子テーマに最低限必要なファイル
子テーマに最低限必要なファイルは
- functions.php
- style.css
この2つだけです!

こちらをzipファイルにして…

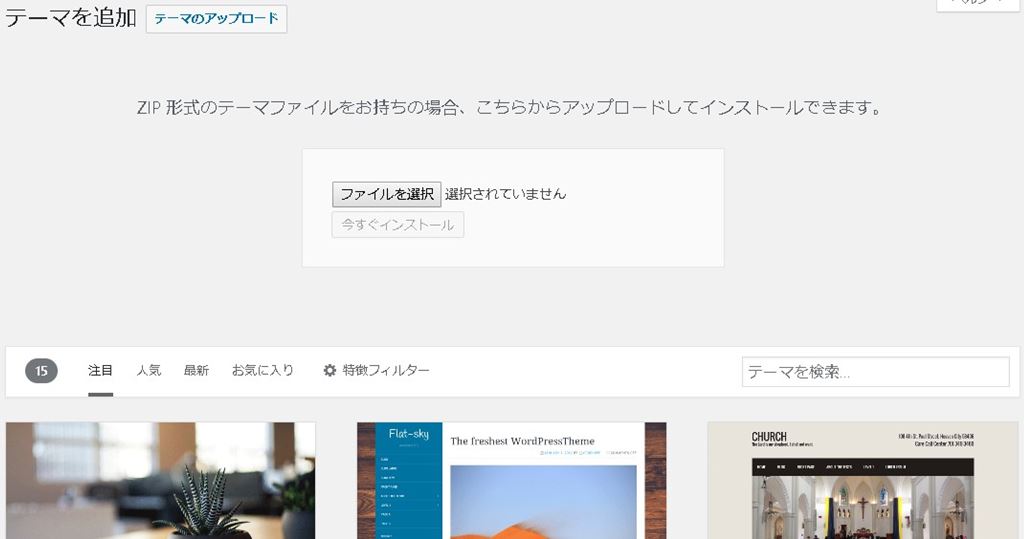
「テーマを追加」でアップロードします。


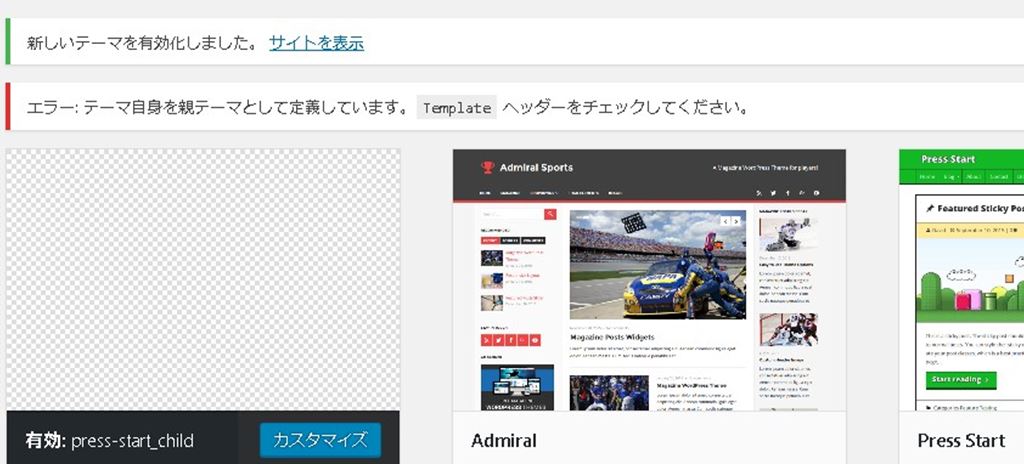
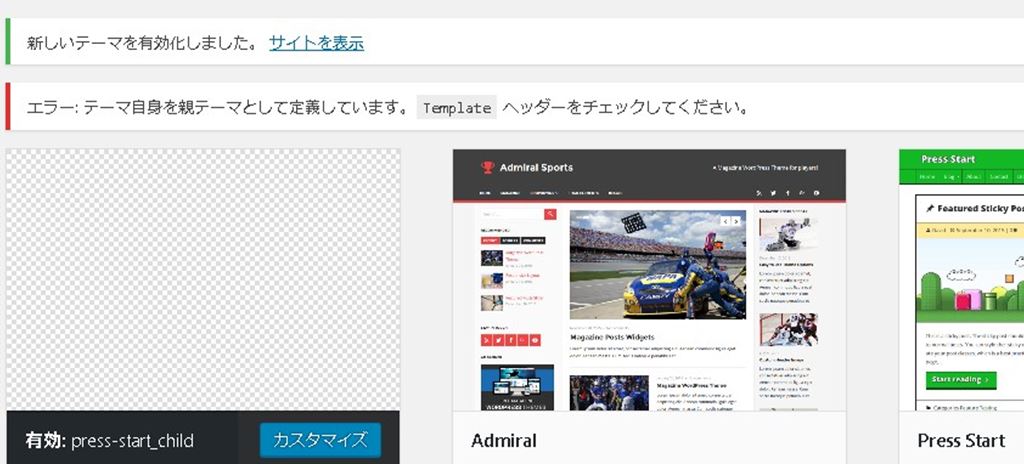
有効化したらエラー?が出ました。
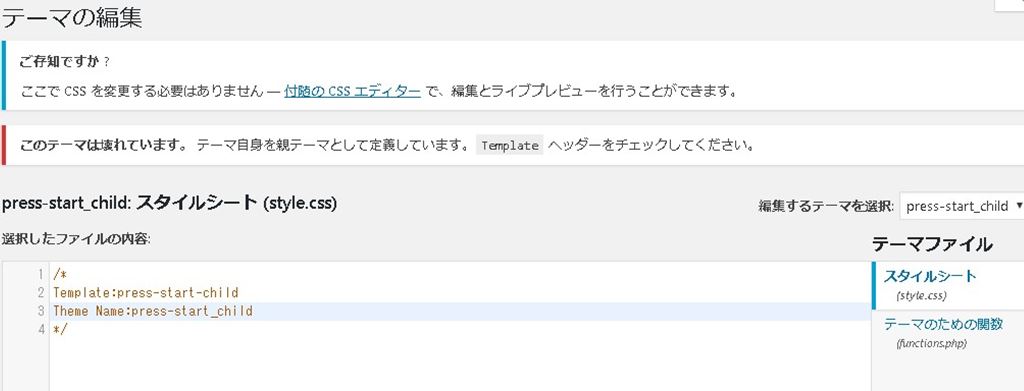
エラー:テーマ自身を親テーマとして定義しています。Templateヘッダーをチェックしてください。
「テーマ自身を親テーマとして定義しています。Templateヘッダーをチェックしてください。」

肝心のWEBサイトの画面は、真っ白。


原因:親テーマと小テーマが同じ名称になっている
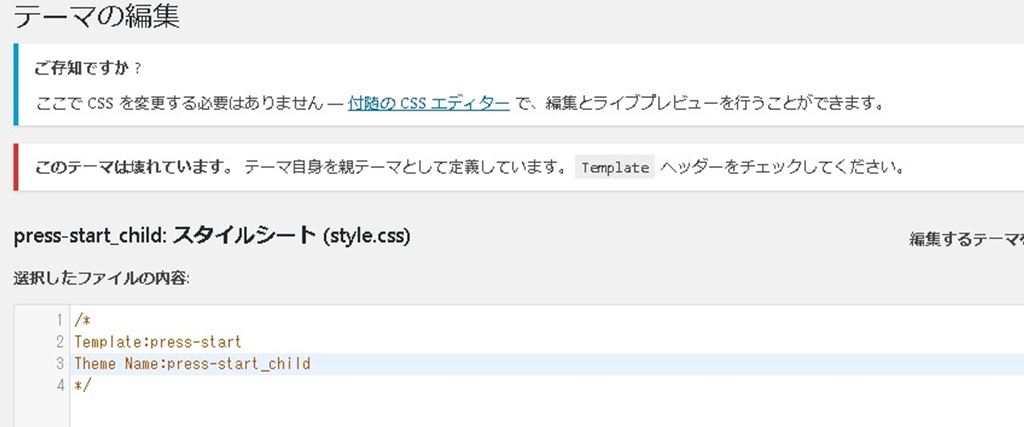
どうやら親テーマと小テーマの関係が同じ名称になっていたようですので変更します。
- Template:parent theme
- Theme Name:child theme

function.phpを編集します。

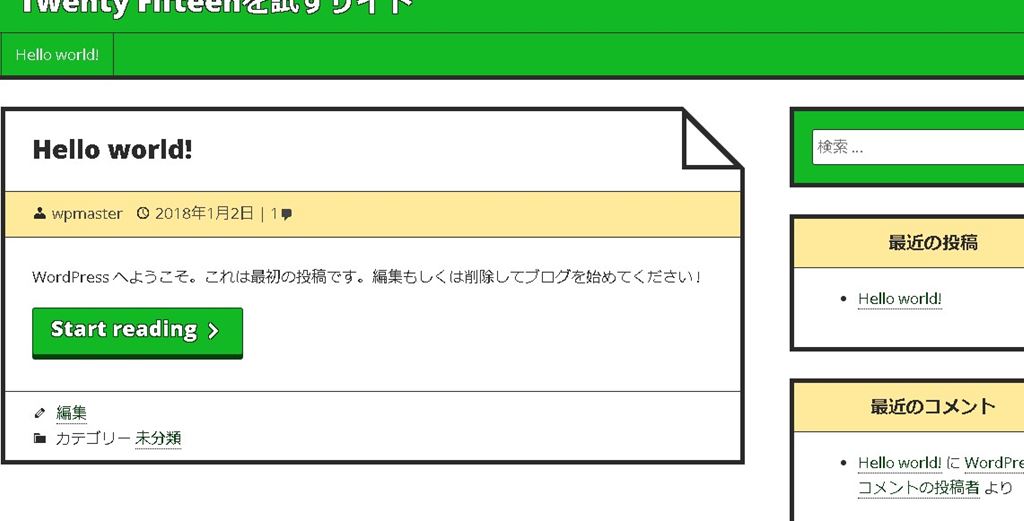
子テーマが反映されました!

まとめ
といっても、このままですと、ただ親テーマを継承しただけなので、親テーマと全く一緒の状態になります。
この子テーマにcssやheader.phpなどを追加していきます。テーマのスクリーンショットも空白のままですので、設定していきたいと思います。

長くなりそうでしたので、ひとまずここまで、つづきます(^o^)



