ワードプレスを色々と調べていると、必ずといっていいほど出てくる「タクソノミー」と「ターム」という言葉についてご紹介したいと思います。
カスタム分類はこちら【公式】
デフォルト分類
まずは、ワードプレスの「分類」と呼ばれるものは下記のようなものがあります。
- カテゴリー
- タグ
- 投稿フォーマット
リンクカテゴリー(廃止?)
引用:投稿フォーマット – WordPress Codex 日本語版
引用:リンクカテゴリー – WordPress Codex 日本語版
カテゴリーとは?
[rml_read_more]

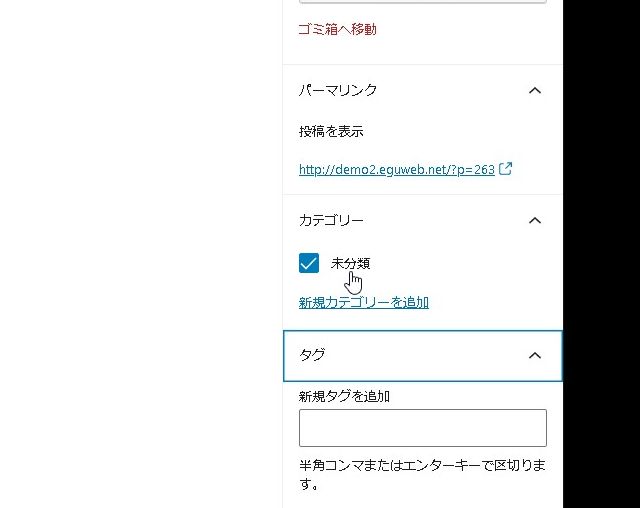
まずはワードプレスを使う上で抑えておかなければいけない「カテゴリー」についてです。
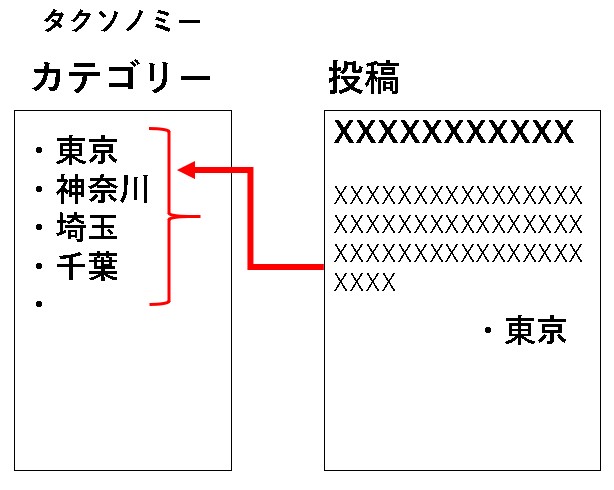
この「カテゴリー」は「投稿」を一定の種別や分類に分けることができる標準の機能です。

ひとつの投稿には最低1個以上のカテゴリーが設定されます。もし投稿時にチェックが0個の場合は、「デフォルトのカテゴリー」が自動で設定されるようになっています。

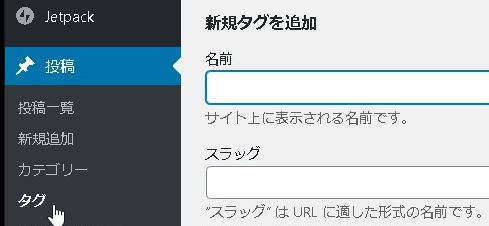
タグとは?

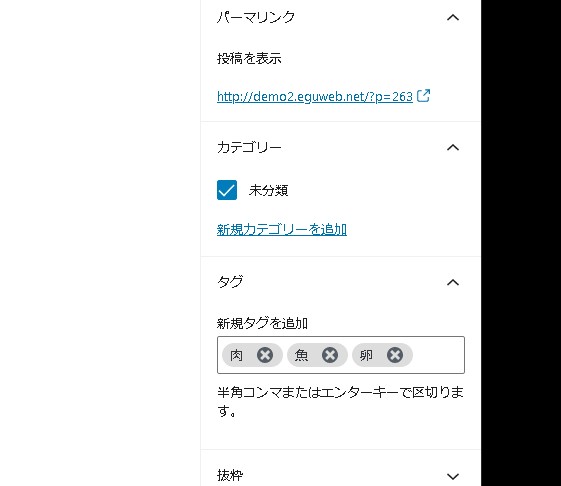
「タグ」は投稿のひとつひとつに付ける「付箋」のようなイメージです。設定しなくても(0個でも)OKな部分になっています。



カテゴリーと同様に、タグも特定のパーマリンク(タグ)によって記事を分類することができます。

カスタムタクソノミー
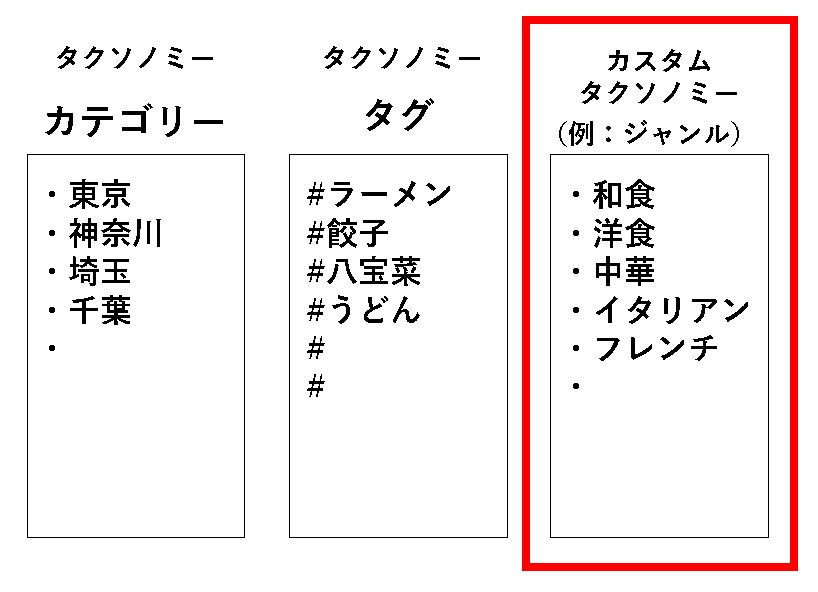
これら以外に使える分類が「カスタムタクソノミー」と呼ばれる、自分が独自で作ることができる分類です。
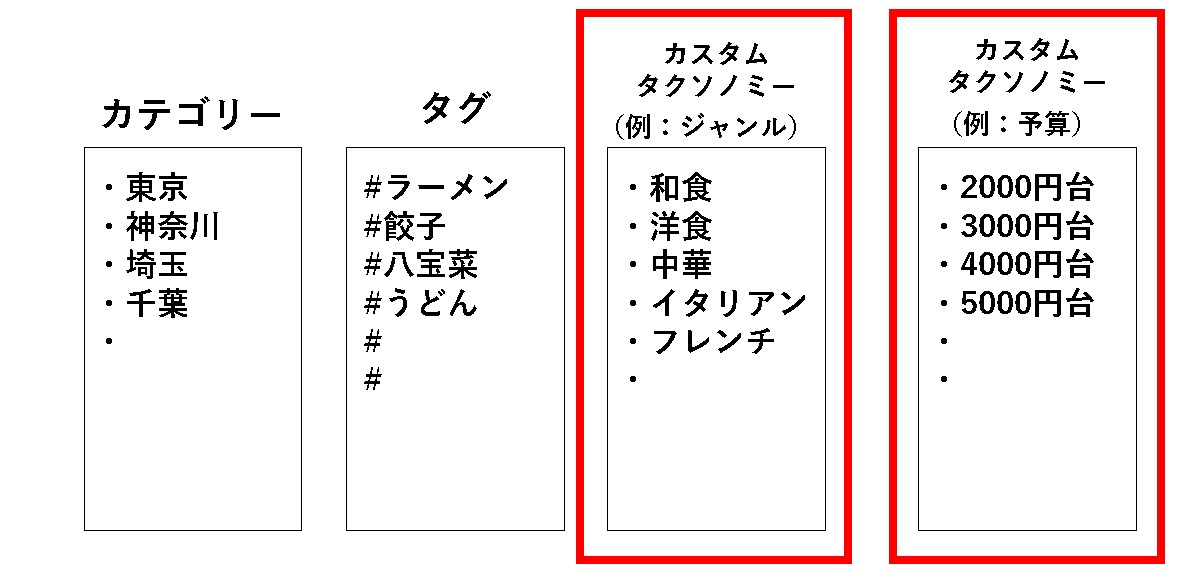
例えば、カテゴリーに「都道府県」、タグに「ラーメン」「餃子」「八宝菜」などと使っている場合に、「和食」「洋食」「中華」といった料理の「ジャンル」という分類がしたい、となった場合は、カテゴリーやタグに含めてしまうと、分類の統一性が無く混乱してしまいます。
このようなときに「カスタムタクソノミー」を使います。

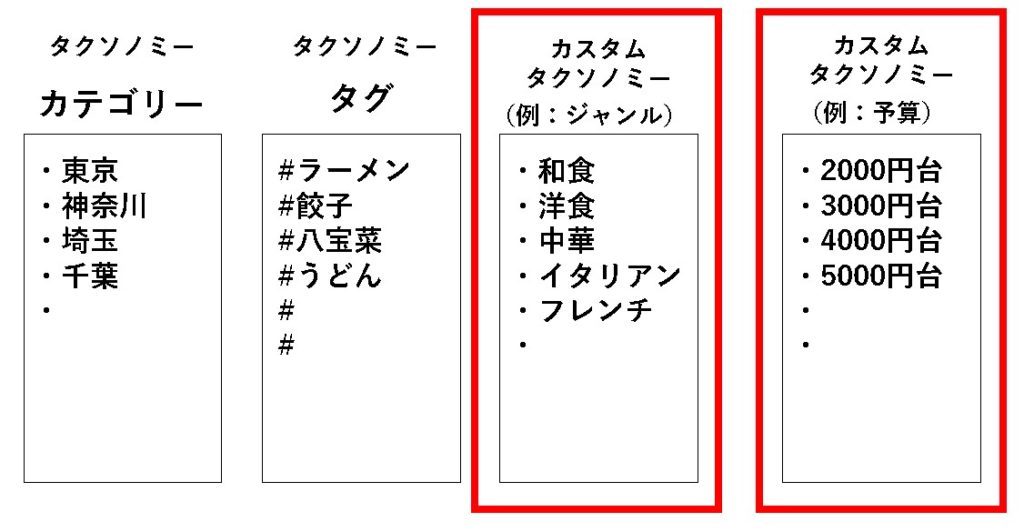
さらに、「予算」といった分類をしたい、となった場合もカスタムタクソノミーの出番です。さらにタクソノミーを追加してあげることで、整理されて分かりやすくなります。

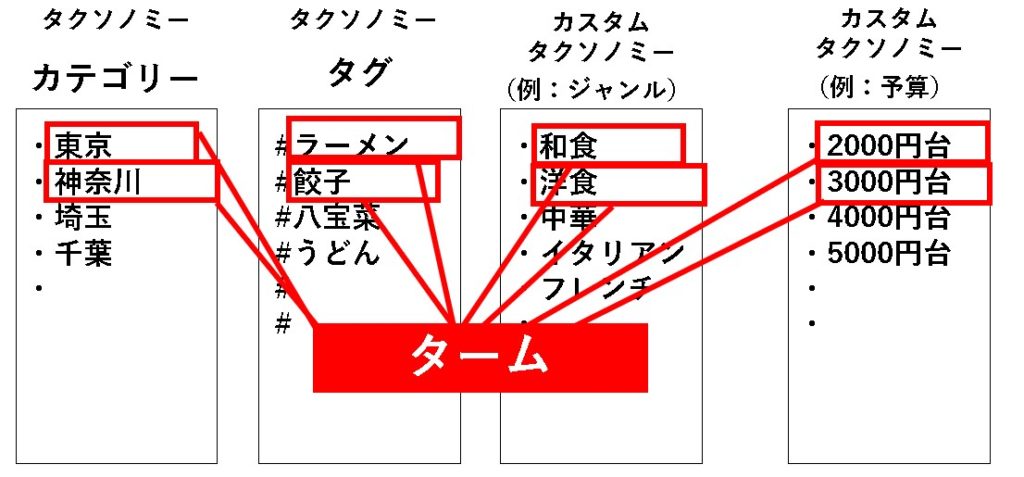
「ターム」とは
タームとは「上記のひとつひとつの項目」のことを言います。
カテゴリーの「東京」「神奈川」「千葉」
タグの「ラーメン」「餃子」「イチゴ」
カスタムタクソノミー(ジャンル)「和食」「洋食」「中華」
これらのひとつひとつの事をタームと言います。

タクソノミーテンプレート (taxonomy.php)
taxonomy.php ファイルを使うことで、表示されるタクソノミーによって表示されるページ(ファイル)を切り替えることができます。
[rml_read_more]
引用:タクソノミーテンプレート – WordPress Codex 日本語版
特定のタクソノミーやタクソノミーのタームに限定する例:
- taxonomy-{taxonomy}-{term}.php
- taxonomy-{taxonomy}.php
- tag-{slug}.php
- tag-{id}.php
- category-{slug}.php
- category-{ID}.php
タームタイトルの一覧を取得する
タームタイトルの一覧を表示する場合は、関数 get_terms やwp_list_categoriesを使うことで取得できます。
タクソノミースラッグを取得する例
<?php
$terms = get_terms('タクソノミースラッグ');
foreach( $terms as $term ) {
echo '<li>'.$term->name.'</li>';
}
?><ul>
<?php wp_list_categories('title_li=&taxonomy=タクソノミースラッグ'); ?>
</ul><?php
$term = get_the_terms($post->ID,'タクソノミースラッグ');
echo '<li><a href="'.get_term_link($term[0]->slug,'タクソノミースラッグ').'">'.$term[0]->name.'</a></li>';
?>カテゴリー一覧を記事の末尾に表示させる
<ul class="category-list">
<?php
$args = array(
'orderby' => 'count',
'order' => 'DSC'
);
$categories = get_categories( $args );
foreach( $categories as $category ){
echo '<li><a href="' . get_category_link( $category->term_id ) . '">' . $category->name . '</a> </li> ';
}
?>
</ul>
HTML側を見てみると、下記のようなコードが出力されます!
※カテゴリーの記事0件の場合は非表示になります。
<ul class="category-list">
<li><a href="https://wp.eguweb.net/?cat=1">未分類</a></li>
<li><a href="https://wp.eguweb.net/?cat=2">カテゴリ1</a></li>
<li><a href="https://wp.eguweb.net/?cat=5">カテゴリ2</a></li>
<li><a href="https://wp.eguweb.net/?cat=6">カテゴリ3</a></li>
</ul>まとめ
「タクソノミー」と「ターム」という言葉は、最初は聞き慣れない言葉かもしれませんが、実は知らない内に使っている、ということになります!
ご参考ください!😃