デモサイトはこちら
前回までのあらすじ
以前、自作テーマを作る時に、最初に必要最低限「index.php」「style.css」この2つが必要、ということを書きました。続きです。
Template Name:
ファイル(今回はindex.php)の冒頭に「テンプレートの名称」「説明文」、@link(リンク先)、@package(パッケージ名)・・・
<?php
/**
* Template Name: Eguweb One
* Description: This is the Eguweb One
*
* @link https://eguweb.jp/
* @package WordPress
* @subpackage Eguweb One
* @since Eguweb One 1.0
*/
@link リンク先
@package パッケージ名
@subpackage サブパッケージ名
@since バーション名
などを入力します。
get_header();
[rml_read_more]
<?php
/**
* Template Name: Eguweb One
* Description: This is the Eguweb One
*
* @link https://eguweb.jp/
* @package WordPress
* @subpackage Eguweb One
* @since Eguweb One 1.0
*/
get_header();
?>
入力したら、インクルードタグでget_header();を記載します(header.phpまたは header-{name}.php ファイルを読み込む)。もしheader.phpが存在しない場合は、代わりに wp-includes/theme-compat/header.php を読み込みます。

<?php the_title(); ?>
<?php the_title(); ?>
を入れると投稿のタイトルを表示させることができます。

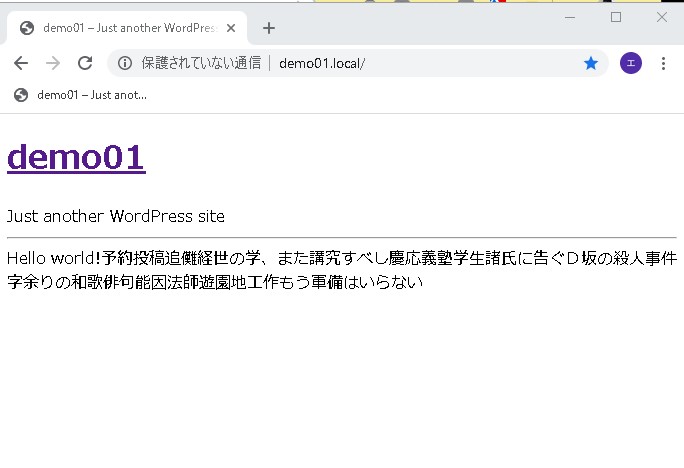
投稿のタイトルをループさせる
今のままですと、「最新の投稿1件のみ」が表示されてしまいますので、投稿のタイトルをループさせてみます。
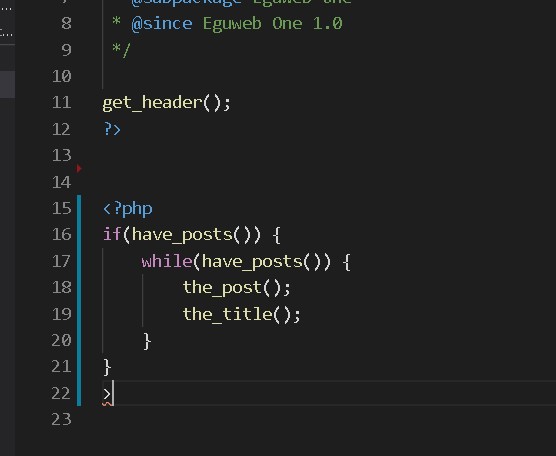
<?php
if(have_posts()) {
while(have_posts()) {
the_post();
the_title();
}
}
?>
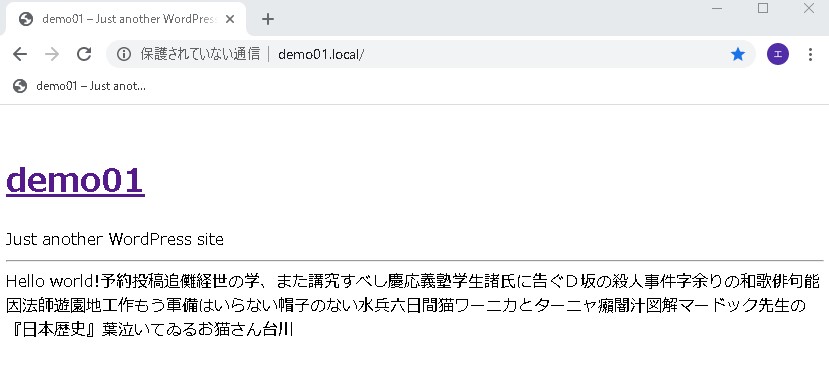
投稿のタイトルがループで表示できました!

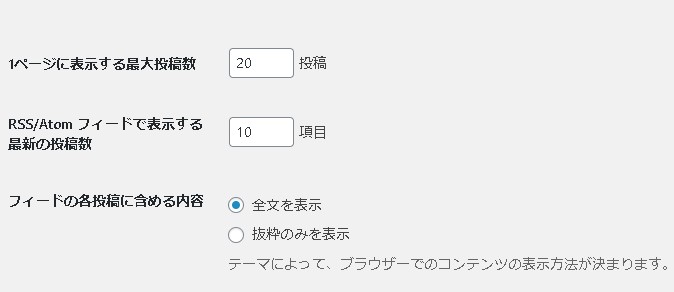
この件数は、管理画面の「1ページに表示する最大投稿数」によって変わります。


入れ忘れや打ち間違いに注意
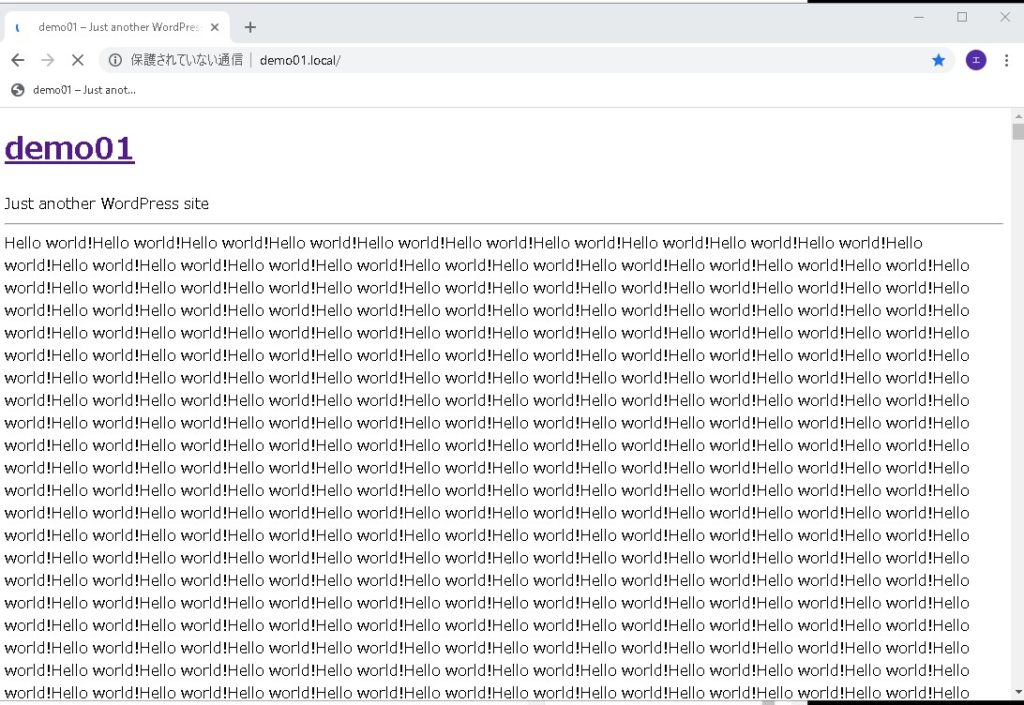
例えば、「the_post();」が無くて「the_title();」のみが入っていると
<?php
if(have_posts()) {
while(have_posts()) {
the_title();
}
}
?>
投稿タイトルの無限ループが発生してしまいます。・・・・永遠に表示が終わりません。

最後に?マークが入っていないなど入れ忘れがあると

重大なエラーが・・・発生してしまいます。

たったこれだけのコード量だったとしても、ひとつでも間違えると無限ループや重大なエラーが発生してしまいます!
注意しながら作成に挑戦してみてもらえればと思います。
まとめ
フロントページにタイトルのループを表示できました。

デモサイトはこちら