前回までのあらすじ
前回、Flexboxを使って「最新の投稿」ブロックをどうにかこうにか横並びにして反転させることまでは成功しましたが・・・

コンテンツが右に寄ってしまったので、左に並ぶように調整をしてみたいと思います。

justify-content:
justify-contentプロパティで「左寄せ」「中央寄せ」「右寄せ」「均等配置」といった指定ができます。
CSS の justify-content プロパティは、フレックスコンテナーの主軸およびグリッドコンテナーのインライン軸に沿って、中身のアイテムの間や周囲に間隔を配置する方法を定義します。
https://developer.mozilla.org/ja/docs/Web/CSS/justify-content
justify-content:center;
各アイテムは、主軸方向で配置コンテナーの中央に向けて互いに寄せて配置されます。
[rml_read_more]

justify-content: space-between;
各アイテムは、配置コンテナーの中で主軸方向に均等に配置されます。

justify-content:space-evenly;
各アイテムは、配置コンテナーの中で主軸方向に均等に配置されます。隣接するアイテム同士の間隔、最初のアイテムの前の余白、最後のアイテムの後の余白は、まったく同じ幅になります。

justify-content:flex-start;
各アイテムは、フレックスコンテナーに依存して、主軸の先頭側である配置コンテナーの端に向けて互いに寄せて配置されます。

左揃えに・・ならない?
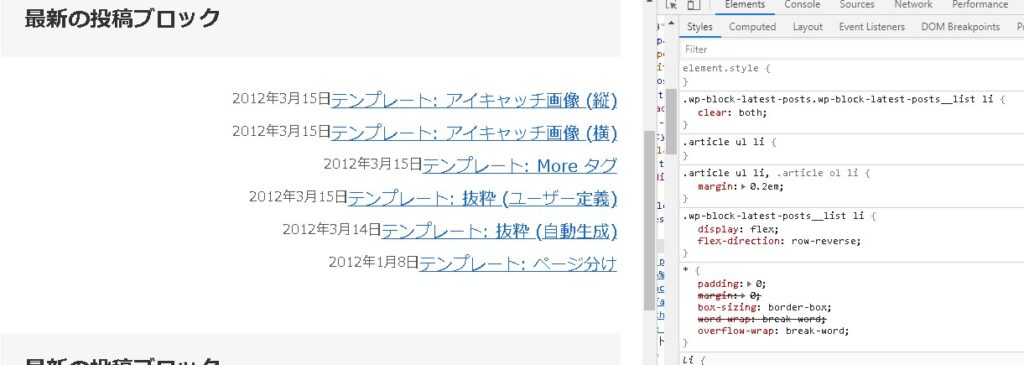
justify-content:flex-start;で左揃えになるかと思ったら・・・
ならない?

で、ふと思いました。「flex-direction: row-reverse;」してたな、と。
justify-content:flex-end;
各アイテムは、フレックスコンテナーに依存して、主軸の末尾側である配置コンテナーの端に向けて互いに寄せて配置されます。

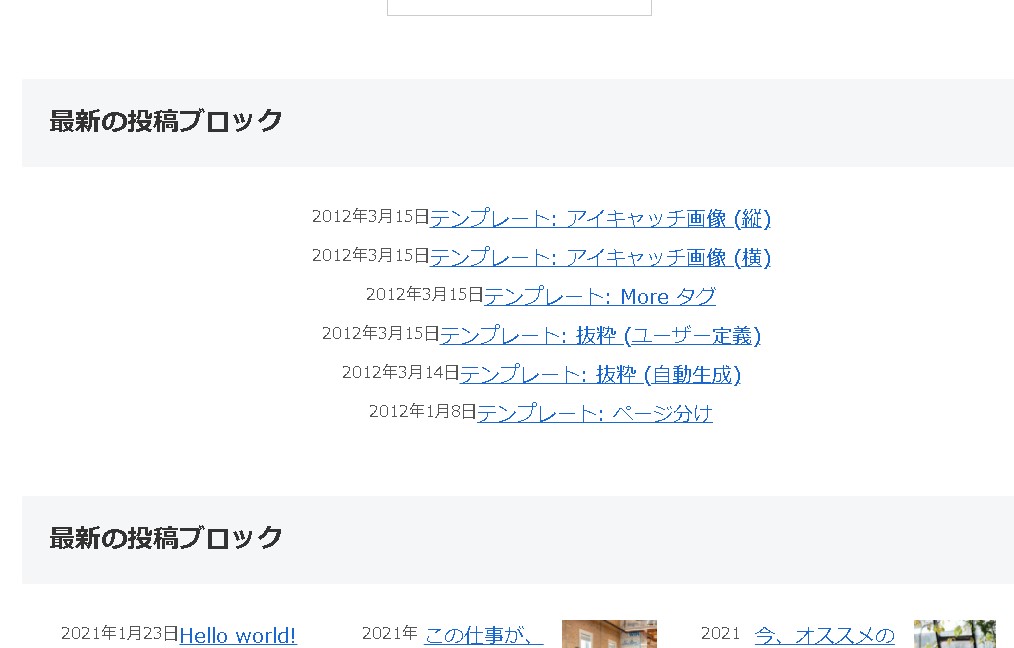
思っていたレイアウトに、ようやくなりました・・・!!!
まとめ
ということで、気がついたら全5回あたりまで記事が増えてしまいましたが・・・Flexboxを使って、標準の「最新の投稿」を希望のレイアウトに並べることができました!
あとは、余白や下線でレイアウトを整えていくと、希望のレイアウトに近づいていくのかな・・・?と思います😃

ご参考ください😃



