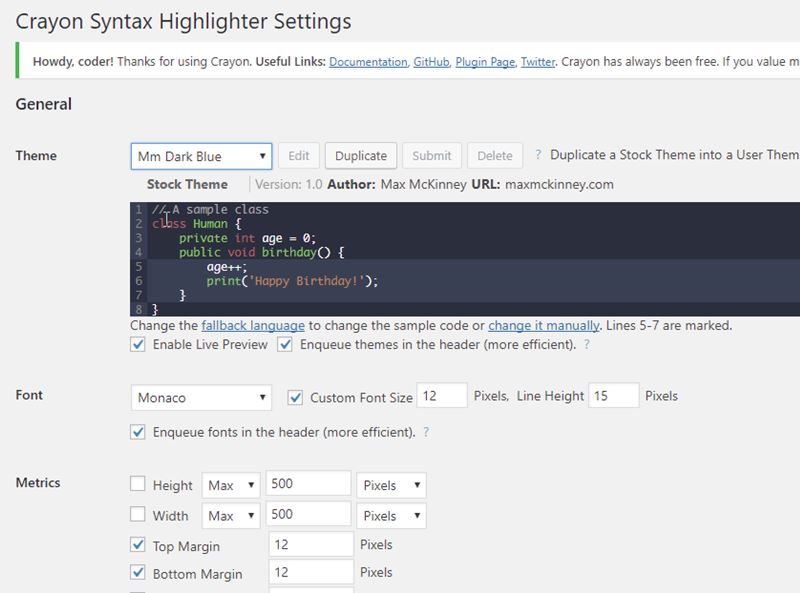
好みのTHEMEを選びます。

なんとなくDark系が好みなのでMm Dark Blueを選択。

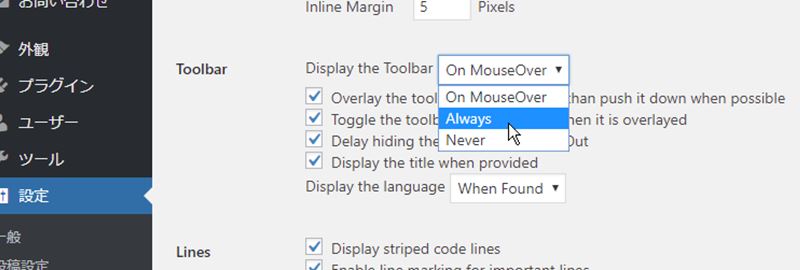
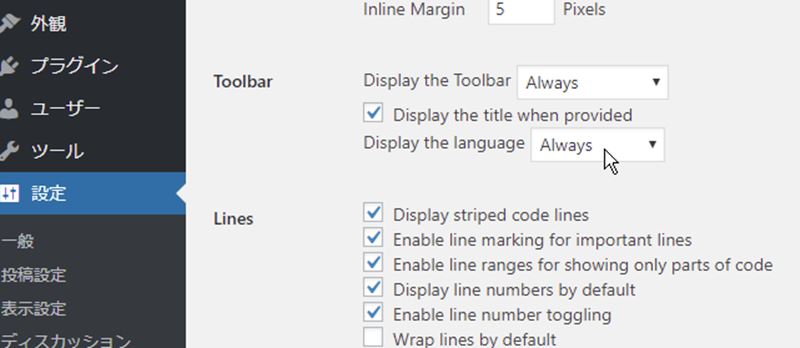
常に表示させておきたいので、Toolbar > Always に変更


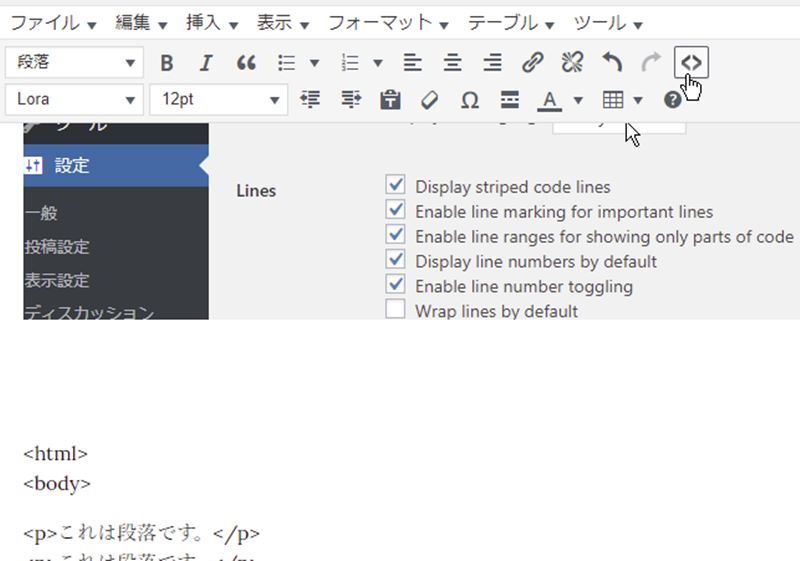
なんかそれっぽいアイコンが出てきたので、範囲を選択して押してみます。


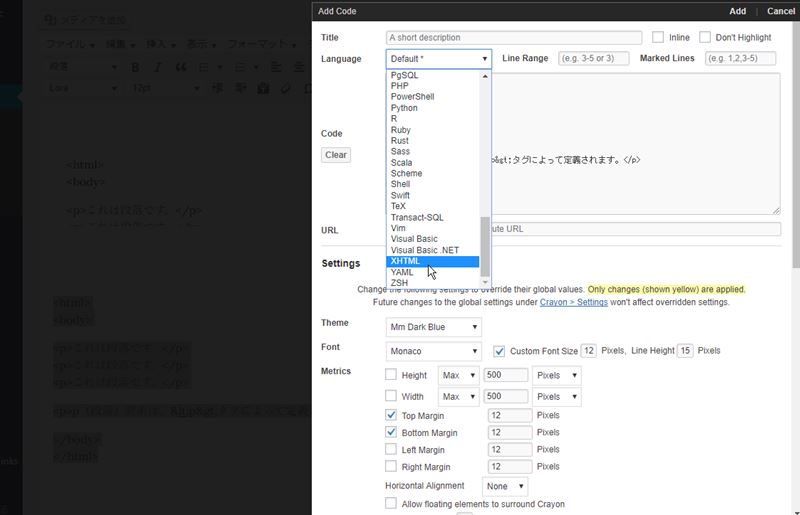
Language > XHTML に変更します。

Codeの中身を少し変えてみて、最後に「Add」を押します。

すると、こんな感じになりました。↓
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS"> <meta http-equiv="Content-Style-Type" content="text/css"> <meta http-equiv="Content-Script-Type" content="text/javascript"> <meta name="keywords" content="キーワード1,キーワード2,キーワード3"> <meta name="description" content="このページに関する簡単な説明。"> <link rel="stylesheet" type="text/css" href="css/style.css"> <title>ページのタイトル</title> </head> <body> <!-- コンテナ開始 --> <div id="container"> <!-- ページ開始 --> <div id="page"> <!-- ヘッダ開始 --> <div id="header">
おぉ、見やすい…!
こんな見やすい表示がプラグイン一発。なんて便利なんだろう…!
投稿内でCodeの紹介をする際はぜひ活用してみて下さい★