前回までのあらすじ
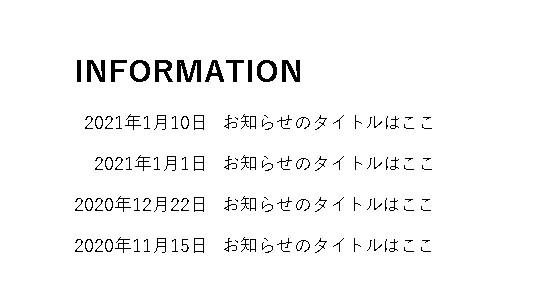
それっぽいレイアウトにはなったのですが、タイトルと日付の並び順が、希望と反対になっているのでなんとかしたい・・・。

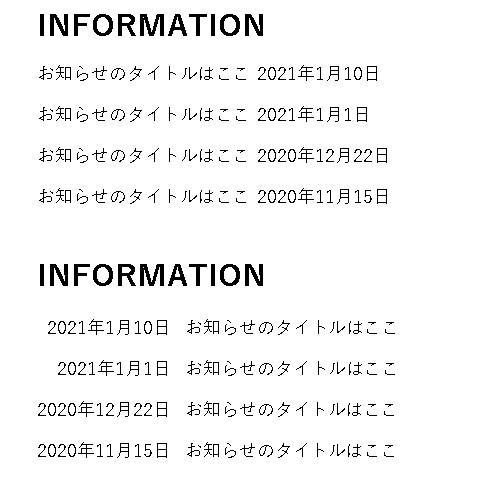
こんな感じになってほしい。

Flexboxについて
Flexbox は、アイテムを列方向や行方向など一次元に並べて表示するためのレイアウトモデルである CSS Flexible Box Layout Module に対する一般的な通称です。
https://developer.mozilla.org/ja/docs/Glossary/Flexbox
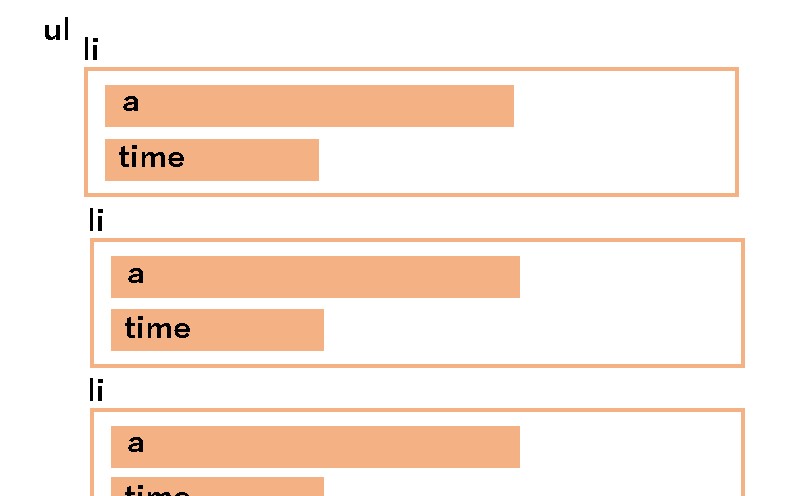
上の順番を下のように並び替えしたい・・・

となった場合、中の要素の順番を入れ替える・・・という方法が思いつきそうです。
flexboxの要素の順番を入れ替える
フレックスボックスやグリッドといった新しいレイアウト方法には、コンテンツの順序を制御する機能があります。この記事では、フレックスボックスを使っている場合にコンテンツの見た目上の順序を変更する方法についてみていきます。またアクセシビリティの観点における、アイテム順の変更による影響についても考察します。
https://developer.mozilla.org/ja/docs/Web/CSS/CSS_Flexible_Box_Layout/Ordering_Flex_Items
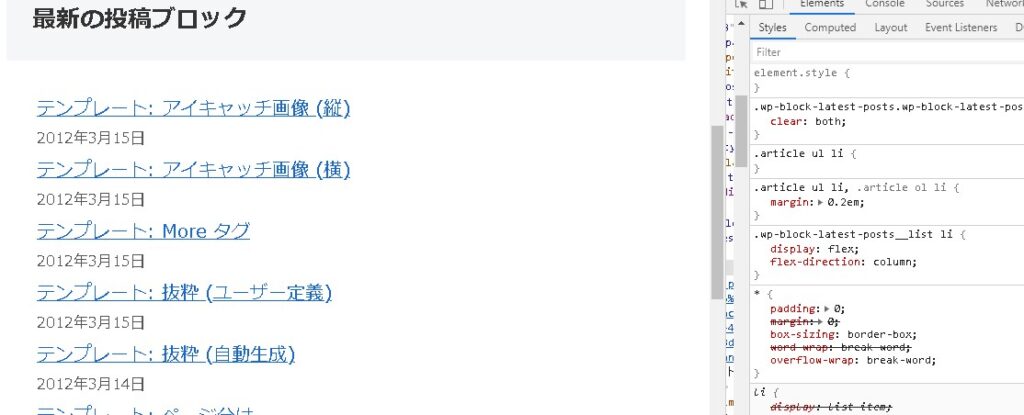
今の最新の投稿のレイアウト
現状

こうなればいいな・・・という希望が・・・。

wp-block-latest-posts__listの場所は?
このブロックを作っていると思われる場所は別記事にまとめましたので、ご参考ください。
レイアウトをどうにかする・・・
ということで、どうやってアプローチをすれば?
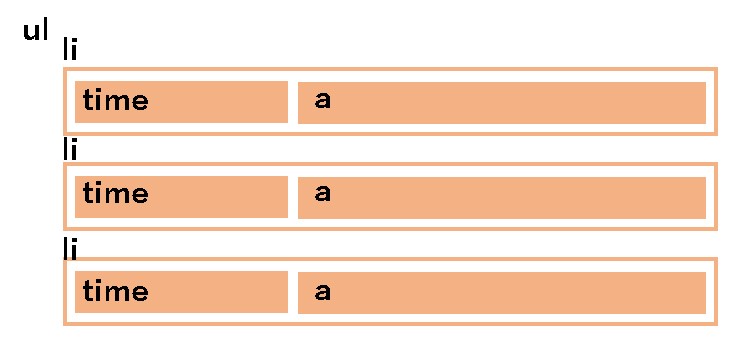
左右交互に、横並びにする。
.wp-block-latest-posts__list li{
display: flex;
flex-direction: column;
}
横には並びますが、このままでは反対向きになりません・・・。
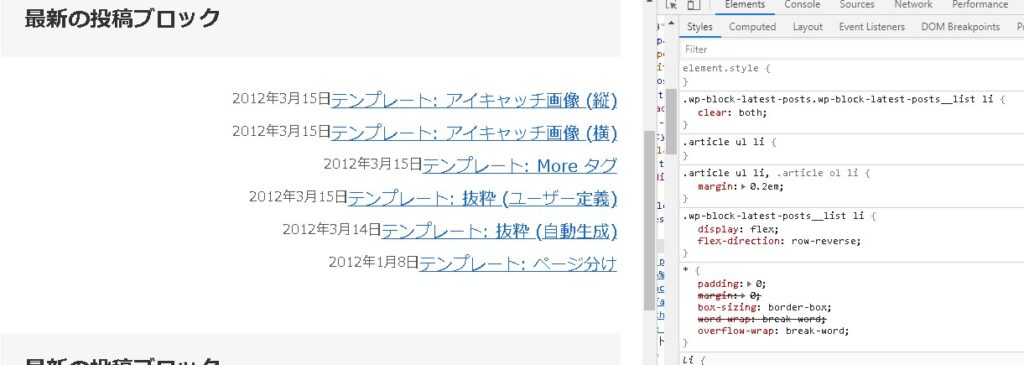
flex-direction: row-reverse;

日付とタイトルが・・・反対向きになりました!!

とはいえ、右揃えになってしまっていますので・・・このあたりは次回あたりで調整をしていきます。
まとめ
このような感じで、日付ータイトルの順に並び替えることができました!!あとは、例えば:nth-child()を使うと、もっと色々なパターンのレイアウトも作れますので、ぜひお試しください。
:nth-child() 擬似クラスは、兄弟要素のグループの中での位置に基づいて選択します。
https://developer.mozilla.org/ja/docs/Web/CSS/:nth-child



